1.12 Web开发基础
Posted 炫云云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.12 Web开发基础相关的知识,希望对你有一定的参考价值。
一、Web开发介绍
我们看到的网页通过代码来实现的 ,这些代码由浏览器解释并渲染成你看到的丰富多彩的页面效果。 这个浏览器就相当于Python的解释器,专门负责解释和执行(渲染)网页代码。
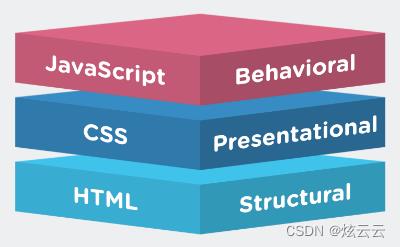
写网页的代码是专门的语言, 主要分为Hmtl \\ CSS \\ javascript, 被称为网页开发三剑客,分别作用如下:
html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
主要负责编写页面架构,有点像建房子时,造的毛坯房。
CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
让你的网页样式变的丰富多彩起来,可以改变字体、颜色、排列方式、背景颜色等
相当于给你的毛坯房做装修
JavaScript
周杰伦= 周杰
网页脚本语言,可以让你的网页动起来,比如一张图片鼠标放上去自动变大、一个按钮自动变色、提交表单时少填或填错了字段会提示报错等,都是JavaScript实现的。

以上3个 组件 是做网站开发都必须掌握的技能 ,我们接下来依次体验下~吧
二、HTML
2.1 HTML简介
以上是关于1.12 Web开发基础的主要内容,如果未能解决你的问题,请参考以下文章
web 开发基础php 开发基础快速入门 -PHP的程序开发