Node.Js学习day01初识 Node.js 与内置模块
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.Js学习day01初识 Node.js 与内置模块相关的知识,希望对你有一定的参考价值。
学习目标
- 能够知道什么是Node.js能够知道Node.js可以做什么
- 能够说出Node.js中的javascript的组成部分
- 能够使用fs模块读写操作文件
- 能够使用path模块处理路径
- 能够使用http模块写一个基本的 web服务器
文章目录
- 学习目标
一、初识node.js
1.1 初识node
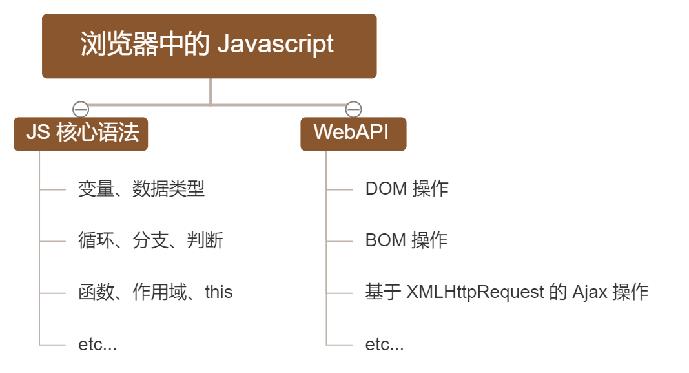
1.1.1 浏览器中的 JavaScript 的组成部分:

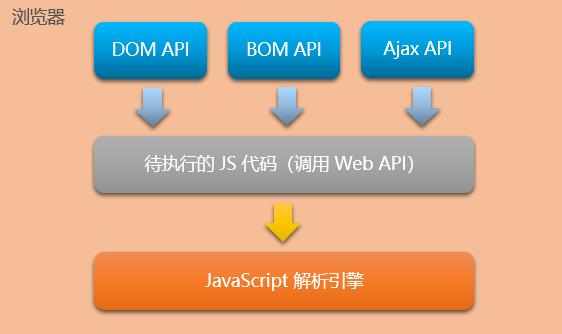
1.1.2 为什么 JavaScript 可以在浏览器中被执行

不同的浏览器使用不同的 JavaScript 解析引擎:
- Chrome 浏览器 => V8
- Firefox 浏览器 => OdinMonkey(奥丁猴)
- Safri 浏览器 => JSCore
- IE 浏览器 => Chakra(查克拉)
- etc…
其中,Chrome 浏览器的 V8 解析引擎性能最好!
1.1.4 为什么JavaScript可以操作DOM和BOM?

每个浏览器都内置了DOM、BOM这样的API函数,因此,浏览器中的JavaScript才可以调用它们。
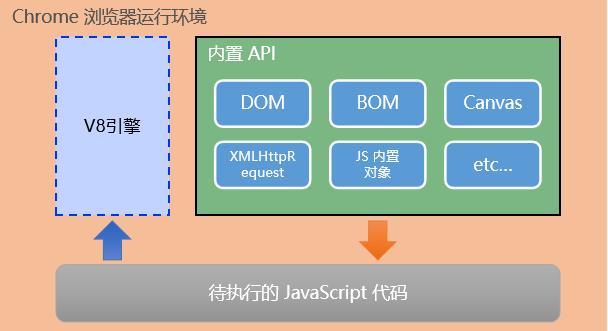
1.1.5 浏览器中的JavaScript运行环境
运行环境是指代码正常运行所需的必要环境。

- V8 引擎负责解析和执行 JavaScript 代码。
- 内置 API 是由运行环境提供的特殊接口,只能在所属的运行环境中被调用。
1.1.6 JavaScript能否做后端开发?

