react路由
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react路由相关的知识,希望对你有一定的参考价值。
参考技术A 一、React路由: 实现单页应用的核心技术(单页应用 简称SPA)路由原理参考资料:
二、React路由实现有两个包:
官网: https://reacttraining.com/react-router/
官方github: https://github.com/ReactTraining/react-router
中文路由文档: http://reacttraining.cn/web/example/basic
三、React-router-dom具体使用
Route:视图展示 区 相当于vue中的router-view
Link:要跳转的指令 相当于vue中的router-link
步骤:
1.引入所需的包:
2.用Link指令指令要跳转的路径
例如:
3.指定在哪个区域显示视图
例如:
4.如何指定高亮
例如:
可以通过activeClassName指定高亮类的样式,如果不指定activeClassName,可以直接使用active类名即可
5.路由传参
Reacr UI库 antd: 阿里
文档 https://ant.design/docs/react/introduce-cn
React 学习笔记总结
文章目录
- 1. React 嵌套路由(多级路由)
- 2. params参数 与 query参数
- 3. React路由组件 传递params参数数据
- 4. React路由组件 传递search参数
- 5. React路由组件 传递search参数
- 6. React路由组件 特殊情况: 刷新页面
- 7. React路由 的 push 和 replace
- 8. React的 编程式路由
- 9. React路由 withRouter
- 10. BrowserRouter 与 HashRouter的区别
- 11. 开源的React UI组件库
- 12. antd 自定义主题
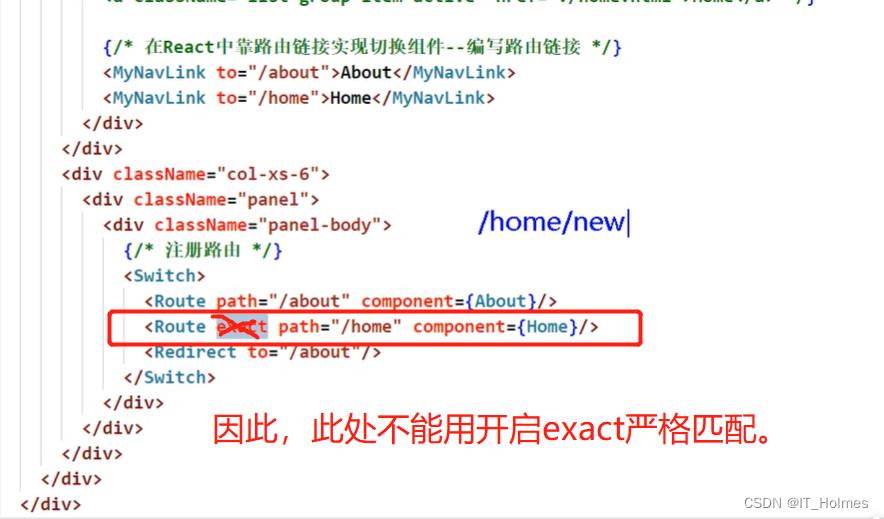
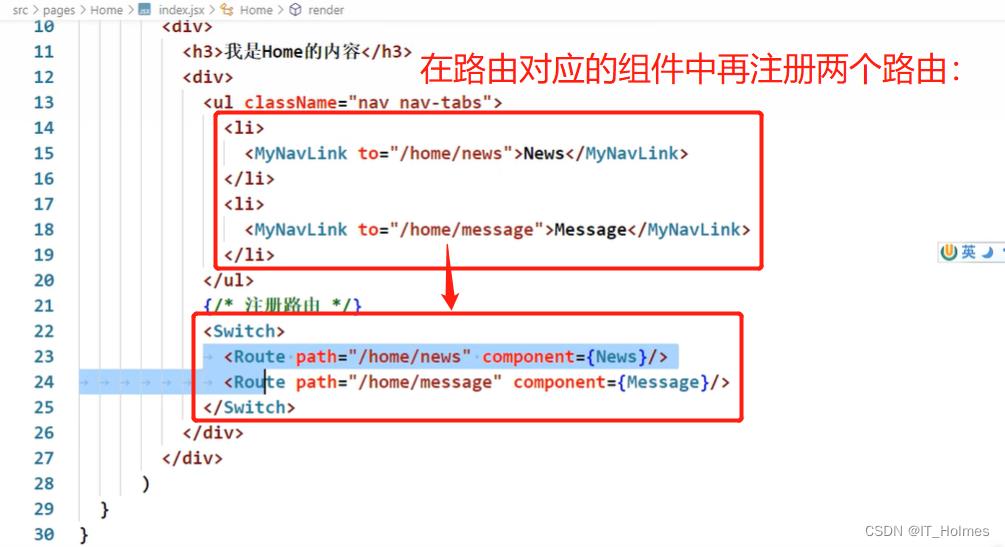
1. React 嵌套路由(多级路由)
要用到嵌套路由,就不能开启严格匹配。否则无法匹配二级路由的。

