2.6Android Studio创建可伸缩的图片(9-patch文件)
Posted 宋志辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2.6Android Studio创建可伸缩的图片(9-patch文件)相关的知识,希望对你有一定的参考价值。
Draw 9-patch工具是一个所见即所得编辑器,允许你创建可以自动改变大小来适应视图的内容和屏幕的大小。
以下是使用Draw 9-path工具快速创建一个NinePatch图片。
1、 在命令行中,找到你的sdk/tools目录,运行draw9patch来运行Draw 9-patch工具
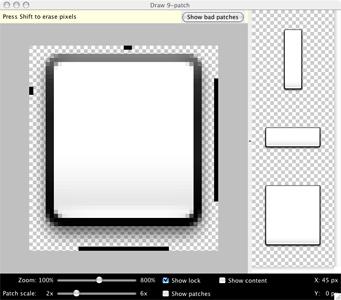
2、 拖动你的PNG文件到Draw 9-patch窗口(或者选择File > Open 9-patch…来定位文件)
左边是你的绘制区域,在这里你可以编辑可伸缩的部分和内容区域,右边的是预览区域,可以对你拉伸后的图片进行预览。
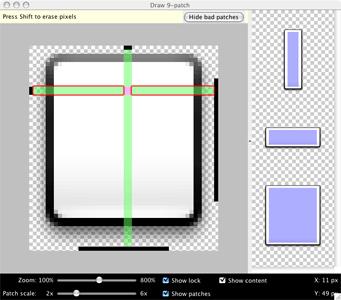
3、 在一像素宽度的边界绘制线条来定义伸缩区域和内容区域,右键单击擦除之前的线条。
4、 完成后,选择File > Save 9-patch…
你的图片将会保存为.9.png文件名。

可选控制:
1、 Zoom:调整绘制区域的缩放级别
2、 Patch scale:调整预览区域的图片尺寸
3、 Show patches:预览可拉伸的区域
4、 Show content:预览内容区域
5、 Show bad patches:显示绘制不正确的区域

本文作者:宋志辉
个人微博:点击进入
以上是关于2.6Android Studio创建可伸缩的图片(9-patch文件)的主要内容,如果未能解决你的问题,请参考以下文章