Flutter基础知识点
Posted 一叶飘舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础知识点相关的知识,希望对你有一定的参考价值。
在学习Flutter之前,让我们先来认识下什么是Flutter跨平台。Flutter是谷歌开源的一款移动UI框架,可以快速在ios和android上构建高质量的原生用户界面。同时, Flutter可以与现有的代码一起工作,在全世界,Flutter正在被越来越多的开发者和组织使用。
Dart 部分
之所以采用Dart语言来进行Flutter应用开发,而并非Java、javascript这类热门语言,这是Flutter团队对当前热门的10多种语言慎重评估后的选择。因为Dart囊括了多数编程语言的优点,它更符合Flutter构建界面的方式。
Dart 语言是在2011年10月由 Google 开发的一款高级现代编程语言,并在2012年10月发布第一个里程碑版本 M1。Dart 作为一种结构化的Web开发语言,既适用于快速原型开发,又适用于组织大型的代码库。既可以用在桌面版和移动版的浏览器中,也可以在服务器端使用。总体上说,Dart 语言特别适合已经掌握了 Java、JavaScript 等语言的开发者,并且可以快速的进行过渡。
Dart语言特点
和其他高级现代编程语言一样,Dart具有现代编程语言的诸多优点:
- Productive(生产力高,Dart的语法清晰明了,工具简单但功能强大)
- Fast(执行速度快,Dart提供提前优化编译,以在移动设备和Web上获得可预测的高性能和快速启动。)
- Portable(易于移植,Dart可编译成ARM和X86代码,这样Dart移动应用程序可以在iOS、Android和其他地方运行)
- Approachable(容易上手,充分吸收了高级语言特性,如果你已经知道C++,C语言,或者Java,你可以在短短几天内用Dart来开发)
- Reactive(响应式编程)
在学习Dart语言之前,需要明白几个重要的概念:
- 在Dart中,一切都是对象,所有的对象都是继承自Object;
- Dart是强类型语言,但可以用var或 dynamic来声明一个变量,Dart会自动推断其数据类型,dynamic类似c#;
- 没有赋初值的变量都会有默认值null;
- Dart支持顶层方法,如main方法,可以在方法内部创建方法;
- Dart支持顶层变量,也支持类变量或对象变量;
- Dart没有public protected private等关键字,如果某个变量以下划线(_)开头,代表这个变量在库中是私有的;
数据类型
内置类型
Dart一共内置了6种基本的数据类型:
- 数字 number
- 字符串 strings
- 布尔 booleans
- 列表 lists(也称为数组arrays)
- 图 maps
- 符号 symbols
数据类型
- Dart 中的所有东西都是对象,包括数字、函数等,它们都继承自 Object,并且对象的默认值都是 null(包括数字);
- var 可以定义变量,如 var tag = "666" ,同时 Dart属于伪动态强类型语言,支持闭包。
- Dart 中 number 类型分为 int 和 double ,其中 java 中的 long 对应的也是 Dart 中的 int类型,Dart 中没有 float 类型。
- Dart 下只有 bool 型可以用于 if 等判断。
- Dart中,switch 支持 String 类型。
- Dart 中数组等于列表,所以 var list = []; 和 List list = new List() 可以看做一样。
Number类型包括int整型和double浮点型;
int整型:取值范围为-2^53到2^53,int类型不能包含小数点;
double浮点型:64位(双精度)浮点数;
int和double都是num类型的子类,num类型包括的运算操作有:+、-、*、/、以及移位操作>>;num类型包括的常用方法有:abs、ceil和floor;
变量与常量
变量
在Dart中,变量支持以下几种申明方式: 1.使用 var 声明变量,默认值为 null
var a;//null
a = 10;2.显示类型声明
int a;//null
a = 10;3.使用 var 声明,可赋予不同类型的值
var a; //null
a = 10; //int
a = "Dart"; //string4.使用 final 声明只能赋值一次的变量
final a = 30;
a = 10; //Error常量
使用 const 声明编译期常量。
const a = 10;数据类型
数值型
Dart中使用 num 表示数值型,子类只有两种:int 和 double,分别表示整型和浮点型。 1.使用 num 声明的类型既可以接收整型,也可以接收浮点型。
num a = 10; //int
a = 12.5; //double2.使用 int 声明整型;
int a = 10;3.使用 double 声明浮点型 double a = 10.5;
4.常用属性和方法(更多可查看相关api)
int a = 30;
a.isEven;//是否偶数
a.isOdd; //是否奇数
a.abs();// 绝对值
a.toDouble();//转换为浮点型
...