因为一级路由时/home ,所以可以通过模糊匹配进行操作,让一级路由对应组件和二级路由对应组件:

总结:

2. params参数 与 query参数
params参数 与 query参数格式:
# params参数如下格式:
params:/router1/id ,/router1/123,/router1/789 ,这里的id叫做params
# query参数如下格式:
query:/router1?id=123 ,/router1?id=456 ,这里的id叫做query。
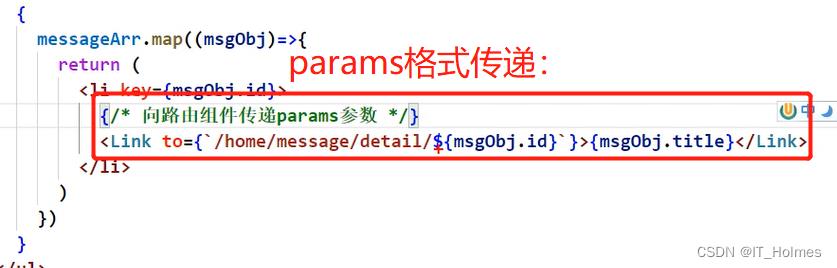
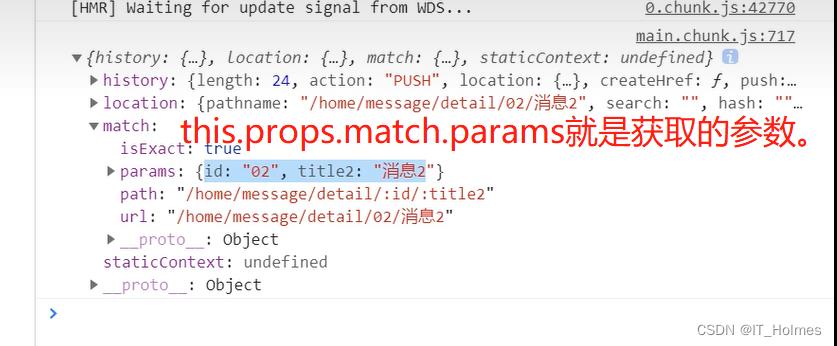
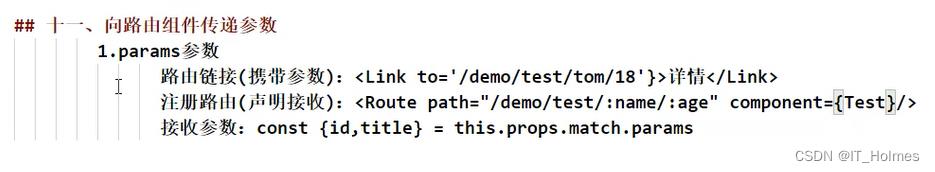
3. React路由组件 传递params参数数据
Link的params参数传递:

对应路由Route要定义对应的key:

使用this.props.match.params获取params参数:

总结:

4. React路由组件 传递search参数
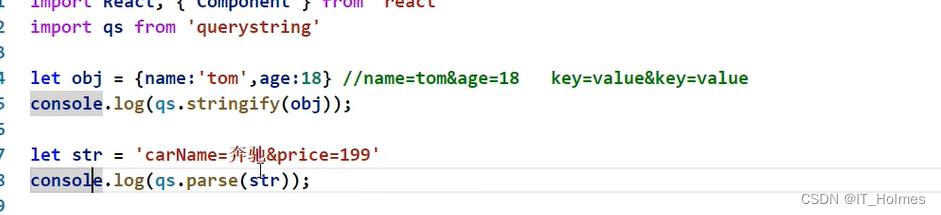
querystring库的使用:
- 因为,query参数获取到后是?key1=value1&key2=value2形式。可以使用querystring库来转换成对象形式。

tips:自己封装也可以,但往往第三方写的要比自己封装的好一点。
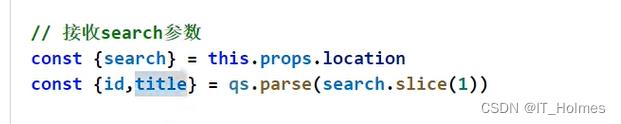
search参数格式如下:

this.props.location.search参数来获取:
- 获取到的是?key1=value1&key2=value2,要转成成对象形式。

总结:

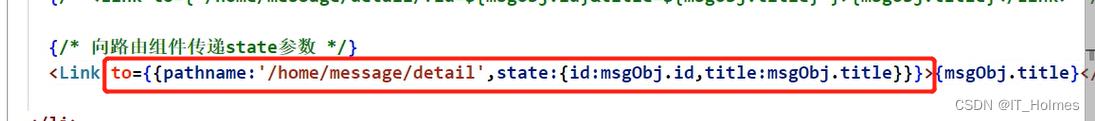
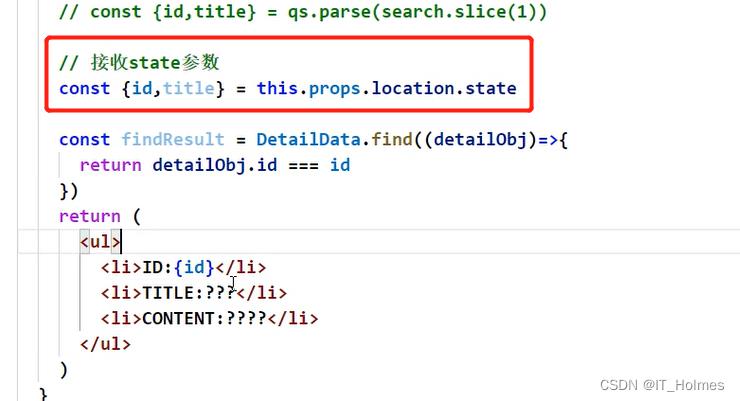
5. React路由组件 传递search参数
获取路由组件state参数:

在this.props.location.state中获取参数:

总结:

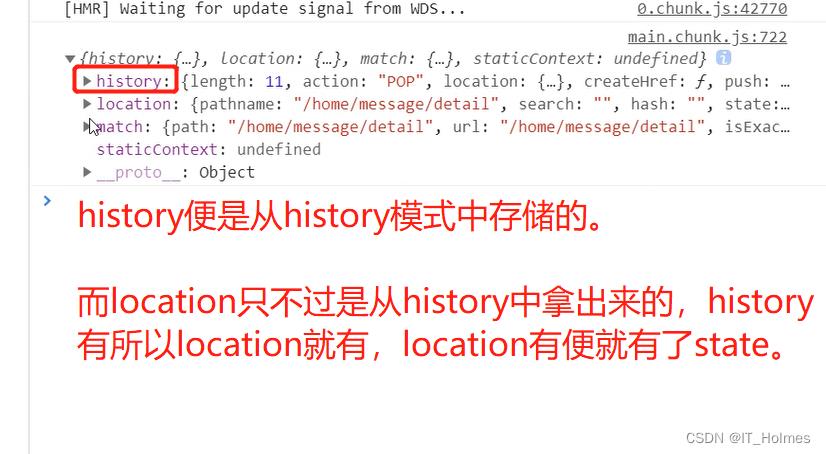
6. React路由组件 特殊情况: 刷新页面
三种路由要注意一个特别情况:刷新页面。
主要说:state参数,刷新后,为什么没有小时!
因为浏览器的history模式,存储了state参数。

