Node.js 初识 URL 模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js 初识 URL 模块相关的知识,希望对你有一定的参考价值。
URL 模块提供了一些解析 URL 的工具
var url = require(‘url‘);
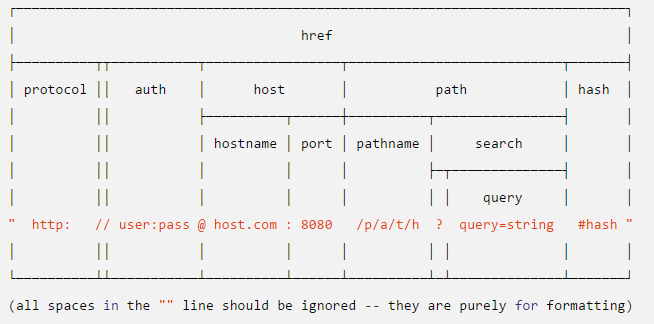
URL 是一段 结构化的字符串,包含了多个有意义的部分。解析完成以后,会返回一个 URL对象(包含每个部分的属性)。
urlObject.href
href 属性指的是 被解析后完整的 URL 字符串,包括 协议名、主机名等部分,并且被转换成小写字母
例如:‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘
urlObject.protocol
protocol 属性指的是 小写格式 URL 的协议名
例如:‘http:‘
urlObject.slashes
slashes 属性是一个布尔值,如果协议名后紧跟着两个 //,则为true
urlObject.host
host 属性是整个小写 URL 的主机名,也包括端口号
例如:‘host.com:8080‘
urlObject.auth
auth 属性是 URL 的用户名和密码部分
例如:‘user:pass‘
urlObject.hostname
hostname 属性是小写 URL 的主机名,不包括端口号
例如:‘host.com‘
urlObject.port
port 属性是端口号, host 属性中的数字部分
例如:‘8080‘
urlObject.pathname
pathname 属性由 URL 完整的路径部分组成,位于在host属性(包括端口号)之后和 query或hash 属性之前的部分,由?或 # 来界定
例如:‘host.com‘
urlObject.search
search 属性由 URL 中的整个 query string 部分组成,包含 “?”符号
例如:‘?query=string‘
urlObject.path
path 属性是 pathname 部分和 search 部分的串联
例如:‘/p/a/t/h?query=string‘
urlObject.query
query 属性是不包含 “?”符号的 query string 或者是通过 querystring 模块的 parse() 方法返回的一个对象。
例如:‘query=string‘ or {‘query‘: ‘string‘}
urlObject.hash
hash 属性指的是锚点,URL中包含“#”符号的部分
例如:‘#hash‘
现在可以通过一段 JS 代码来查看下 URL 被解析后的各个部分
var http = require(‘http‘);
var url = require(‘url‘);
var server = http.createServer(function(req,res){
//url.parse() 接收一个URL字符串,解析并返回一个URL对象
var result = url.parse(‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘);
console.log(result);
res.end();
});
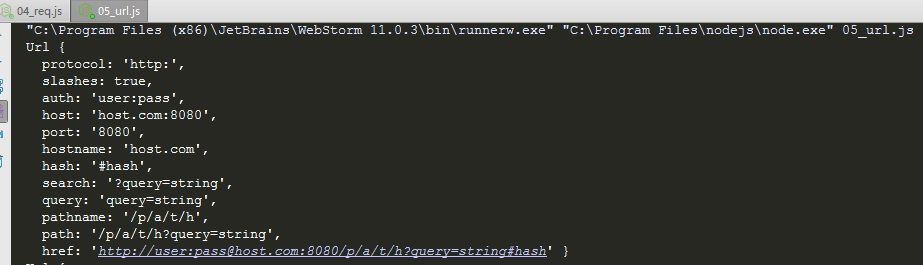
server.listen(4000, ‘127.0.0.1‘);打开浏览器,在地址栏输入“127.0.0.1:4000”,可以查看到控制台打印出: (此处用的是Webstorm,如果不是的话,还需要用命令行工具先挂起服务器)
url.parse()如果第二个参数是true,那么就可以将所有的查询变为对象
var http = require(‘http‘);
var url = require(‘url‘);
var server = http.createServer(function(req,res){
//url.parse() 接收一个URL字符串,解析并返回一个URL对象
var result = url.parse(‘http://user:[email protected]:8080/p/a/t/h?query=string#hash‘,true);
console.log(result);
res.end();
});
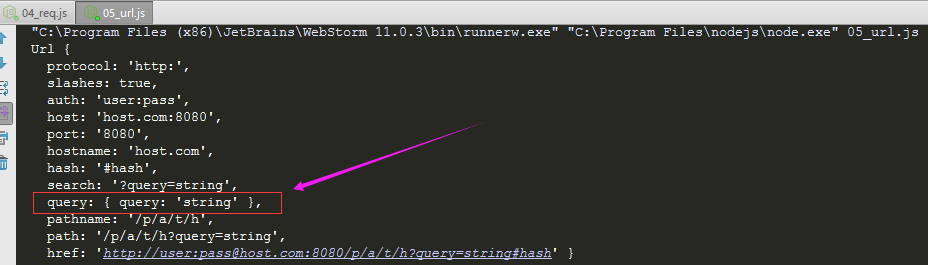
server.listen(4000, ‘127.0.0.1‘);查看打印结果中 query 部分
根据前面的概念,我们尝试做一个小例子。新建一个表单页面,输入用户名、年龄、性别,提交到 127.0.0.1:5000,在页面中输出 提交的信息
html代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="format-detection" content="telephone=no"/> <meta name="format-detection" content="email=no"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <form action="http://127.0.0.1:5000" method="get"> 用户名:<input type="text" name="name"><br> 年龄:<input type="text" name="age"><br> 性别:<input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 <br> <input type="submit" value="提交"> </form> </body> </html>
JS代码:
var http = require(‘http‘);
var url = require(‘url‘);
var server = http.createServer(function(req,res){
//获取查询部分,第二个参数是true,所以得到了一个对象;否则,得到一个字符串
var queryObject = url.parse(req.url, true).query;
//获得用户名
var name = queryObject.name;
//获得年龄
var age = queryObject.age;
//获得性别
var gender = queryObject.gender;
res.end(‘服务器收到了表单请求:‘+ name +‘:‘ + age +‘:‘+gender)
});
server.listen(5000, ‘127.0.0.1‘);双击打开客户端的表单页面,录入信息以后,点击“提交”按钮
提交以后获取到了用户信息:
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1889020
以上是关于Node.js 初识 URL 模块的主要内容,如果未能解决你的问题,请参考以下文章
使用 Express 写接口丨Node.js-初识 Express
Node.Js学习day01初识 Node.js 与内置模块