1.2 Node.js简介
1.2.1 什么是node.js
官方的定义为:
Node.jsis a
JavaScript runtimebuilt on Chrome’s V8 JavaScript engine.
Node.js是一个基于Chrome V8引擎的JavaScript运行环境。
Node.js 的官网地址: https://nodejs.org/zh-cn/
1.2.2 node.js中JavaScript的运行环境

注意:
浏览器是JavaScript的前端运行环境。Node.js是JavaScript的后端运行环境。- Node.js 中
无法调用DOM和BOM等浏览器内置API。
1.2.3 Node.js可以做什么
Nodejs 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和API。然而,基于Node,js 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了Node.js,可以让前端程序员胜任更多的工作和岗位:
-
①基于Express框架(http://www.expressjs.com.cn/),可以快速构建Web应用
-
②基于Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用
-
③基于restify框架(http://restify.com/),可以快速构建API接口项目
-
④读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之: Nodejs是大前端时代的“大宝剑”,有了Nodejs 这个超级buff的加持,前端程序员的行业竞争力会越来越强!
1.2.4 Node.js怎么学
浏览器中的JavaScript学习路径:
JavaScript 基础语法+浏览器内置API(DOM+ BOM)+第三方库 (jQuery、art-template等)
Node.js 的学习路径:
JavaScript 基础语法+Node.js 内置API模块(fs、path、http等)+第三方API模块((express、mysql等)
1.3 Node.js环境的安装
如果希望通过Node.js来运行Javascript 代码,则必须在计算机上安装Node.js环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到Node.js 的官网首页(https://nodejs.org/en/),点陆绿色的按钮,下载所需的版本后,双击直接安装即可。

1.3.1 区分LTS版本和Current版本的不同
①LTS为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装LTS版本的Node.js。
②Current为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装Current版本的Node,js。但是,Current版本可
能存在隐藏的Bug 或安全性漏洞,因此不推荐在企业级项目中使用Current版本的 Node.js。
1.3.2 查看已安装的Node.js的版本号
打开终端,在终端输入命令node -v后,按下回车键,即可查看已安装的Node.js的版本。
Windows 系统快速打开终端的方式:
使用快捷键(Windows徽标键+R)打开运行面板,输入cmd后直接回车,即可打开终端。

1.3.3 什么是终端
终端(英文:Terminal)是专门为开发人员设计的,用于实现人机交互的一种方式。
作为一名合格的程序员,我们有必要识记一些常用的终端命令,来辅助我们更好的操作与使用计算机。
1.4 在Node.js中执行JavaScript代码
①打开终端
②输入node要执行的js文件的路径
console.log("hello word")
按住shift+鼠标右键可以打开powershell窗口
1.4.1 终端中的快捷键
在Windows的powershell或cmd终端中,我们可以通过如下快捷键,来提高终端的操作效率:
①使用↑键,可以快速定位到上一次执行的命令
②使用tab键,能够快速补全路径
③使用esc键,能够快速清空当前已输入的命令
④输入cls命令,可以清空终端
二、fs文件系统模块
2.1 什么是fs 文件系统模块
fs模块是Node.js 官方提供的、用来操作文件的模块。它提供了一系列的万法和属性,用来满足用尸对又件的操作需求。
例如:
fs.readFile()方法,用来读取指定文件中的内容
fs.writeFile()方法,用来向指定的文件中写入内容
如果要在JavaScript 代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require("fs")
2.2 读取指定文件中的内容
2.2.1 fs.redeFile() 的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options],callback)
参数解读:
-
参数1:必选参数,字符串,表示文件的路径。
-
参数2:可选参数,表示以什么编码格式来读取文件。
-
参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
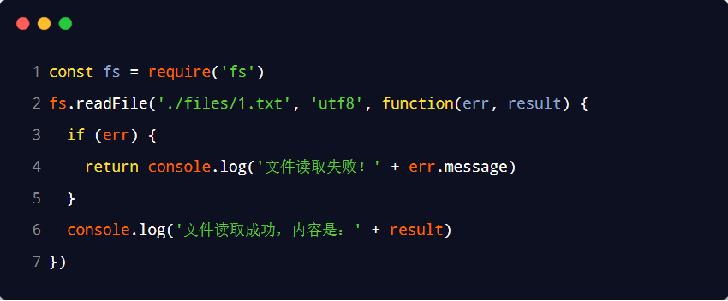
const fs = require('fs')
fs.readFile('D:/node学习/files/1.txt','utf8',function(err,dataStr)
if (err)
return console.log('读取文件失败!'+err.message)
console.log('读取文件成功'+dataStr)
)
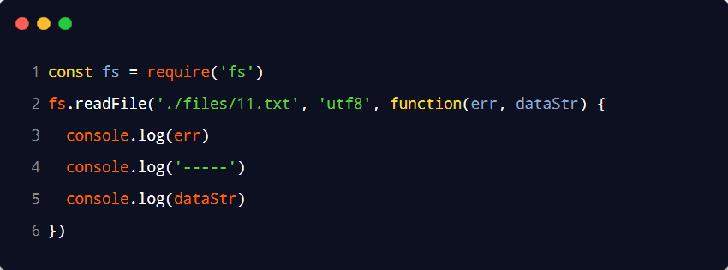
以utf8的编码格式,读取指定文件的内容,并打印err和dataStr·的值:

//1、导入fs模块 ,来操作文件
const fs = require('fs')
//2、读取文件存放的路径
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定utf8
// 参数3:回调函数,拿到读取失败和成功的结果err dataStr
fs.readFile('.\\files\\1.txt','utf8',function(srr,dataStr)
//2.1 打印失败的结果
//如果读取成功,则err的值为null
//如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(srr)
console.log('——————————————————————')
//2.2 打印成功的结果
console.log(dataStr)
)
2.2.2 fs.readFile()的示例代码
向指定的文件路径中,写入文件内容:

//1、导入fs模块 ,来操作文件
const fs = require('fs')
//2、读取文件存放的路径
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定utf8
// 参数3:回调函数,拿到读取失败和成功的结果err dataStr
fs.readFile('.\\files\\1.txt','utf8',function(srr,dataStr)
//2.1 打印失败的结果
//如果读取成功,则err的值为null
//如果读取失败,则err的值为错误对象,dataStr的值为undefined
console.log(srr)
console.log('——————————————————————')
//2.2 打印成功的结果
console.log(dataStr)
)
2.2.3 判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果:

const fs = require('fs')
fs.readFile('D:/node学习/files/1.txt','utf8',function(err,dataStr)
if (err)
return console.log('读取文件失败!'+err.message)
console.log('读取文件成功'+dataStr)
)

2.3 向指定的文件中写入文件
2.3.1 fs.writeFile()的语法格式
使用fs.writeFile(方法,可以向指定的文件中写入内容,语法格式如下:
fs.writeFile(file, data[, options], callback)

参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
2.3.2 fs.writeFile()的示例代码
向指定的文件路径中写入文件内容:

// 1.导入fs文件系统模块
const fs = require('fs')
// 2.调用fs.writeFile()方法,写入文件的内容l l
//参数1:表示文件的存放路径
//参数2:表示要写入的内容
//参数3:回调函数
fs.writeFile('./files/1.txt','1231',function(err)
//2.1如果文件写入成功,则err的值等于null
//2.2如果文件写入失败,则err的值等于一个错误对象Ⅰ
console.log(err)
)
2.3.3 判断文件是否写入成功
可以判断err 对象是否为null,从而知晓文件写入的结果:

// 1.导入fs文件系统模块
const fs = require('fs')
// 2.调用fs.writeFile()方法,写入文件的内容l l
//参数1:表示文件的存放路径
//参数2:表示要写入的内容
//参数3:回调函数
fs.writeFile('./files/1.txt','1231',function(err)
//2.1如果文件写入成功,则err的值等于null
//2.2如果文件写入失败,则err的值等于一个错误对象Ⅰ
console.log(err)
)
2.4 练习–考试成绩整理
使用fs文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中.
整理前,成绩.txt文件中的数据格式如下:

