前端渲染利器——JsRender入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端渲染利器——JsRender入门相关的知识,希望对你有一定的参考价值。
JsRender不少前端人员应该都用过,它是一个比较强大的模板,不牵涉太多技术依赖,使用起来非常舒服。我本人在前端开发中使用React之前,都是用的它了(实际上我感觉React没有JsViewes好用)。不管怎么说,先来学习下JsRender技术吧,如果前端的开发环境比较单纯,还是很适合的。
一、JsRender特性

新一代的前端渲染模板
-
使用模板,可以预先自定义一些固定格式的html标签,在需要显示数据时,再传入真实数据组装并展示在Web页中;这避免了在JS中通过“+”等手动分割、连接字符串的复杂过程。
-
针对高性能和纯字符串渲染进行了优化
-
无需依赖DOM和jQuery
优先使用场景
- 元素重复出现
- 动态加载数据,并前端显示
二、JsRender使用
- 引入js:jsrender.js
- 定义模板:

- 准备好要显示的数据 json对象 var data = { xxx:“text” }
- 编译成元素:document.getElementById(“XXX”).render(data); 或 $("#XXX").render(data);
- 通过容器元素的append、before、after显示
基本语法
- 原始赋值: {{:属性名}},显示原始数据
- 转码赋值: {{>属性名}},显示HTML编码后的数据
- 控制语句可嵌套使用:
- 判断: {{if 表达式}} … {{else}} … {{/if}}
- 循环: {{for 数组}} … {{/for}}
- 其它进阶
- 模板嵌套,使用:{{for tmpl="#另一个模板" /}}
- 转换器 $.views.converters()定义,使用:{{func:属性名}}
- 帮助方法 $.views.helpers()定义,使用:{{if ~func(arg1, arg2, ...)}}
- 自定义标签 $.views.tags()

几个你可能不知道的要点
-
获取当前的索引:#index,如{{if #index==0}} ... {{/if}}
-
获取整个数据:#data, 如<option value="{{:#index}}">{{:#data}}</option>
-
获取父模板:#parent, 如{{if (#parent.data.general==0)}} ... {{/if}}
三、举个例子
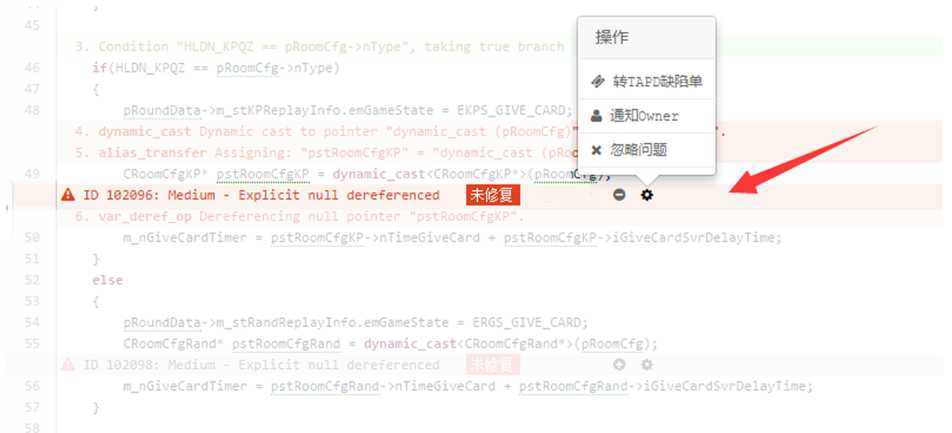
下图中是我以前做的一个Web页面:

