VUE项目实战51商品添加功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战51商品添加功能相关的知识,希望对你有一定的参考价值。
接上篇《50、商品列表分页、查询和删除效果》
上一篇我们完成了商品列表的分页、查询以及删除效果,本篇我们来完成商品的添加功能
一、商品添加跳转效果实现
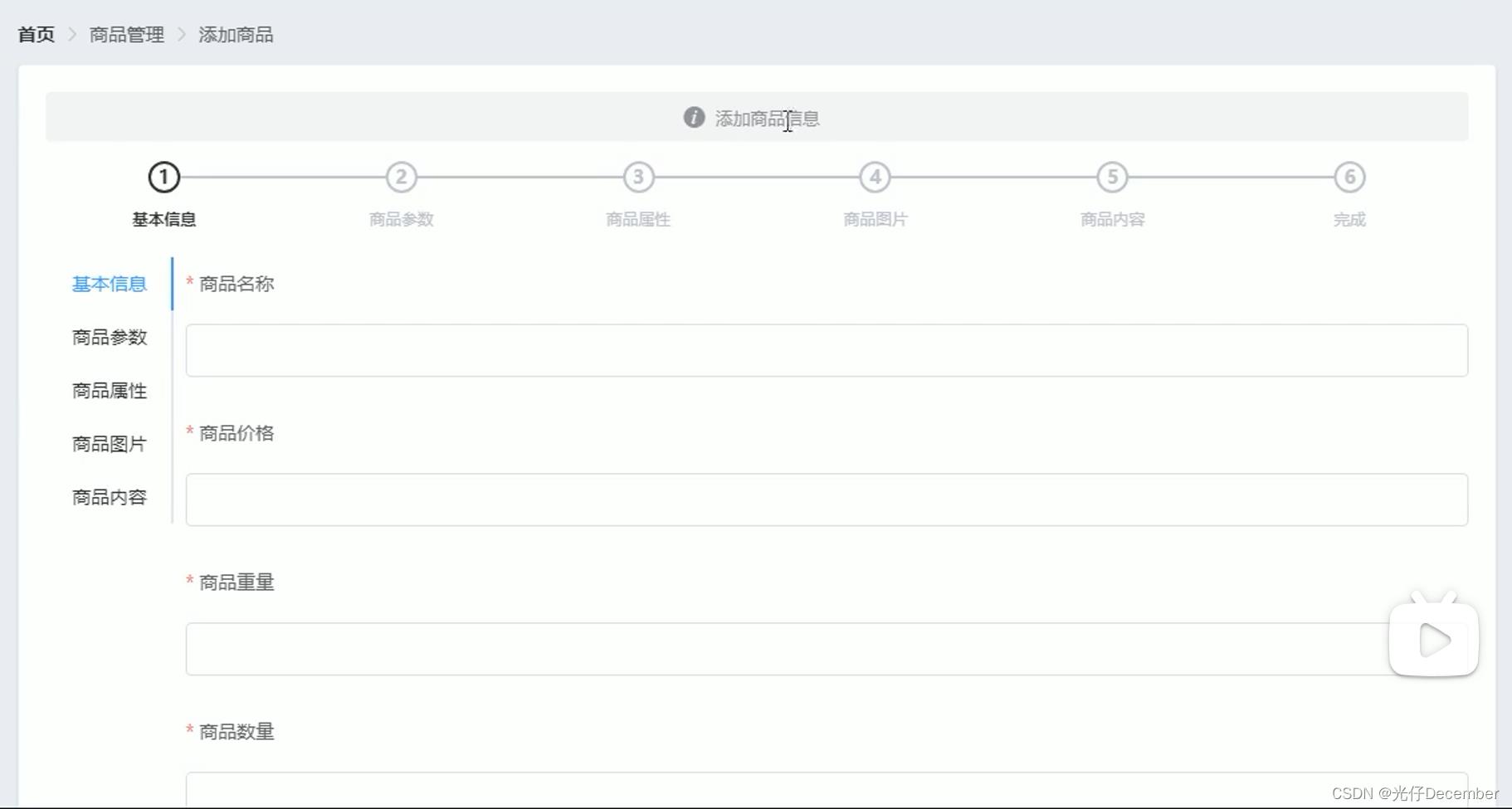
我们要实现点击页面的“添加商品”按钮,跳转到添加商品的页面,如下:
首先我们先给添加商品按钮增加一个点击事件,函数名为“goAddpage”,用于跳转页面:
<el-col :span="4">
<el-button type="primary" @click="goAddpage()">添加商品</el-button>
</el-col>然后在方法定义区定义该函数:
goAddpage()
//通过路由导航对象router的push函数进行页面跳转
this.$router.push('/goods/add');
然后我们在goods文件夹下创建Add.vue组件:
然后编写基础页面布局:
<template>
<div>
添加商品的组件页面
</div>
</template>
<script>
export default
data()
return
,
created(),
methods:
</script>
<style scoped>
</style>然后在index.js中定义该组件的路由信息:
然后点击添加商品按钮,就可以跳转到“添加商品”的组件页面了:
二、绘制添加页面的基本结构
我们要实现的效果如下:
首先左上角是一个面包屑导航,然后是一个卡片视图,视图的上方是一个alert警告组件,下面是一个进度条组件,然后下面左侧是一个Tab面板,右侧是input编辑区域。
我们在Add.vue绘制面包屑导航和卡片视图:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>添加商品</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
