Android Studio 制作 9-Patch 图
Posted Android-kongqw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio 制作 9-Patch 图相关的知识,希望对你有一定的参考价值。
设计人员一般会提供 PNG 图片,有些场景,控件大小可能会根据显示的内容长度而变化,导致图片拉伸变形。
我们可以根据提供的PNG转成 9 图,达到控制指定区域可以拉伸,其他位置拉伸不变形的效果。
制作过程:选中图片右键 -> 【Create 9-Patch file…】
下面是笔记的重点:
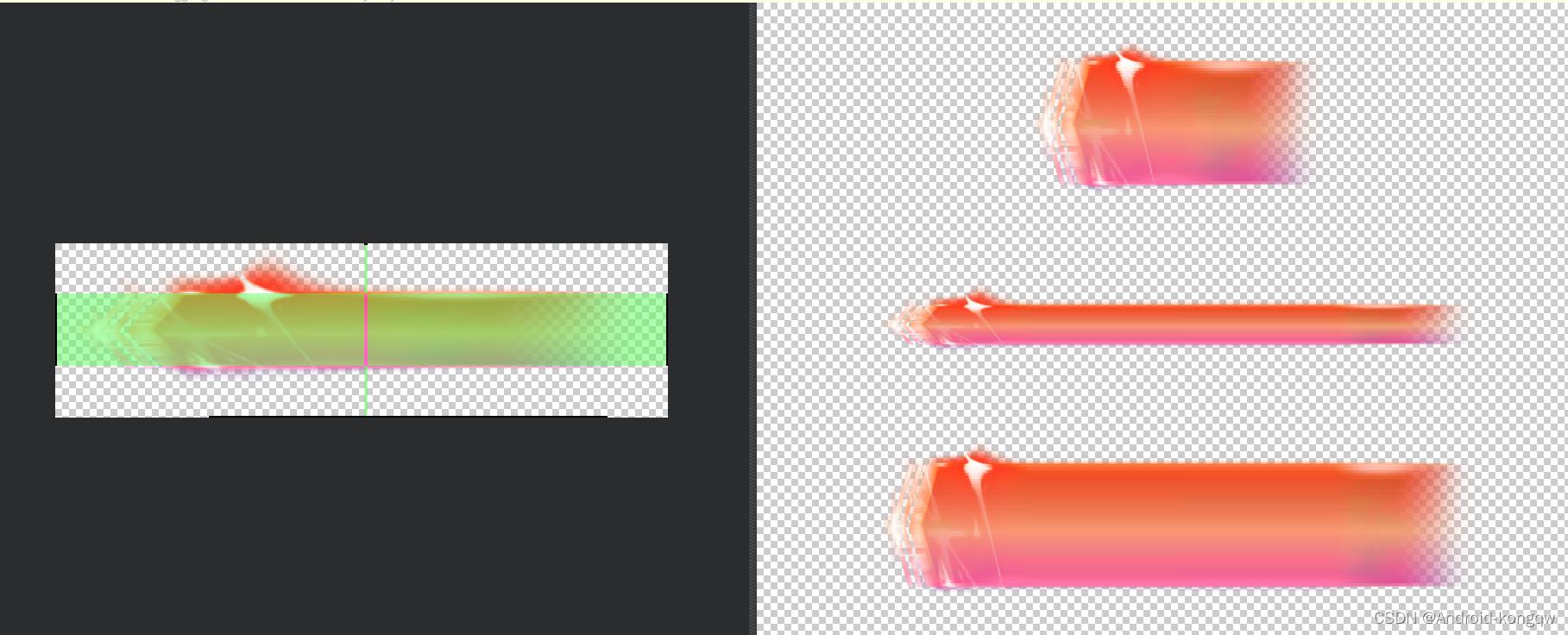
图片的上下左右四个边,我们可以通过鼠标标记点或线。
四个边标记的含义:
- 左边和上边为一组,交叉区域表示可拉伸区域。
- 右边和下边为一组,交叉区域表示内容显示区域。
原图

9-Patch

以上是关于Android Studio 制作 9-Patch 图的主要内容,如果未能解决你的问题,请参考以下文章
2.6Android Studio创建可伸缩的图片(9-patch文件)