它的数据来源大概是这样:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
[ { id:12, cid:195, type:"问题简述", impact:"错误级别", status:"处理状态", owner:"处理人", count:1, path:"问题所在文件的SVN路径", rev:对应文件的SVN版本号, … } , ...] |
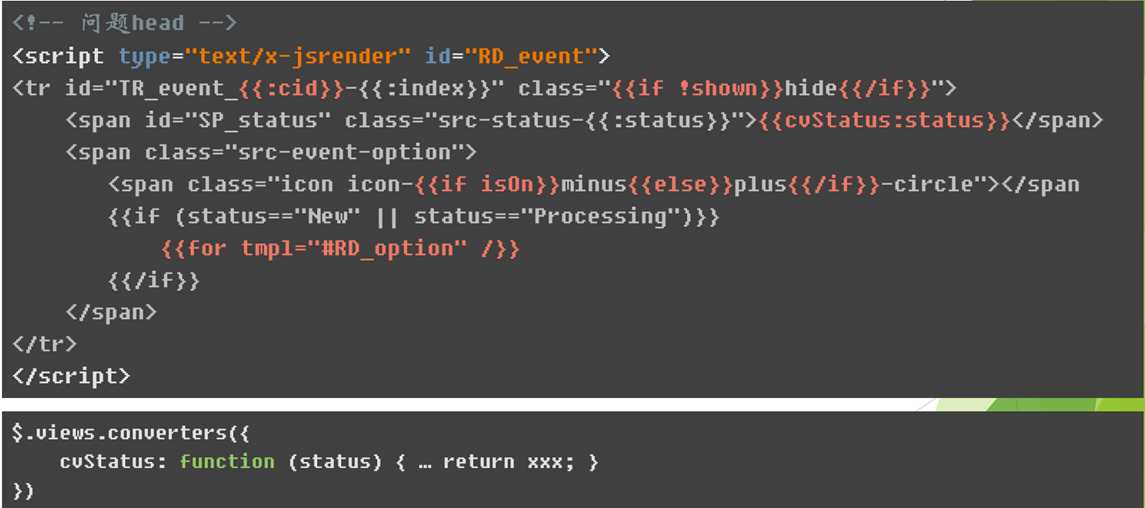
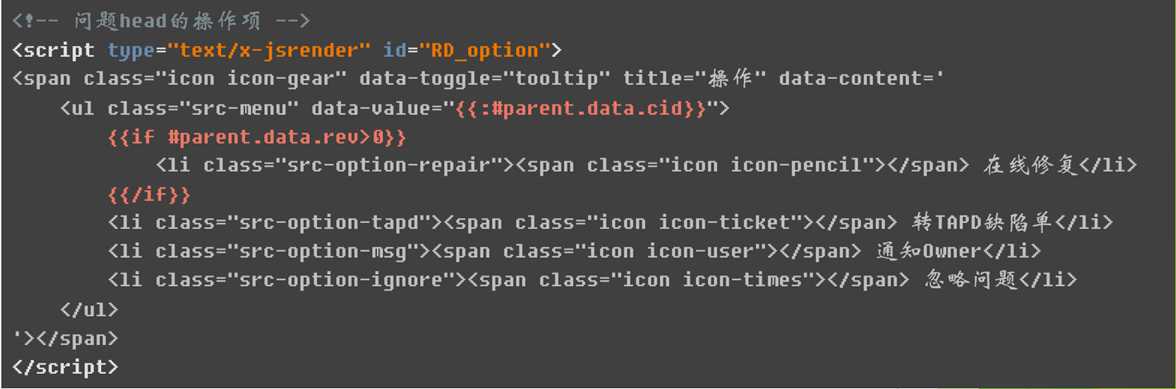
我们关注的是这个模板是怎么写的:


大家可以看上图中标红的部分,除了helper与tag外,大部分功能都用上了。我实在不想好好做个demo给大家下载了,本身不复杂,不明白可以再交流。
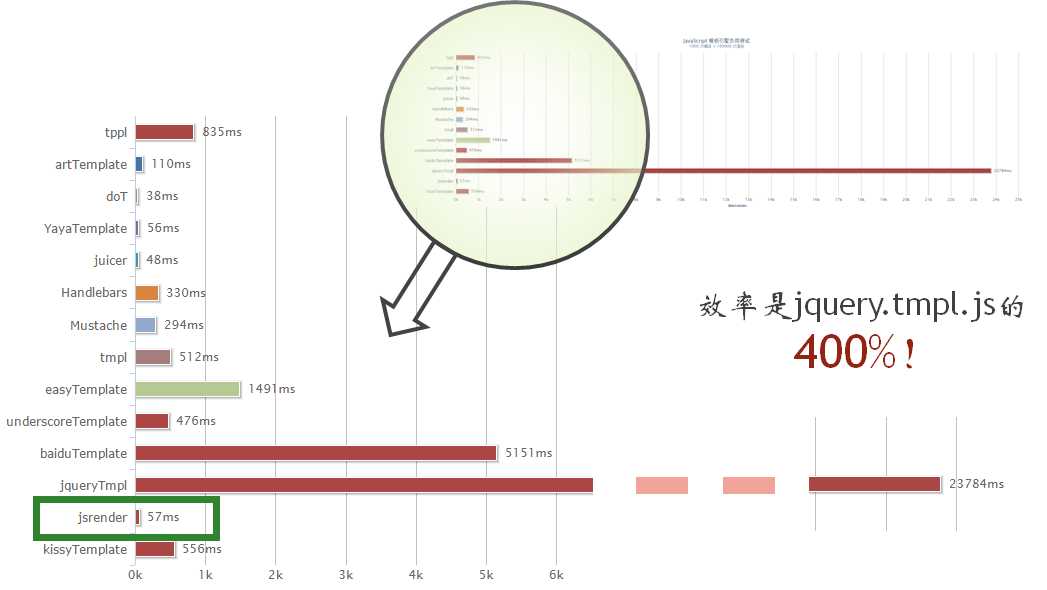
四、性能比较

转载请注明原址:http://www.cnblogs.com/lekko/p/5888962.html
以上是关于前端渲染利器——JsRender入门的主要内容,如果未能解决你的问题,请参考以下文章
javascript模板库jsrender for循环嵌套示例