第一章 Web应用程序开发基础
Posted BalmyLee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一章 Web应用程序开发基础相关的知识,希望对你有一定的参考价值。
一、HTTP协议工作机制
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它是一种主流B/S架构中应用的通信协议。具有以下特点:
1、无状态
服务端不会记录客户端每次提交的请求,服务器一旦相应客户端之后,就会结束本次的通信过程。客户端下一次的请求是一个新的 连接,和上一次通信没有任何关系。
2、简单灵活
HTTP是基于请求(request)和响应(response)的模型
3、支持客户端与服务端
支持主流的B/S架构的通信以及C/S架构的通信。
注意:C/S架构可选的协议有多种,例如:TCP/IP,UDP,HTTP
而B/S架构通常只支持HTTP协议
HTTP协议的工作原理
- 四个步骤

- 工作原理
(1)连接:Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。( 客户端-----通过socket建立连接-----服务器)
(2)请求:Web浏览器通过socket向Web服务器提交请求。HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。GET命令的格式为:GET 路径/文件名 HTTP/1。其中,文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
(3)应答:Web浏览器提交请求后,通过HTTP协议传送给Web服务器。Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。例:假设客户机与www.mycompany.com:8080/mydir/index.html建立了连接,就会发送GET命令:GET /mydir/index.html HTTP/1.0。主机名为www.mycompany.com的Web服务器从它的文档空间中搜索子目录mydir的文件index.html。如果找到该文件,Web服务器把该文件内容传送给相应的Web浏览器。为了告知 Web浏览器传送内容的类型,Web服务器首先传送一些HTTP头信息,然后传送具体内容(即HTTP体信息),HTTP头信息和HTTP体信息之间用一个空行分开。其中,常用的HTTP头信息如下。
HTTP 1.0 200 Ok:这是Web服务器应答的第一行,列出服务器正在运行的HTTP版本号和应答代码。代码"200 OK"表示请求完成。
MIME_Version:1.0:它指示MIME类型的版本。
content_type:类型:这个头信息非常重要,它指示HTTP体信息的MIME类型。如:content_type:text/html指示传送的数据是HTML文档。
content_length:长度值:它指示HTTP体信息的长度(以字节为单位)。
(4)关闭连接 :当应答结束后,Web浏览器与Web服务器必须断开,以保证其他Web浏览器能够与Web服务器建立连接。
客户端的请求信息被封装在request对象中,通过它才能了解到客户的需求,然后做出响应。它是HttpServletRequest类的实例
http的特点
1)支持客户/服务器模式。(c/s模式)
2)简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3)灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4)无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5)无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
解决http的无状态的问题:cookie和session
- Cookie
两种用于保持HTTP连接状态的技术就应运而生了,一个是Cookie,而另一个则是Session
由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上它还有其他选择。
Cookie是通过客户端保持状态的解决方案。从定义上来说,Cookie就是由服务器发给客户端的特殊信息,而这些信息以文本文件的方式存放在客户端,然后客户端每次向服务器发送请求的时候都会带上这些特殊的信息。
cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。
会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘中的cookie可以在不同浏览器间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式
Cookie支持跨域名访问,例如将domain属性设置为“.helloweenvsfei.com”,则以“.helloweenvsfei.com”为后缀的所有域名均可以访问该Cookie。跨域名Cookie现在被广泛用在网络中,例如Google、Baidu、Sina等。而Session则不会支持跨域名访问。Session仅在他所在的域名内有效。
生成Cookie对象:
java.util.Date date = new java.util.Date();
// 前面一个参数是key,后面一个参数是value值。
Cookie c = new Cookie("lastVisited",date.toString());
// 设定Cookie的有效期,单位为毫秒
c.setMaxAge(60*60*24);
// Cookie的路径与域名:
c.setPath("/");
c.setDomain(".v512.com");
// 发送Cookie对象:
response.addCookie(c);
读取或设置Cookie:
1 // 读取Cookie
2 Cookie [] cookies=request.getCookies();
3 Cookie c = null;
4 if(cookies!= null) {
5 for(int i=0;i<cookies.length;i++) {
6 c = cookies[i];
7 out.println("cookie name:"+c.getName()+"<br>");
8 out.println("cookie value:"+c.getValue()+"<br>");
9 }
10 }
11
12 // 修改Cookie:
13 Cookie [] cookies=request.getCookies();
14 Cookie c = null;
15 }
16
17 //删除Cookie:即把Cookie的失效时间设置为0即可。
18 c.setMaxAge(0);
19
20 //Cookie文本信息的大小和数量有限制。以明文保存,没有任何加密措施。