小红=99 小白=100 小黄=70 小黑=66 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:

小红:99
小白:100
小黄:70
小黑:66
小绿:88
核心实现步骤:
①导入需要的fs文件系统模块
②使用fs.readFile()方法,读取素材目录下的成绩.txt文件
③判断文件是否读取失败
④文件读取成功后,处理成绩数据
⑤将处理完成的成绩数据,调用fs.writeFile()方法,写入到新文件成绩-ok.txt中
// 1.导入fs模块
const fs = require('fs')
// 2.调用fs.readFile()读取文件的内容
fs.readFile('./成绩.txt','utf8',function(err,dataStr)
//3、判断是否读取成功
if (err)
return console.log('读取失败:'+err.message)
console.log('读取成功!数据为:\\n'+dataStr)
//4.1先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
console.log(arrOld)
const arrNew = []
arrOld.forEach(item =>
//4.2循环分割后的数组,对每一项数据,进行字符串的替换操作
arrNew.push(item.replace('=',':'))
)
//4.3把新数组中的每一项,进行合并,得到一个新的字符串
const arrStr = arrNew.join('\\n')
//5 调用fs.writeFile()方法,把处理完毕的数据,写入到新文件中。
fs.writeFile('./成绩-new.txt',arrStr,function(err)
if (err)
return console.log('写入成绩失败!'+err.message)
console.log('写入文件成功!文件内容为:')
console.log(arrStr)
)
)
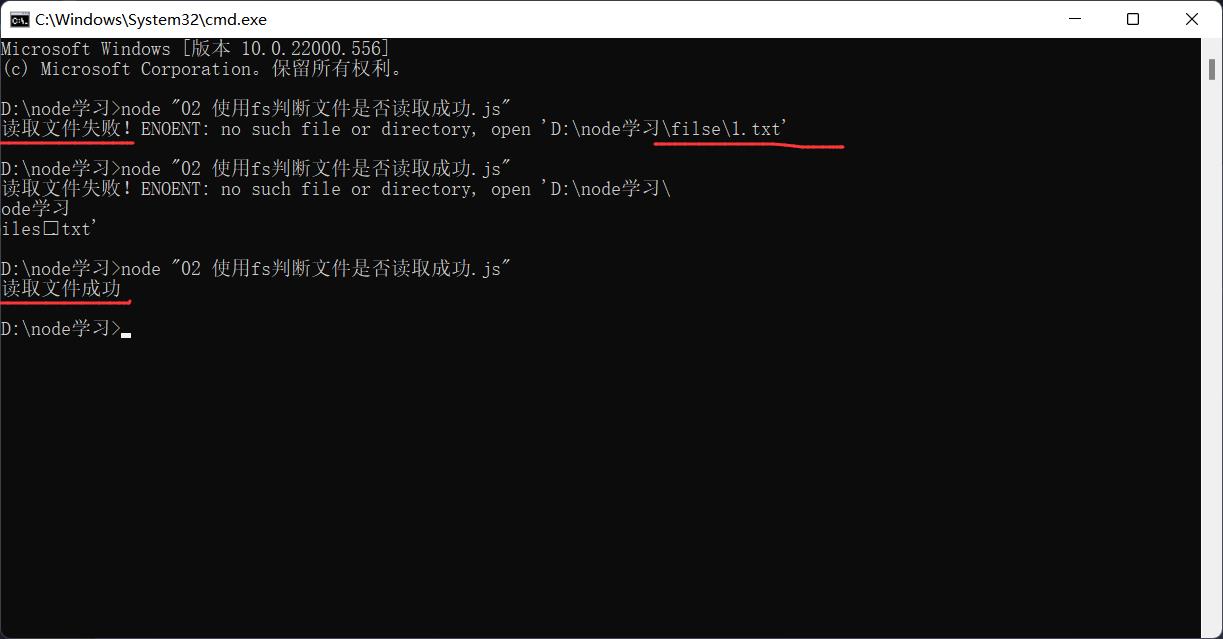
2.5 fs模块–路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以./或../开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。

