Vue2升级到Vue3到底是不是一个正确的选择?(尤雨溪亲自回复解读)
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2升级到Vue3到底是不是一个正确的选择?(尤雨溪亲自回复解读)相关的知识,希望对你有一定的参考价值。

作者:掘金干货君
https://juejin.cn/post/7117525259212816414
就在前两天,一篇反对Vue2升级到Vue3的文章在vue官方社区引起了热议。(原文链接:Vue 3 was a mistake that we should not repeat[1])
这篇文章从实际应用角度出发,分析了Vue2到Vue3在真实项目中实操升级的痛点,提出了一个反对的声音:Vue3的升级是一个错误的选择。
在一片热议中,甚至尤大都出来亲自解释并承认了一些问题。本文列举了一些原文中提到的观点以及尤大的回复。希望能给各位读者在实际项目升级时,提供更实际更全面的参考。
前言
原作者首先声明了他并没有贬低Vue3的意思。他认为Vue3是非常非常棒的框架,解决了Vue2中很多潜在问题,技术层面改善了开发人员的开发体验,并显著提高了性能。原作者主要的问题,是从Vue3突破性的改变以及周边生态圈未能及时跟上的角度,重点强调了迁移升级成本+风险较大。
关于升级成本问题:尤大也承认了Vue3升级体验并没有想象中的那么流畅,Vue4会吸取经验,做好平稳迭代。这一点本文会在下面详细说明。
接下来,我们针对原文中提到的观点逐一列举解读。
ps: 为了避免语言翻译差异问题,所有原作者和尤大的观点都是附上英语原文。
一、破坏性的api变更(Breaking changes)
Events API[2]的弃用让这个问题首当其冲。(straightforward like the depreciation of the Events API)。Vue实例再也不能作为事件总线做事件通信,
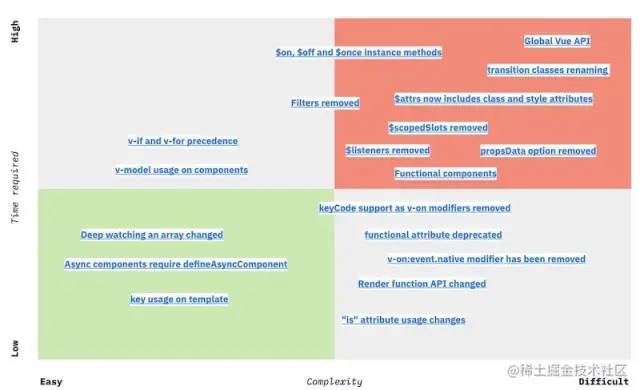
$on,$off,$once的彻底移除意味着之前所有有关代码都必须重新推翻重写,虽然有很好的插件工具让这件事变得没那么复杂,但是仍然会带来不小的迁移成本。代码构建问题。 你会经常遇到用Vue2写法写出来的代码在构建(build) 失败或抛出警告。因为这些api写法在Vue3中已经被废弃。这问题在已存在的大型项目中的尤为突出(In an existing large-scale application built with Vue 2, you would probably use some of the deprecated or changed APIs)。下图展示了一部分Breaking changes,可以看到破坏性的api变更数确实很多:

二、颠覆式的设计模式(composition-api)
颠覆式的composition-api慢慢向面向函数思想转变,导致很多原有习惯于options-api的开发者反感Vue正在像react靠拢,没有坚持住Vue特色。它提出了一种新的基于函数的 Vue 组件编写方式,引起了Vue社区大量的争议和分裂,甚至将社区分隔为两种观点阵营针锋相对,最终导致了Vue 最黑暗的一天事件[3]。这很令人沮丧。
(the Request for Comment for the new function-based way of writing Vue components which had an overwhelming amount of responses, both positive and negative.No matter where you stand in this argument splitting the community in half is never a good sign and led to Vue’s Darkest Day and a lot of people getting discouraged over this.)
三、生态系统(The ecosystem)
框架的真正力量来自社区和它周围的生态系统。(The true power of a framework comes from the community and the ecosystem around it.)
生态系统和框架本身一样重要。因为没有责任机制,在有争议的决定和在弃用功能的时候,很多框架周边的生态系统的许多贡献者会被迫离开,并导致许多库被放弃或者延迟更新。很多时候,我们没有办法做版本兼容时,我们往往只能把责任归咎于,开源库缺乏同理心和对大局的理解。(Controversial decisions and no accountability while deprecating features drove many contributors away and resulted in many libraries being abandoned. But blaming open source libraries for delays when you don't give them a feasible way to support both versions shows a lack of empathy and lack of understanding of the bigger picture)
四、文档系统(Documentation)
在我们的日常开发中,尤其是在使用框架时,我们会遇到各种各样的问题,这时我们时常需要google或者问答社区作为帮手,但是目前关于Vue搜索出来的结果几乎全是Vue2的结果,这也很难不令人难过。
(During development, especially with a new framework, Google and StackOverflow are your best friends. Currently, Vue 2 answers are dominating the results which might cause confusion and frustration since many things don’t work the same in Vue 3.)
五、过往案例(The past)
Vue2到Vue3的升级,有一点像angular1到angular2的升级
过渡到 Vue 3 看起来很像从AngularJS过渡到Angular(版本 1⇒ 2)。大量的延迟和重大更改导致了挫败感,最终 Angular 失去了对 React 和 Vue 的吸引力。
(The transition to Vue 3 looks a lot like the transition from AngularJS to Angular (Version 1⇒ 2). A lot of delays and breaking changes led to frustration and eventually Angular lost traction to React and Vue.)
五、结论(Apinion)
看起来前进的道路其实是倒退。(It looks like the way forward is going backwards)
开发满意度看起来并不好[4]。(development satisfaction is not looking good)

