Vue技术_路由,routej单页技术的实现
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue技术_路由,routej单页技术的实现相关的知识,希望对你有一定的参考价值。
路由的简介route
- 路由就是一组
key-value的对应关系 - 多个路由需要经过路由器
router的管理
路由
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。
1.基本使用
-
安装vue-router,命令:
npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter(
routes:[
path:'/about',
component:About
,
path:'/home',
component:Home
]
)
//暴露router
export default router
-
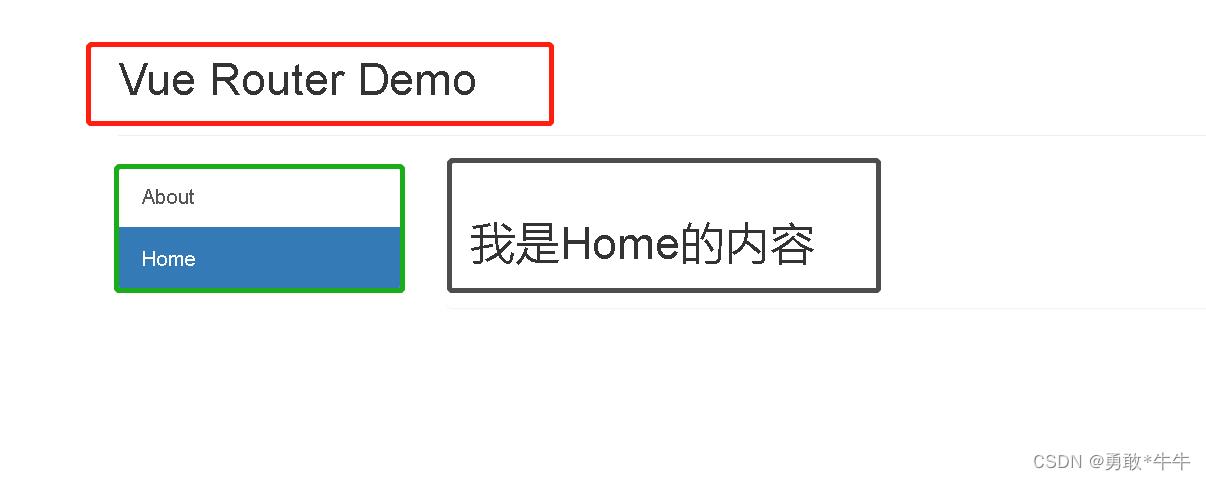
实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link> -
指定展示位置
<router-view></router-view>
2.几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
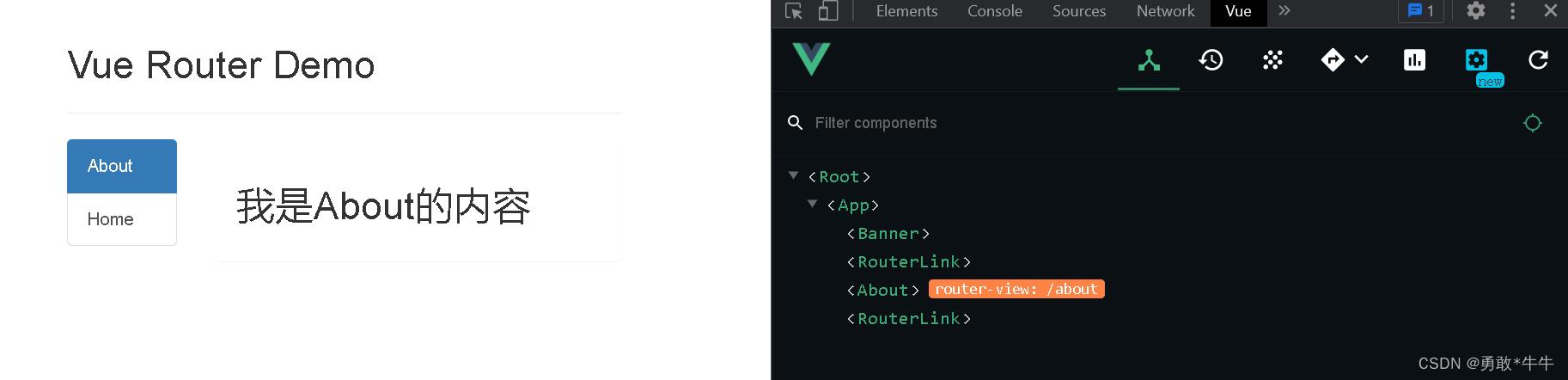
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。


index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from '../components/About'
import Home from '../components/Home'
// 创建一个路由器
const router = new VueRouter(
routes: [
path: '/about',
component: About
,
path: '/home',
component: Home
,
]
)
// 暴露
export default router
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入router
import VueRouter from 'vue-router'
//应用
Vue.use(VueRouter)
// 引入路由器
import router from './router/index'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue(
el: '#app',
render: h => h(App),
router: router
)
app.js
<div class="list-group">
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
#####################
省略好几行code
#####################
<router-view></router-view>
以上是关于Vue技术_路由,routej单页技术的实现的主要内容,如果未能解决你的问题,请参考以下文章