const fs = require('fs')
//出现路径拼接错误的问题,是因为提供了 ﹒/或../开头的相对路径
//如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
/* fs.readFile('../demo1/files/1.txt','utf8',function(err,dataStr)
if (err)
return console.log('文件读取失败'+err.message)
console.log('文件读取成功!内容为:'+dataStr)
)*/
fs.readFile('`D:\\\\node学习\\\\demo1\\\\files\\\\1.txt`','utf8',function(err,dataStr)
if (err)
return console.log('文件读取失败'+err.message)
console.log('文件读取成功!内容为:'+dataStr)
)
一般路仅位:D:\\node学习\\demo1\\files\\1.txt
要经过转义:D:\\\\node学习\\\\demo1\\\\files\\\\1.txt
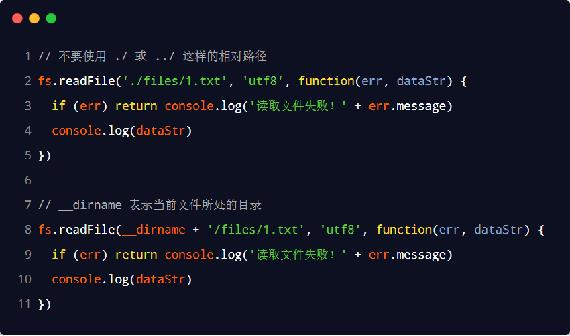
解决方案:在使用fs模块操作文件时,直接提供完整的路径,不要提供.或../开头的相对路径,从而防止路径动态拼接的问题。
//__dirname 表示当前文件所处的目录
console.log("当前目录为:"+__dirname)
// 示例
fs.readFile(__dirname+'/../demo1/files/1.txt','utf8',function(err,dataStr)
if (err)
return console.log('文件读取失败'+err.message)
console.log('文件读取成功!内容为:'+dataStr)
)
三、path路径模块
3.1 什么是path文件路径模块
path模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串
path.basename()方法,用来从路径字符串中,将文件名解析出来
如果要在JavaScript 代码中,使用path模块来处理路径,则需要使用如下的方式先导入
const path = require('path')
3.2 路径拼接
3.2.1 path.join()的语法格式
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([ . . .paths])
参数解读:
..paths <string>路径片段的序列- 返回值:
<string>
3.2.2 path.join()的代码示例
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串:

const path = require('path')
// 注意:../会抵消前面的路径
const pathStr = path.join('/a','/b/c','../','/d')
console.log(pathStr)
3.3 获取路径中的文件名
3.3.1 path.basename()的语法格式
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[ext])
参数解读:
-
path <string>必选参数,表示一个路径的字符串 -
ext <string>可选参数,表示文件扩展名 -
返回:
<string>表示路径中的最后一部分
3.3.2 path.basename()的代码示例
使用path.basename()方法,可以从一个文件路径中,获取到文件的名称部分:

const path = require('path')
const fpath = '/a/b/c/index.html'
const fullname = path.basename(fpath)
console.log('获取到路径的文件名是:'+fullname)
3.4 获取路径中的文件扩展名
3.4.1 path.extname()的语法格式
使用path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
path <string>必选参数,表示一个路径的字符串- 返回:
<string>返回得到的扩展名字符串
const path = require('path')
// 这是文件的扩展路径
const fpath = '/a/b/c/index.html'
const fullname = path.basename(fpath,'.html')
console.log('获取到路径的文件名是:'+fullname)
const aname = path.extname(fpath)
console.log('获取到的扩展名为:'+aname)
3.5 综合案例–时钟案例
3.5.1 案例要实现的功能