int b = 10.5;
b.toInt();//转换为整型
b.round(); //四舍五入,11
b.floor(); //不大于b的最大整数,10
b.ceil(); //不小于b的最小整数,11
...字符串
Dart中使用 String 表示字符串。 1.使用 单引号 或 双引号 创建字符串;
String str = "Dart";
String str = 'Dart';2.使用 三个单引号 或 三个双引号 创建多行字符串;
String str = '''Hello
Dart''';
String str = """Hello
Dart""";3.使用 r 创建原始字符串
String str = r'Hello \\n Dart'; // "\\n"不会被转义4.插值表达式 使用 $ 表示插件表达式,单个变量可省略 。
int a = 1;
int b = 2;
print("a + b = $a + b");5.常用属性和方法
str.length;//字符串长度
str.isEmpty;//是否为空
...
str.contains('xxx');//是否包含xxx
str.substring(0,3);//截取前三个字符
str.startsWith('xxx‘);//是否以xxx开头
str.split(",");//以,分隔字符串,返回数组
...Dart 不需要给变量设置 setter getter 方法, 这和 kotlin语言 等类似。
布尔型
Dart中使用 bool 表示布尔型。布尔型的值只有 true 和 false。例如:
bool isTrue = true;
bool isFalse = false;列表
Dart中使用 List 表示列表,它和数组是同一概念。 1.创建List,使用 const 创建不可变的List
var list = [1, 2, 3];
//创建不可变的List
var list = const[1, 2, 3]
//使用类创建
var list = new List();2.常用属性和方法 Dart支持常见的添加、索引、删除等方法,例如: 获取元素个数
list.length;判断是否为空
list.isEmpty;
list.isNotEmpty;添加元素
list.add('xxx');
list.insert(index,'xxx'); //在下标位置添加元素删除元素
list.remove('xxx');
list.clear(); //清空list修改元素
list[0] = 'xxx'; //修改下标为0的元素值为xxx查询元素
list[0];//获取第一个元素,下标从0开始其它
list.indexOf('xxx');//查询元素xxx,返回下标,不存在返回-1
list.sort(); //排序
list.subList(start,end);//获取从子列表
list.forEach(); //遍历listMap
Dart中使用 Map 表示key-value键值对。 1.创建Map,使用 const 创建不可变的Map
var map = 'first':'Java','second':'Dart';
//创建不可变的Map
var map = 'first':'Java','second':'Dart';
//使用类创建
var map = new Map();2.常用属性和方法
获取元素个数
map.length;判断是否为空
map.isEmpty;
map.isNotEmpty;添加元素
map['third'] = 'JavaScript'; //添加key为thrid,value为JavaScript的元素删除元素
map.remove('third'); //删除key为third的元素
map.clear(); //清空map修改元素
map['first'] = 'C++'; //修改key为first的value为C++查询元素
map['first'];//获取key为first的value其它
map.keys; //获取map所有的key
map.values; //获取map所有的value
map.containsKey('first'); //map是否包含key为first的元素
map.containsValue('Java'); //map是否包含value为Java的元素
map.forEach(); //遍历map运算符
Dart中的很多运算符和其它语言是相似的,个别不同用法会详细说明。
算术运算符
常见的加减乘除: + , - , * , / , ~/ , %,其中
- “/” 运算符结果为浮点型;
- "~/" 运算符为求整,类似Java中的"/";
- "%"运算符为求余;
递增递减: ++var , var++ , --var , var–
关系运算符
关系运算符包括:== , != , > , < , >= , <=
- "=="运算符只是判断内容是否相同。
逻辑运算符
逻辑运算符包括:! , && , ||
赋值运算符
基础运算符: = , ??=
- “??=” 表示左侧变量为空时进行赋值,否则不赋值
int a;
a ??= 5; // a = 5
int a = 10;
a ??= 5; //a = 10复合运算符: *+= , -= , = , /= , %= , ~/=
条件运算符
三目运算符: condition ? expr1 : expr2 ??运算符: expr1 ?? expr2
- "??"运算符表示如果expr1为null,则使用expr2的结果,否则使用expr1
String a = "Dart";
String b = "Java";
String c = a ?? b; //c = "Dart"
String a;
String b = "Java";
String c = a ?? b; //c = "Java"控制流
if语句
if语句和其它语言类似。
if(condition1)
//...
if(condition2)
//...
else if(condition3)
//...
else
//...