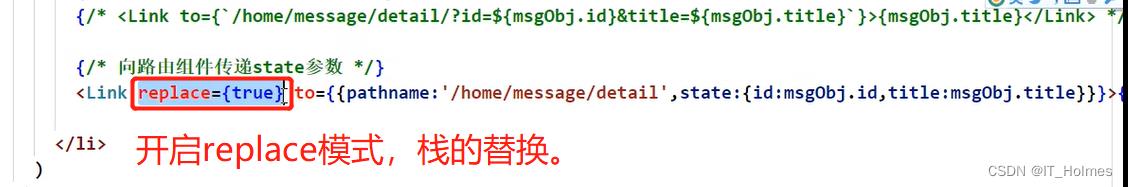
7. React路由 的 push 和 replace
push模式 和 replace模式:对浏览器历史记录的栈的一个推送或者替换效果。

8. React的 编程式路由
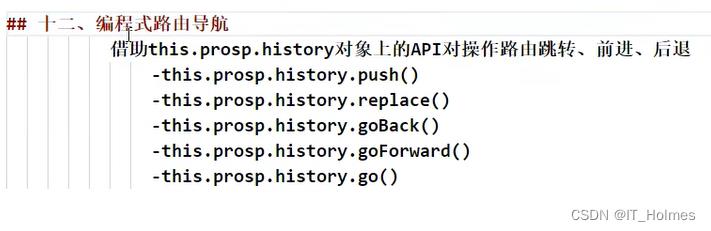
路由的三个特殊属性中有一个history属性:
# history属性作用:可以理解为就是专门来进行跳转路由的。
go: f go(n)
goBack: f goBack()
goForward: f goForward()
push: f push(path,state)
replace: f replace(path,state)
# 5个函数进行操作。
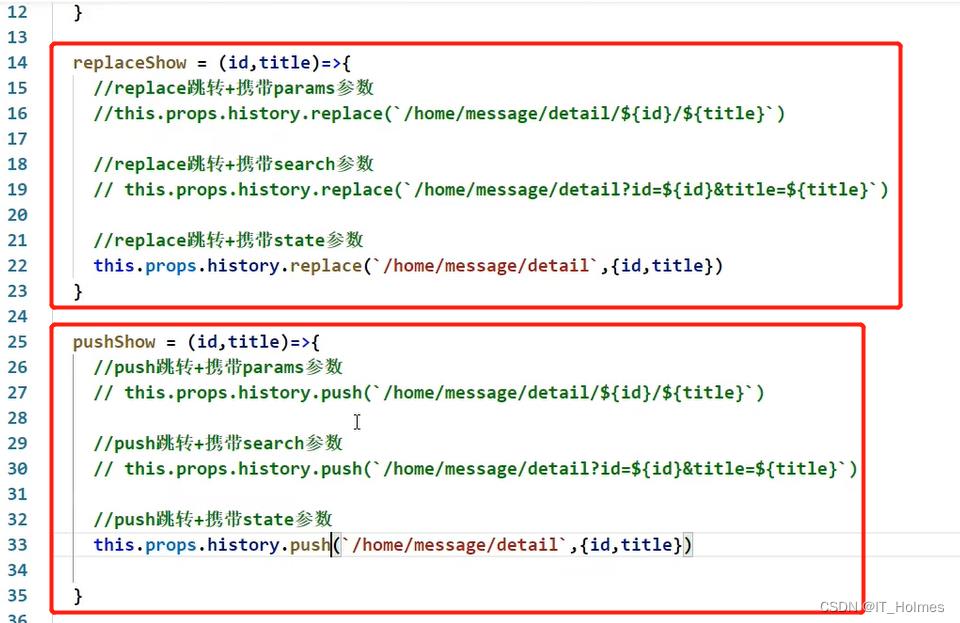
编程式路由:
- 对应携带params参数、携带search参数、携带state参数。