将素材目录下的index.html页面,拆分成三个文件,分别是:
- index.css
- index.js
- index.html
并且将拆分出来的3个文件,存放到clock目录中。
3.5.2 案例的实现步骤
①创建两个正则表达式,分别用来匹配
②使用 fs 模块,读取需要被处理的 HTML 文件
③自定义 resolveCSS 方法,来写入 index.css 样式文件
④自定义 resolveJS 方法,来写入 index.js 脚本文件
⑤自定义 resolveHTML 方法,来写入 index.html 文件
3.5.3 步骤1 - 导入需要的模块并创建正则表达式

//导入fs模块
const fs = require('fs')
//导入path模块
const path = require('path')
const regStyle = /<style>[\\s\\S]*<\\/style>/
const regScript = /<script>[\\s\\S]*<\\/script>/
3.5.3 步骤2 - 使用 fs 模块读取需要被处理的 html 文件

fs.readFile(path.join(__dirname,'./index.html'),'utf8',function(err,dataStr)
if (err) return console.log('读取文件失败!错误信息为:'+err.message)
console.log('读取文件成功!')
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
)
3.5.3 步骤3 – 自定义 resolveCSS 方法

function resolveCSS(htmlStr)
const r1 = regStyle.exec(htmlStr)
const cssNew = r1[0].replace('<style>','').replace('</style>','')
fs.writeFile(path.join(__dirname,'./clock/index.css'),cssNew,function(err)
if(err) return console.log('写入css失败!错误信息为:'+err.message)
console.log('写入css成功!')
)
3.5.3 步骤4 – 自定义 resolveJS 方法

function resolveJS(htmlStr)
const r2 = regScript.exec(htmlStr)
const jsNew = r2[0].replace('<script>','').replace('</script>','')
fs.writeFile(path.join(__dirname,'./clock/index.js'),jsNew,function(err)
if(err) return console.log('写入script失败!错误信息为:'+err.message)
console.log('写入script成功!')
)
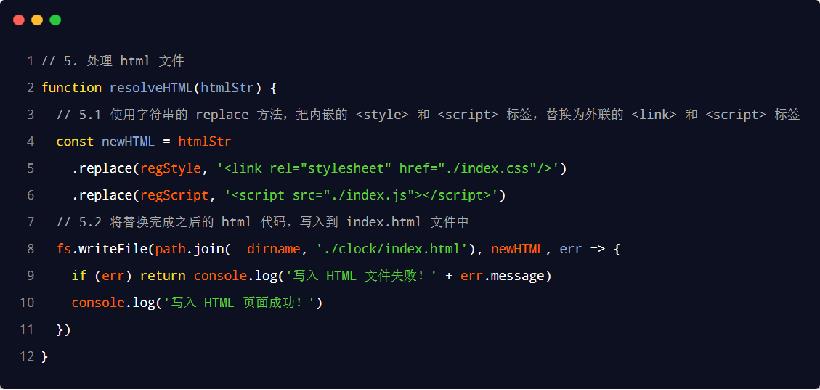
3.5.3 步骤5 – 自定义 resolveHTML 方法

function resolveHTML(htmlStr)
const htmlNew = htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css"></link>')
.replace(regScript,'<script src="./index.js"></script>')
fs.writeFile(path.join(__dirname,'./clock/index.html'),htmlNew,function(err)
if(err) return console.log('写入HTML失败!错误信息为:'+err.message)
console.log('写入HTML成功!')
)
3.5.4 案例的两个注意点
- fs.writeFile() 方法只能用来创建文件,不能用来创建路径
- 重复调用 fs.writeFile() 写入同一个文件,新写入的内容会覆盖之前的旧内容
综合案例HTML代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta<以上是关于Node.Js学习day01初识 Node.js 与内置模块的主要内容,如果未能解决你的问题,请参考以下文章