如何在Js脚本中,默认打开一个全屏的窗口,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Js脚本中,默认打开一个全屏的窗口,相关的知识,希望对你有一定的参考价值。
默认打开一个全屏的,带有最大最小化 的窗口。求脚本代码。window.open().如何打开一个全屏的窗口?不用Fullscreen属性。窗口大小可以改变。默认最大化。
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

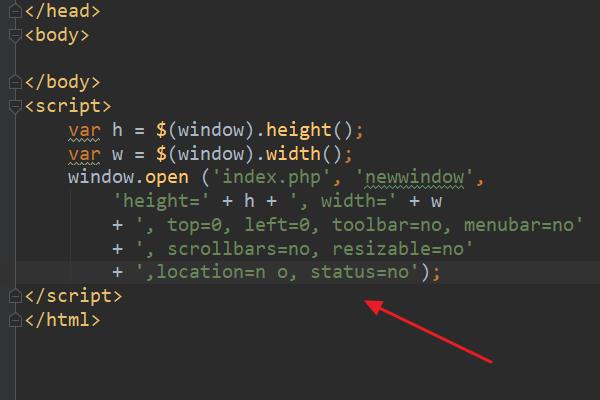
2、在index.html中的<script>标签,输入js代码:
var h = $(window).height();
var w = $(window).width();
window.open ('index.php', 'newwindow', 'height=' + h + ', width=' + w + ', top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no');

3、浏览器运行index.html页面,此时成功打开了一个全屏可以改变大小的最大化窗口。

<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<script type="text/javascript">
<!--
function showAll()
/*
首先将窗体移动到坐标[0,0]的位置即左上角
然后将窗体上下铺满全屏
*/
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight);
//-->
</script>
</head>
<body>
<input type="button" value=" 全屏 " onclick="showAll()" />
</body>
</html>
F11式全屏IE Only <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<script type="text/javascript">
<!--
function max()
// ActiveXObject插件IE Only
var a = new ActiveXObject("WScript.Shell");
a.sendKeys("F11");
//-->
</script>
</head>
<body>
<input type="button" value=" 全屏 " onclick="max()" />
</body>
</html> 参考技术B <html><head>
<title></title>
<SCRIPT>
function ow(owurl)
var tmp=window.open("about:blank","","fullscreen=1");
tmp.moveTo(0,0);
tmp.resizeTo(screen.width+20,screen.height);
tmp.focus();
tmp.location=owurl;
</SCRIPT>
</head>
<body>
<a href="javascript:ow('http://www.baidu.com/');"> blog</a> 参考技术C 在弹出的那个页面里添加js脚本<script language="javascript" type="text/javascript">window.onload = function()window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight);</script>
以上是关于如何在Js脚本中,默认打开一个全屏的窗口,的主要内容,如果未能解决你的问题,请参考以下文章