for语句
var list = [1,2,3,4,5];
for(var index = 0;index < list.length;index++)
print(list[index]);
for…in语句
for(var item in list)
print(item);
while语句
int count = 0;
while(count < 5)
print(count++);
do…while语句
do
print(count--);
while(count > 0 && count < 5);break和continue
- break:终止当前循环;
- continue:跳出当前循环,继续下一次循环;
switch语句
switch语句支持num、String、编译期常量、对象和枚举。
switch(language)
case "Dart":
print("Dart is my favorite");
break;
case "Java":
print("Java is my favorite");
break;
case "Python":
print("Python is my favorite");
break;
default:
print("None");
支持使用continue跳转标签:
switch(language)
Test:
case "Dart":
print("Dart is my favorite");
break;
case "Java":
print("Java is my favorite");
continue Test;
case "Python":
print("Python is my favorite");
break;
default:
print("None");
方法
方法声明
Dart语法的方法返回格式:
返回类型 方法名(参数1,参数2,....)
方法体…
return 返回值
同时,在Dart语言中,方法也是对象,并且有具体类型Function;并且,返回值类型、参数类型都可省略;
void printPerson(String name,int age)
print("name=$name,age=$age");
printPerson(name,age)
print("name=$name,age=$age");
方法都有返回值。如果没有指定返回类型,默认return null最后一句执行;
printPerson(String name,int age)
print("name=$name,age=$age");
//return null;
=> (箭头)语法,适用于方法体只有一个表达式的情况;
printPerson(String name,int age) => print("name=$name,age=$age");可选参数
可选命名参数,调用时使用名称传值。
printPerson(String name,int age,String gender)
print("name=$name,age=$age,gender=$gender");
//方法调用
printPerson("李四",age: 20);
printPerson("李四",age: 20,gender: "Male");可选位置参数,调用时根据参数位置传递对应类型。
printPerson2(String name,[int age,String gender])
print("name=$name,age=$age,gender=$gender");
//方法调用
printPerson2("张三",18);
printPerson2("张三",18,"Female");如果存在具体参数,可选参数声明,必须在参数后面 默认参数值 在可选参数中可以使用默认参数值,默认参数值必须是编译期常量。
printPerson(String name,int age = 30,String gender = "Female")
print("name=$name,age=$age,gender=$gender");
方法对象
Dart中一切都对象,包括方法。所以方法也可以作为对象赋值给其它变量,也可以作为参数传递给其它方法。
方法赋值给其它变量
void printHello()
print("Hello");
Function func = printHello;
func();方法作为参数传递
//第二参数是一个方法
List listTimes(List list ,String t(str))
for(var index = 0;index < list.length;index++)
list[index] = t(list[index]);
return list;
String times(str)
return str*3;
//方法作为参数调用
var list2 = ["h","e","l","l","o"];