21 for(int i=0;i<cookies.length;i++)
22 {
23 c = cookies[i];
24 if(c.getName().equals("lastVisited"))
25 {
26 c.setValue("2010-10-1");
27 c.setMaxAge(6000);
28 response.addCookie(c);
29 }
30 }
- session
当然还是在服务器端程序运行的过程中创建的,不同语言实现的应用程序有不同创建Session的方法,而在Java中是通过调用HttpServletRequest的getSession方法(使用true作为参数)创建的。在创建了Session的同时,服务器会为该Session生成唯一的Session id,而这个Session id在随后的请求中会被用来重新获得已经创建的Session;在Session被创建之后,就可以调用Session相关的方法往Session中增加内容了,而这些内容只会保存在服务器中,发到客户端的只有Session id;当客户端再次发送请求的时候,会将这个Session id带上,服务器接受到请求之后就会依据Session id找到相应的Session,从而再次使用之。
创建或者获取session:
1 package xdp.gacl.session;
2
3 import java.io.IOException;
4 import javax.servlet.ServletException;
5 import javax.servlet.http.HttpServlet;
6 import javax.servlet.http.HttpServletRequest;
7 import javax.servlet.http.HttpServletResponse;
8 import javax.servlet.http.HttpSession;
9
10 public class SessionDemo1 extends HttpServlet {
11
12 public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
13 response.setCharacterEncoding("UTF=8");
14 response.setContentType("text/html;charset=UTF-8");
15 // 使用request对象的getSession()获取session,如果session不存在则创建一个
16 HttpSession session = request.getSession();
17 // 或 HttpSession session = request.getSession(boolean);
18
19 //将数据存储到session中 session.setAttribute("key", 值对象);
20 session.setAttribute("userId", "100001");
21
22 // 获取session的Id
23 String sessionId = session.getId();
24
25 // 获取session值 对象类型 obj = (对象类型)session.getAttribute("key");
26 String name = (String)session.getAttribute("userId");
27
28 // 删除session 指定属性健:
29 session.removeAttribute("userId");
30
31 // 判断session是不是新创建的
32 if (session.isNew()) {
33 response.getWriter().print("session创建成功,session的id是:"+sessionId);
34 }else {
35 response.getWriter().print("服务器已经存在该session了,session的id是:"+sessionId);
36 }
37
38 // 清除所有的session,使当前 session 完全失效:
39 session.invalidate();
40 }
41
42 public void doPost(HttpServletRequest request, HttpServletResponse response)
43 throws ServletException, IOException {
44 doGet(request, response);
45 }
46 }
session超时周期设置:
1.Tomcat 安装位置 conf/web.xml :
<session-config>
<!-- 设置消失时长3分钟 -->
<session-timeout>30</session-timeout>
</session-config>
2. Tomcat 安装位置 conf/server.xml:
<!-- defaultSessionTimeOut="3600" 单位:秒-->
<Context path="/test" docBase="/test"
defaultSessionTimeOut="3600" isWARExpanded="true"
isWARValidated="false" isInvokerEnabled="true"
isWorkDirPersistent="false"/>
3、Java 代码设置:
//单位:秒
HttpSession session = request.getSession();
session.setMaxInactiveInterval(1200);
其他说明:
1. session 过期情况:
(1)、客户端浏览器关闭:
(2)、session 会话过期;
(3)、客户端会话调用了 .invalidate();
2. 浏览器关闭与session是否还在;
当客户端浏览器关闭后,session 在服务端还是会存在一定时间的,只是当浏览器器再次打开时,就会生成一个新的 session ,浏览器通过生成的 sessionid 属性来 匹配服务端的 session; 那上次的session 虽然还在,但是就访问不到了;
3. <% @ page session="false" %> 是什么情况?:
这句话的意思是,当前不能使用 session, 但是 页面 session 还是可以创建的;
4. session 在什么时候 被创建:
在 程序 调用 HttpServletRequest.getSession(true) 时创建;如果 页面没有使用 <%@ page session="false"%> 时,在 jsp 页面编译成 Servlet 时,会自动 加上 HttpSession session = HttpServletRequest.getSession(true);
