ext.js的mvc
Posted 有钱花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ext.js的mvc相关的知识,希望对你有一定的参考价值。
1.Ext.js的mvc开发模式
在ext.js4.0以后引入mvc开发模式,将js分成model-view-controller三层,使得大量js代码变得更加易于维护和重用,这就是ext.jsmvc模式的初衷。
2.ext.js文件夹模式
1>controller:所有的控制器
2>view:所有的视图组件
3>store:所有的储存数据源组件
4>model:所有的数据模型组件
5>自己定义组件和工具:data/lib/util

view中会有一个viewport.js,这个东西就像一个骨架一样,上面可以拼装各种view,具体的说,就是各种布局形式和窗体控件,view界面的载体,一个页面只能有一个viewport。
view是纯粹的界面组件(比如form ,grid ,window),通过store来加载数据并展示到界面上,界面控件的响应都写在controller里面,view对controller的存在一无所知,也没有代码上的依赖。

controller的角色完全是个粘合剂,它在加载之初,会帮忙加载跟其有关的model,store,view类,而其真正的作用,是通过一系列的事件处理函数,确定每个view上面界面组件对用户交互行为的响应方法,可以说是一堆事件处理器函数的集合,这里面主要通过一个control成员函数来进行事件绑定,通过另一个叫componentquery的组件,使用类似css selector的语法来定位界面上的组件,并为其绑定事件处理器。
Model是对抽象数据的具体化,简单理解就是数据库里面的一行记录。
Store是对通过网络加载数据的过程的一个抽象,Store通过data发送请求(一般为ajax请求)到后台获取数据(一般返回json格式),Store依赖于Model,通过关联的Model对象才知道如何将取回的数据对象化。
3.ext.js的开发环境
功能:加载样式表、核心库,app.js
<script type="text/javascript" src="include-ext.js"></script> <script type="text/javascript" src="all-classes.js"></script> <script type="text/javascript" src="app.js"></script>
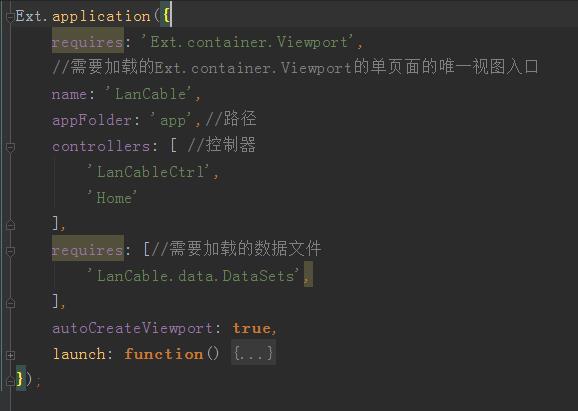
app.js中加载单页面的唯一入口Ext.container.Viewport ,进入view,在加载控制器文件controllers

controller 控制器中加载各种组件---各种js文件(自己编写的js文件),但不加载Viewport组件。
当autoCreateViewport设置为true时表示框架自动创建Viewport组件。
以上是关于ext.js的mvc的主要内容,如果未能解决你的问题,请参考以下文章