使用js脚本进行网页截屏的尝试(图文)
Posted 小飞鱼通达二开
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用js脚本进行网页截屏的尝试(图文)相关的知识,希望对你有一定的参考价值。
最近研究的一个项目,需要使用浏览器进行截取网页截图,从github上找了几个项目代码都不是很符合,后来找到这个javascript-screenshot-master项目,进行了一下测试分享给大家。
安装说明如下:
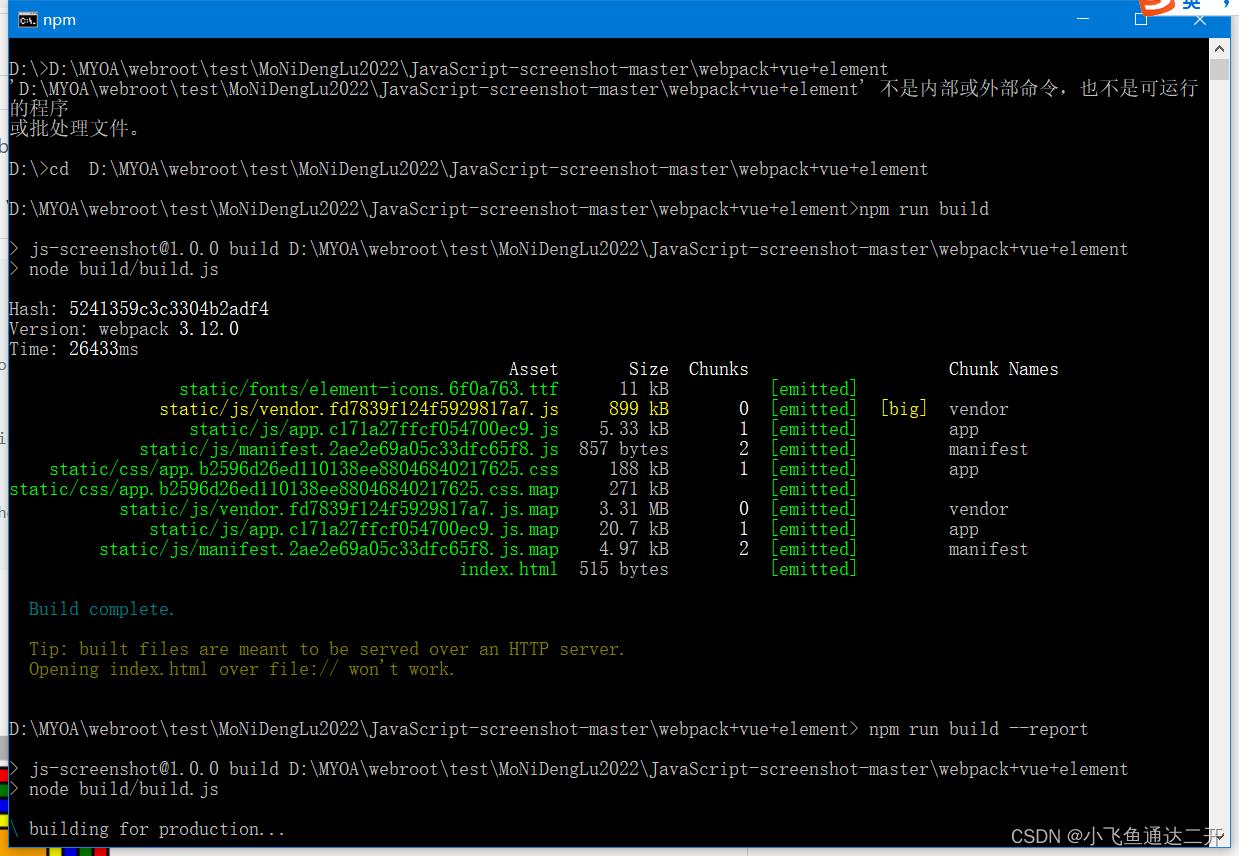
将程序文件拷贝到自己的web目录下,然后打开cmd命令,进入到程序目录,按顺序执行以下命令
npm install
npm run dev
npm run build
npm run build --report
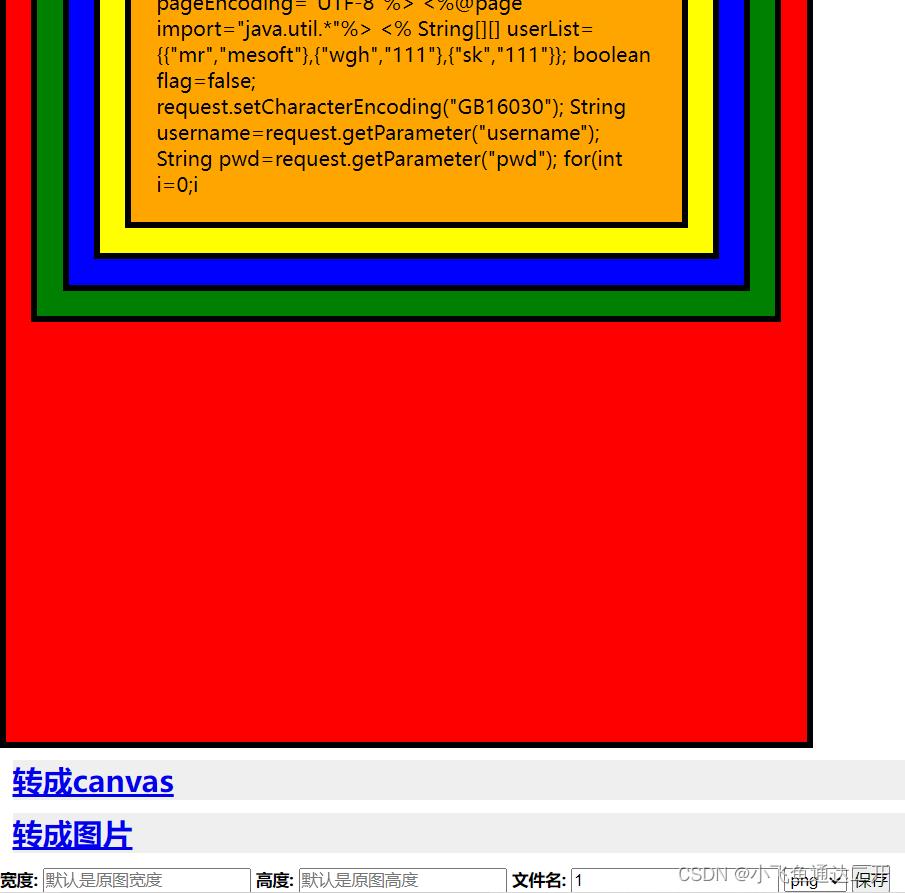
安装完毕之后,从浏览单器打开example目录,访问index.htm文件,为了让上方内容显示的长一些在例子代码里增加了一些内容。

现在这里是需要额外点转成canvas,会弹出一个“转成图片”的链接,输入文件名后点保存即可将网页上面的内容保存成图片。
具体详细使用的时候,还需要对操作进行优化,减少点击链接的过程,这里还需要对js脚本进行调试后再进行开发测试。
 高性能云服务器
高性能云服务器
 精品线路独享带宽,毫秒延迟,年中盛惠 1 折起
精品线路独享带宽,毫秒延迟,年中盛惠 1 折起
以上是关于使用js脚本进行网页截屏的尝试(图文)的主要内容,如果未能解决你的问题,请参考以下文章