通过this.props的history方法,进而调用replace,push方法来进行跳转路由。
总结:

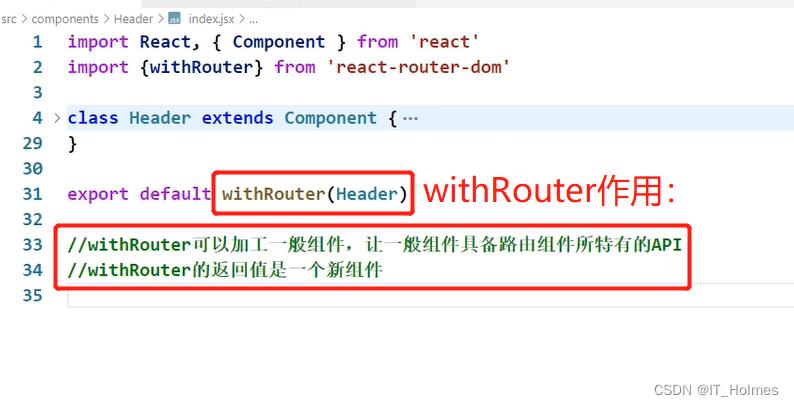
9. React路由 withRouter

接受一个一般组件,然后将其加工为路由组件(路由组件对应的三个api)。
10. BrowserRouter 与 HashRouter的区别
BrowserRouter 与 HashRouter的区别:

11. 开源的React UI组件库
material-ui(国外):http://www.material-ui.com
ant-design(国内蚂蚁金服):https://ant.design/index-cn
create-react-app的使用:https://ant-design.gitee.io/docs/react/use-with-create-react-app-cn
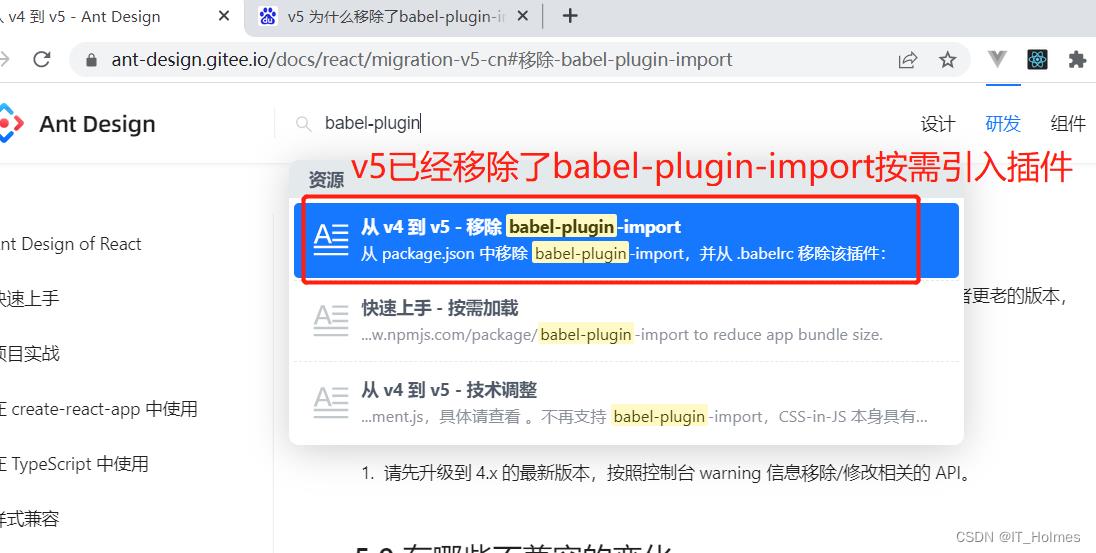
ant-design的按需引入:babel-plugin-import插件(v5已经移除)