上图可以看到Vue已经有被svelte超越的趋势。
Vue4应该考虑到整个生态系统并提供迁移路径,否则它将成为没有人愿意使用的最佳框架。(Vue 4 should take into account the whole ecosystem and provide a migration path or it will be the best framework that no one will want to use.)
六、尤大的回复:
1.关于破坏性的api:
这根本不是真的。
当我们进行版本切换时,所有核心库和工具都与这两个版本兼容(或为 Vue 2/3 支持提供单独的版本)。
实际上阻碍升级的依赖都是第三方,主要是 Nuxt 和 Vuetify。
2.颠覆式的设计模式:
实际使用过 Composition API + < script setup> 的用户在真是开发中的反馈非常积极,证明这是一个有价值的补充,现在他们中的许多人更喜欢它而不是 Options API。
我们当然可以更好地处理新 API 的引入,但仅仅因为存在争议,并不意味着它是错误的或者不必要的。实际上,引入大的、新的想法的行为,势必会让那些喜欢呆在舒适区的人感到不安,但如果我们迎合这种心态,就永远不会取得真正的进展。
3.关于周边生态和文档系统:
虽然我们确实创造了 Vue CLI、Vuex、Vetur 和 VuePress 的新替代品,但它们本身都有适用于 Vue 3 的版本。这是夸大事实,不尊重团队为提供这些工具的 Vue 3 兼容版本所做的努力。
4.关于和angular的过往对比:
没有可比性,不能拿Vue升级和angularjs -> angular做对比。
Angular 和 AngularJS 是根本不同的框架。几乎没有共享交集,除了完全重写之外没有实际的迁移路径。
另一方面,有许多生产 Vue 2 应用程序成功迁移到 Vue 3 的案例。很容易吗,确实不是,但是他们都迁移成功了。
5.关于升级问题:
我们同意,Vue3升级体验并没有想象中的那么流畅。Vue 将随着吸取的经验不断发展,我们绝对不打算在未来的Vue4中,进行这样的破坏性重大升级。
(We appreciate constructive feedback and agree that the Vue 3 upgrade experience isn't as smooth as it could be. Vue will keep evolving with the lessons learned, and we definitely do not plan to have disruptive major upgrades like this in the future.)
6.关于这篇文章结论:
在我看来,这篇文章整体上描绘的画面比实际要黑暗(dark)得多,有不必要的夸张,在少数情况下是完全不正确的信息。我希望至少能纠正我在其他评论中指出的一些事实错误。
七、总结讨论:
上述就是原作者提出来的问题以及尤大的回复,应该可以给各位正在考虑升级的小伙伴一点真实的参考意见。
参考资料
[1]
https://medium.com/js-dojo/vue-3-was-a-mistake-that-we-should-not-repeat-81cc65484954: https://link.juejin.cn?target=https%3A%2F%2Fmedium.com%2Fjs-dojo%2Fvue-3-was-a-mistake-that-we-should-not-repeat-81cc65484954
[2]https://v3-migration.vuejs.org/breaking-changes/events-api.html: https://link.juejin.cn?target=https%3A%2F%2Fv3-migration.vuejs.org%2Fbreaking-changes%2Fevents-api.html
[3]https://dev.to/danielelkington/vue-s-darkest-day-3fgh: https://link.juejin.cn?target=https%3A%2F%2Fdev.to%2Fdanielelkington%2Fvue-s-darkest-day-3fgh
[4]https://2021.stateofjs.com/en-US/libraries/front-end-frameworks/: https://link.juejin.cn?target=https%3A%2F%2F2021.stateofjs.com%2Fen-US%2Flibraries%2Ffront-end-frameworks%2F

点个在看支持我吧,转发就更好了
以上是关于Vue2升级到Vue3到底是不是一个正确的选择?(尤雨溪亲自回复解读)的主要内容,如果未能解决你的问题,请参考以下文章