Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId相关的知识,希望对你有一定的参考价值。
针对EXT.JS版本的演进,要不断的学习新的最佳实践方法。
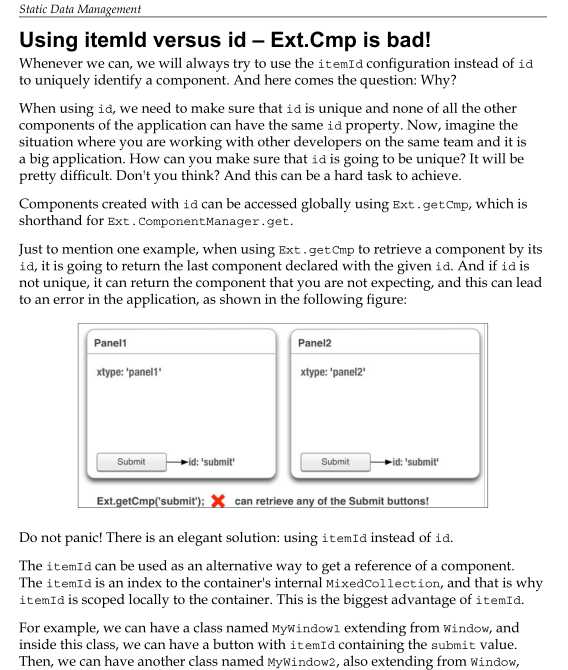
比如,在定义组件时,尽管用itemid,而不是id。
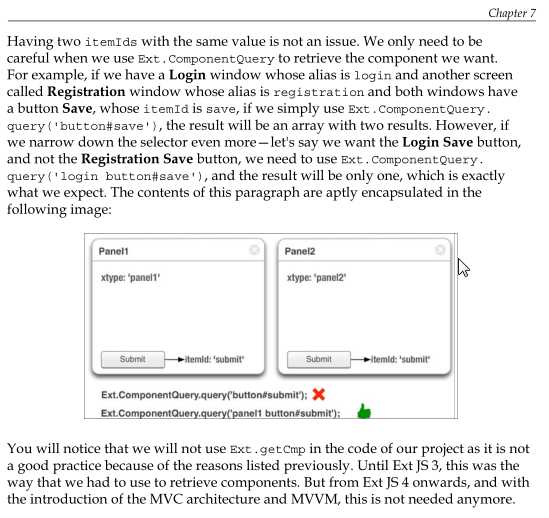
在搜索组件时,尽量用ComponentQuery,而不是getCmp.
在MVC中处理Widget Column事件时,应该自定义,而在MVVM中,ViewController 直接写: handler: ‘onWidgetClick‘。
而在MVC中,需要如下定义:
scope: me, //#17 handler: function(btn) { //#18 me.fireEvent(‘widgetclick‘, me, btn); }



以上是关于Ext.js细节:在MVC中处理Widget Column,GetCmp和ComponentQuery, Id和ItemId的主要内容,如果未能解决你的问题,请参考以下文章