print(listTimes(list2, times));匿名方法 匿名方法没有具体的名称,和方法有相同的特性,也是对象,也可作为变量赋值和参数传递。
匿名方法声明
(参数1,参数2,….)
方法体…
return 返回值
匿名方法赋值
var func = (str)
print("Hello---$str");
;
func(30);匿名方法作为参数
List listTimes(List list ,String times(str))
for(var index = 0;index < list.length;index++)
list[index] = times(list[index]);
return list;
//使用匿名方法传递参数
var result = listTimes(list2, (str) return str * 3;);闭包
闭包是定义在其他方法内部,能够访问外部方法内的局部变量的对象,闭包具有如下特性:
- 闭包是一个方法(对象);
- 闭包定义在其它方法内部;
- 闭包能够访问外部方法内的局部变量,并持有其状态
//该方法返回一个闭包 a() int count = 0;
return () print(count++); ; //闭包的调用可以访问局部变量count var func = a(); func(); func(); func(); func();
Flutter 部分
Widget
在 Flutter 中,一切用于显示都是 Widget 。Widget 是Flutter的基础,作为 MVVM 的一部分,Widget主要用于作为MVVM的V层。具体使用时,我们可以通过修改数据,再用setState 设置数据,Flutter 会自动通过绑定的数据更新 Widget 。
在 Flutter 中,Widget 分为 有状态 和 无状态 组件两种。无状态就是创建之后就不会改变,一直保持初始时候的状态,常见的有Container、ScrollView等 。而有状态的 Widget 当数据更新时,其实是绘制了新的 Widget,常见的有CheckBox、AppBar、TabBar等。其中,这两种widget都是继承自Widget父类。
状态
在介绍Widget之前,让我们先来熟悉下Widget的State。搞过前端的同学可能都知道,前端开发中有一个很基本的概念:状态机制。和前端的状态管理类似,Flutter的状态管理也是用于管理组件的生命周期的一种机制。
State的生命周期通常有四种状态: - created:当State对象被创建时候,State.initState方法会被调用; - initialized:当State对象被创建,但还没有准备构建时,State.didChangeDependencies在这个时候会被调用; - ready:State对象已经准备好了构建,State.dispose没有被调用的时候; - defunct:State.dispose被调用后,State对象不能够被构建。
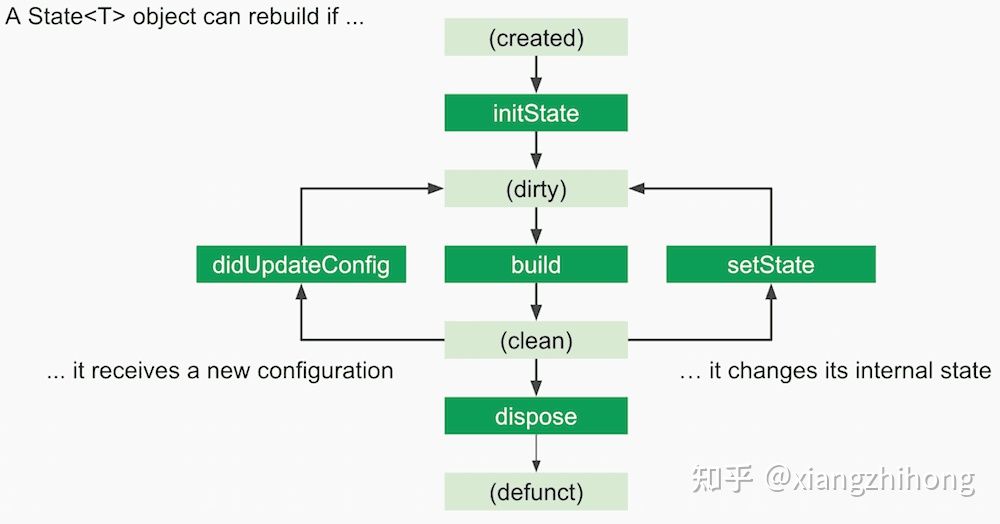
如下图所示,是Flutter的Widget的一个完整的生命周期图:

如上图,具体的执行流程如下: - 创建一个State对象时,会调用StatefulWidget.createState; - 和一个BuildContext相关联,可以认为被加载了(mounted); - 调用initState; - 调用didChangeDependencies; - 经过上述步骤,State对象被完全的初始化了,调用build; - 如果有需要,会调用didUpdateWidget; - 如果处在开发模式,热加载会调用reassemble; - 如果它的子树(subtree)包含需要被移除的State对象,会调用deactivate; - 调用dispose,State对象以后都不会被构建; - 当调用了dispose,State对象处于未加载(unmounted),已经被dispose的State对象没有办法被重新加载(remount)。
和前端的State一样,Flutter的State中比较重要的一个方法是setState,当修改状态时,widget会自动被更新。比方说点击CheckBox,会出现选中和非选中状态之间的切换,就是通过修改状态来达到的。
无状态(StatelessWidget)
StatelessWidget使用比较简单,继承 StatelessWidget,通过 build 方法返回一个布局好的控件。
Widget 和 Widget 之间通过 child: 方式进行嵌套。其中,有的 Widget 只能有一个 child,比如下方的 Container ;有的 Widget 可以多个 child ,也就是children:,比如` Column 布局。例如:
import 'package:flutter/material.dart';
class DEMOWidget extends StatelessWidget
final String text;
DEMOWidget(this.text);