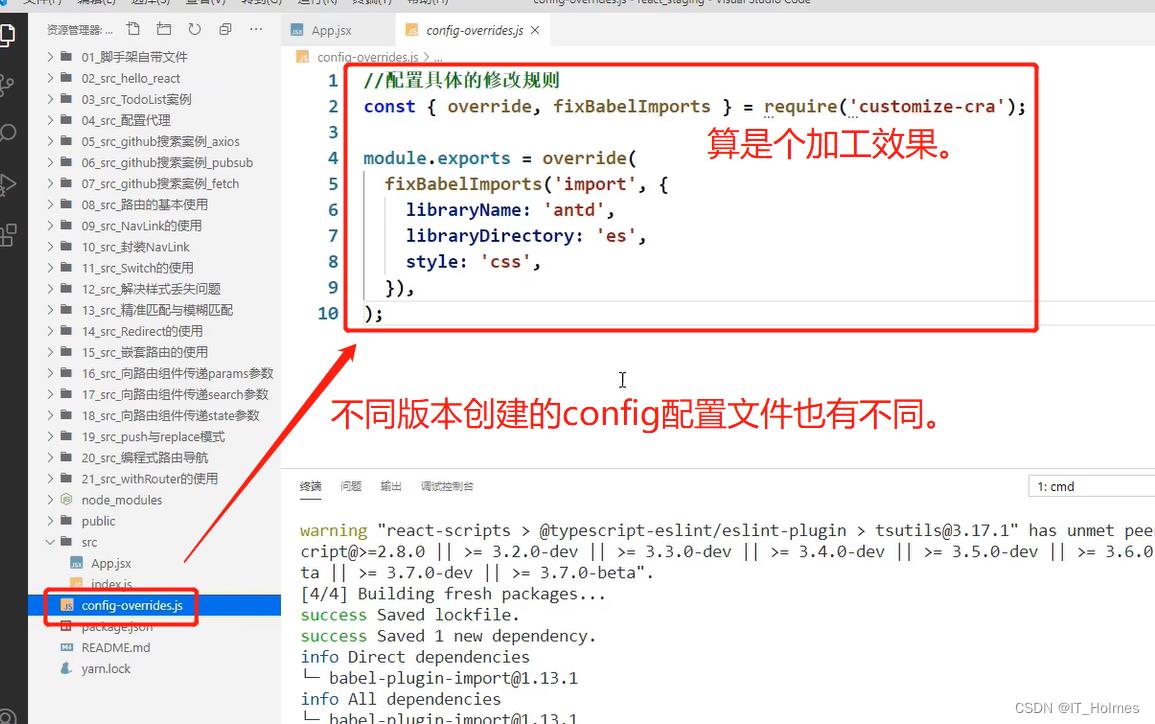
早些版本是:config-overrides.js

新版本是:craco.config.js
这两个文件其实就是进行加工配置的,所以有些时候样式的按需引入等都可以进行加工操作。
12. antd 自定义主题
一般默认的antd主题是蓝色,想要改主题颜色之类的。
早些版本,可以通过config-overrides.js来进行加工配置。
新版本 自定义主题:https://ant-design.gitee.io/docs/react/customize-theme-cn
根据不同版本,看官方文档就行。
以上是关于react路由的主要内容,如果未能解决你的问题,请参考以下文章