- cookie 和session 的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session,将登陆信息等重要信息存放为SESSION,其他信息如果需要保留,可以放在COOKIE中
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE
4、单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能3K。
5.session需要借助cookie才能正常工作。如果客户端完全禁止cookie,session将失效。
6.session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到。而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的。
7.session调用了 session.invalidate()方法或者前后两次请求超出了session指定的生命周期时间,Session会销毁,否则在用户会话结束后就会关闭了。但若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。保存在硬盘里的,可以长期保存
8.session保存在服务器,客户端不知道其中的信息;cookie保存在客户端,服务器能够知道其中的信息。
9.Session则不会支持跨域名访问。Session仅在他所在的域名内有效。
二、Web应用程序及其优点
应用程序类型
1、C/S类型应用程序:Client客户端/Server服务器
客户端必须安装专门的一个桌面软件才能使用。
优点:速度快,安全性高,客户端比较强大
缺点:每台客户端计算机都要下载安装升级,部署维护困难
例如:QQ,各种网络游戏
2、B/S类型应用程序:Browser浏览器/Server服务器
客户端不用安装特定的软件,只要通过浏览器打开就可使用。
优点:维护容易,只需要维护服务器
缺点:速度慢,安全性相对较低,客户端较弱
例如:WebQQ,各大网站,各种网页游戏
什么是Web应用程序?
Web应用程序是一种可以通过Web访问的应用程序。Web应用程序的一个最大好处就是用户很容易访问应用程序。用户只要有浏览器即可,不需要再安装其他软件。web应用程序举例:淘宝、天猫、新浪、搜狐。web应用程序开发,是目前软件开发领域的三大方向之一。
web应用程序的优缺点:
优点
- 网络应用程序不需要任何复杂的“展开”过程,你所需要的只是一个适用的浏览器;
- 网络应用程序通常耗费很少的用户硬盘空间,或者一点都不耗费;
- 它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
- 网络应用程序和服务器端的网络产品都很容易结合,如email功能和搜索功能;
- 因为它们在网络浏览器窗口中运行,所以大多数情况下它们是通过跨平台使用的 (例如Windows,Mac,Linux等等)
缺点
- 网络应用程序强调浏览器的适用性。如果浏览器方没有提供特定的功能,或者弃用特定的平台或操作系统版本(导致不适用),就会影响大量用户;
- 网络应用依靠互联网远程服务器端的应用文件。因此,当连接出问题时,应用将不能正常使用。但是,如果使用HTML5 API,这些应用就可以被下载安装而可离线使用。Google Gears,就是一个好例子;
- 许多网络应用程序不是开源的,只能依赖第三方提供的服务,因此不能针对用户定制化、个性化,而且大多数情况下用户不能离线使用,因而损失了很多灵活性;
- 它们完全依赖应用服务商的可及性。如果公司倒闭,服务器停止使用,用户也无法追索以前的资料。对比而看,即使软件制造商倒闭了,传统的安装软件也可以继续运行,尽管不能再更新或有其他用户服务;
- 相似地,提供方公司对软件和其功能有了更大的控制权。只要他们愿意就能为软件添加新特性,即使用户想等bugs先被解决再更新。跳过较差的软件版本也不可能了。公司可以强加不受欢迎的特性给用户,也可以随意减少带宽来削减开支。当然,公司会尽量地讨用户欢喜——只在有竞争者提供更好的服务与方便的转接性的情况下。否则用户别无选择,只能默默承受;
- 公司理论上可以检索任何的用户行为。这有可能引起隐私安全问题。
三、Web应用程序的基本结构
一个Web应用程序基本上由以下项目组成:
1.静态资源(HTML,CSS,图片,声音等)
2.Servlet
3.JSP
4.自定义类
5.工具类
6.部署描述文件(web.xml等)、设置信息(Annotation等)
Web应用程序目录结构必须符合规范。例如,如果一个应用程序的环境路径(Context path)是/HelloServlet,则所有的资源项目必须以/HelloServlet为根目录依规定结构摆放。基本上根目录中的资源可以直接下载,若index.html位于/HelloServlet下,则可以直接以/HelloServlet/index.html来取得。
Web应用程序存在一个特殊的/WEB-INF子目录,此目录中存在的资源不会被列入应用程序根目录中可直接访问的项。即,客户端(如Browser)不可以直接请求/WEB-INF中的资源(直接在网址上指明访问/WEB-INF),否则就是404 Not Found的错误结果。/WEB-INF中的资源项目有着一定的名称与结构。
(1)/WEB-INF/web.xml 是部署描述文件
(2)/WEB-INF/classes 用来放置应用程序用到的自定义类(.class),必须包括包(package)结构。
(3)/WEB-INF/lib 用来放置应用程序用到的JAR文件。
四、Tomcat Web服务器的安装与配置
1、先下载适应于64为Windows操作系统的Tomcat服务器
地址:http://tomcat.apache.org/
2、解压tomcat下载压缩包
3、配置Tomcat服务器的运行环境和Java环境。
我是通过写bat批处理文件实现,不需要配置Windows系统的环境变量,只需要简单的写一个bat批处理文件,点击运行后即可启动Tomcat服务器,具体的启动Tomcat服务器.bat的代码如下:
rem tomcat安装bin目录
set path=D:\\code\\apache-tomcat\\bin
rem JDK安装跟目录
set JAVA_HOME=C:\\program\\java\\jdk
rem tomcat安装根目录
set CATALINA_HOME=D:\\code\\apache-tomcat
rem tomcat startup.bat文件路径
start D:\\code\\apache-tomcat\\bin\\startup.bat
如果配置正确,在浏览器输入 locahost:8080即可打开Tom猫的欢迎页面。
现在如果想换掉自己写的欢迎页面,比如想在浏览器打开locahost:8080地址后,打开一个叫做 zhangphil.html文件,那么需要修改apache-tomcat\\conf\\web.xml文件,找到web.xml里面的定义welcome-file-list,原始的定义是这样的:

通过locahost:8080默认打开的就是welcome-file-list下面定义的文件,Tomcat服务器会自动从上往下寻找列表中的文件,找到就加载。可以在index.html前添加 <welcome-file>welcome.jsp</welcome-file>实现默认的打开自己写的welcome.jsp文件:
<welcome-file-list>
<welcome-file>welcome.jsp</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
那welcome.jsp应该放在哪里呢?是在ROOT下面,即apache-tomcat\\webapps\\ROOT:

修改好web.xml,把welcome.jsp放到ROOT下面,此时再打开http://localhost:8086/后:

五、在eclipse中配置Tomcat、JRE
- 配置JRE
1、配置JRE环境,通俗点讲就是添加一个不同版本的jdk:window-->preferences-->java-->installed jre

2.点击添加按钮

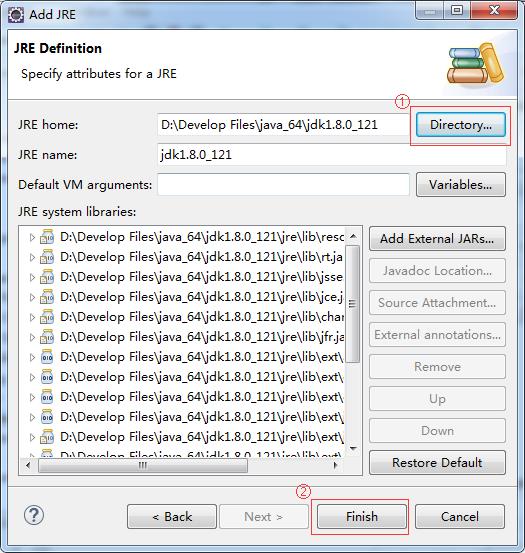
3、选择一个本机正确的jdk路径 name和下面lib加载都是系统自动完成的 选择好路径后 点 finish就ok了
- 配置tomcat
1、window-->preferences-->server-->runtime envrionments

2、选择一个tomcat eclipse版本不同 ,可选择tomcat版本的也不一样 这里选择8.0

2、配置tomcat目录,选择jdk版本

3、name 系统自动生成 选择对应版本的tomcat6.0选择1.6,7.0选择1.7,8.0选择1.8不然容易出问题,点击 finish就ok了
以上是关于第一章 Web应用程序开发基础的主要内容,如果未能解决你的问题,请参考以下文章