@override
Widget build(BuildContext context)
return Container(
color: Colors.white,
child: Text(text ?? "这就是无状态组件DMEO"),
);
对于StatelessWidget,build方法会在如下三种情况下调用 - widget第一次被插入到树中; - widget的父节点更改了配置(configuration); - widget依赖的InheritedWidget改变了。
有状态(StatefulWidget)
所谓StatefulWidget,就是有状态的 Widget ,即需要自己手动管理State。你可以通过 setState 改变State的数据,改变的数据会触发 Widget 重新构建。
创建StatefulWidget比StatelessWidget要复杂点,关键点是需要开发者自己去维护组件的State。例如:
import 'dart:async';
import 'package:flutter/material.dart';
class DemoStateWidget extends StatefulWidget
final String text;
DemoStateWidget(this.text);
@override
_DemoStateWidgetState createState() => _DemoStateWidgetState(text);
class _DemoStateWidgetState extends State<DemoStateWidget>
String text;
_DemoStateWidgetState(this.text);
@override
void initState()
super.initState();
///定时2秒
new Future.delayed(const Duration(seconds: 1), ()
setState(()
text = "这就变了数值";
);
);
@override
void dispose()
super.dispose();
@override
void didChangeDependencies()
super.didChangeDependencies();
@override
Widget build(BuildContext context)
return Container(
child: Text(text ?? "这就是有状态DMEO"),
);
布局
Flutter一共提供了将近30种布局Widget,其中常用有 Container、Padding、Center、Flex、Stack、Row、Column、ListView 等。关于如何进行布局,大家可以参考Flutter官方的布局教程。
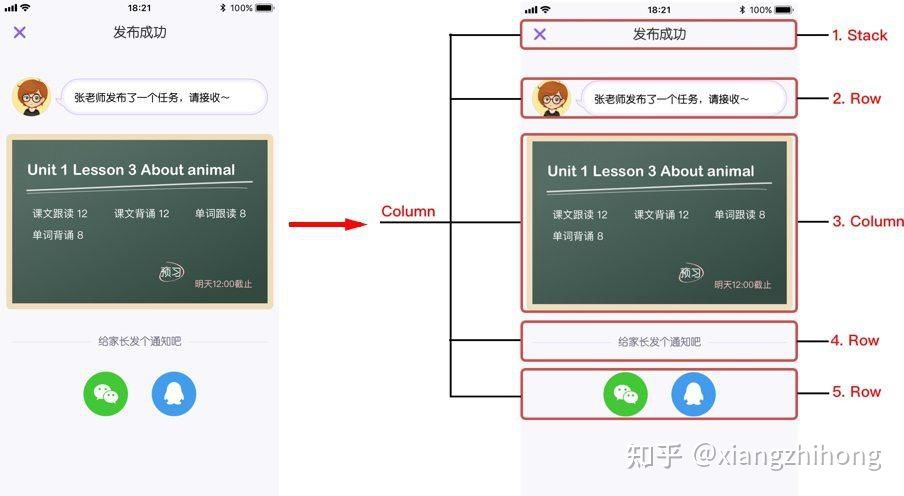
对于一个复杂的界面,究竟如何进行布局,可以按照拆解、组件封装、布局这三步来的。例如,下面有一个界面:

整体拆解
根据设计图,可以看出整体时分行展示的,因此最外层是一个Column元素
- 第一行为标题,涉及到不对称的布局,可以用一个Stack或者Row来进行,用Row的话,则需要右边填上一个空白的widget占位。也可能会使用AppBar,将底部阴影去掉也能实现相同效果;
- 第二行可以看作一个Row,分两块布局。右边部分,涉及到叠加,会考虑Stack;
- 第三行比较复杂,整体看,也是一行一行进行展示的,因此最外层时一个Column。中间的文本部分需要根据个数自动换行,因此考虑使用Wrap。预习这个地方涉及到叠加,考虑Stack实现;
- 第四行可以看作一个Row,分三块进行布局;
- 第五行可以看作一个Row,分两块布局。
每一行之间的间隔,则可以考虑用Padding或者Container来设置。
通过上面这样一步一步的分析后,基本上对大致的布局有了一个了解,最外层的控件大致选对(只要能实现的话,就是复杂度以及效率的问题),然后一步一步的拆解每一行的元素,如果有重复的或者觉得可以封装出来的部分,则进行下一步。
1 局部拆解
每一行的拆解,大致也是按照这个思路来进行,因此笔者在这里就不做讲解了。
2 组件封装
例如上面,笔者想对第四行的这种展示进行封装,觉得今后的布局可能会用到,因此在这一步,可以先把这一块儿抽离出一个控件。利用Row的mainAxisAlignment以及Expanded来实现这种效果,具体的实现笔者不再详细的描述了。
经过这一步,整体的规划设计图已经有了,各个组件也都有了,接下来的工作就是组装了。
3 具体布局
具体布局设计到一些细节的地方,例如间隔(Padding或者Container)、居左居右居中(Align)、点击事件(GestureDetector)以及圆角(ClipRRect)等一些特殊情况,基本上就是嵌套,一层一层去实现。
以上是关于Flutter基础知识点的主要内容,如果未能解决你的问题,请参考以下文章