</el-card>
</div>
</template>
<script>
export default
data()
return
,
created(),
methods:
</script>
<style scoped>
</style>效果:
然后绘制警告区域和进度条区域:
<!-- 卡片视图 -->
<el-card>
<!-- 提示区域:alert组件,:closable="false"移除原有的关闭叉叉按钮 -->
<el-alert title="添加商品信息" type="info" center show-icon :closable="false"></el-alert>
<!-- 步骤条区域:用到了Element-UI的Steps进度条组件 -->
<el-steps :space="200" :active="0" finish-status="success" align-center>
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
</el-card>这里用到了Element-UI的alert组件和steps组件,我们需要在element.js中注册(Alert、Steps、Step)这三个组件。
然后为了美化进度条样式,需要在全局样式表assets/css/global.css下定义el-steps的样式(上下15像素,文本13px,):
.el-steps
margin: 15px 0;
.el-step__title
font-size: 13px;
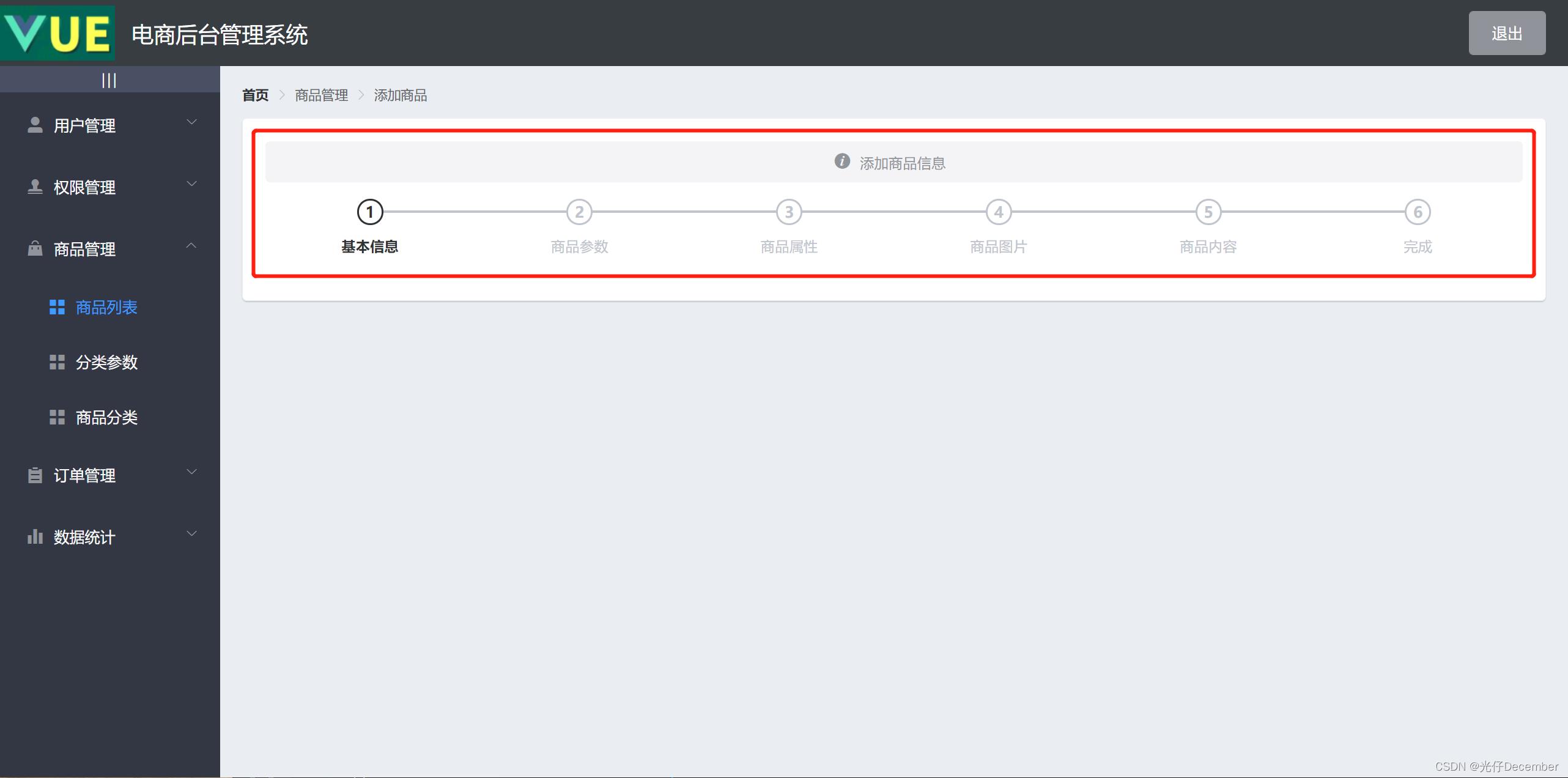
效果: 上面激活的步骤是通过steps组件的“:active="0"”实现的,这里的0是第一个步骤。我们要实现步骤是动态变化的,所以这个0应该是个变量,我们在数据区定义一个名为“activeIndex”的变量,用在存储当前的步骤数字:
上面激活的步骤是通过steps组件的“:active="0"”实现的,这里的0是第一个步骤。我们要实现步骤是动态变化的,所以这个0应该是个变量,我们在数据区定义一个名为“activeIndex”的变量,用在存储当前的步骤数字:
<script>
export default
data()
return
activeIndex: 0
,
created(),
methods:
</script>并把该变量赋值到steps组件的“:active”上:
<!-- 步骤条区域:用到了Element-UI的Steps进度条组件 -->
<el-steps :space="200" :active="activeIndex" finish-status="success" align-center>
<el-step title="基本信息"></el-step>
<el-step title="商品参数"></el-step>
<el-step title="商品属性"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>三、绘制添加商品的Tab栏区域
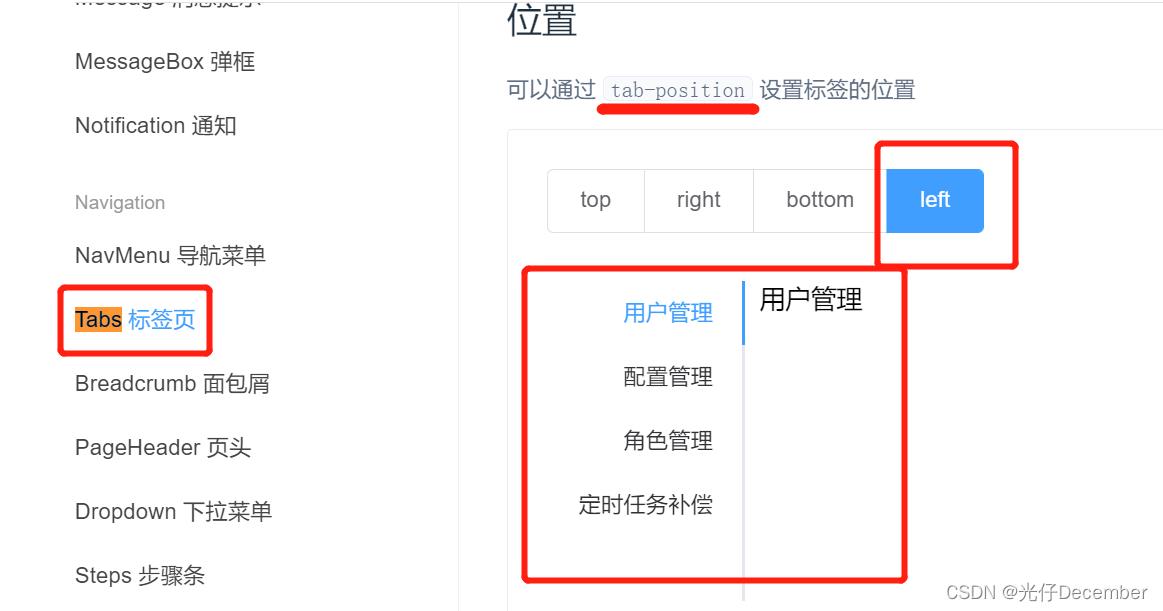
这里我们来绘制左侧的Tab栏区域:
这里我们用到了Element-UI的Tabs标签页,然后通过tab-position设置标签的位置,“left”就是在左侧:
官方源码:
<template>
<el-radio-group v-model="tabPosition" style="margin-bottom: 30px;">
<el-radio-button label="top">top</el-radio-button>
<el-radio-button label="right">right</el-radio-button>
<el-radio-button label="bottom">bottom</el-radio-button>
<el-radio-button label="left">left</el-radio-button>
</el-radio-group>
<el-tabs :tab-position="tabPosition" style="height: 200px;">
<el-tab-pane label="用户管理">用户管理</el-tab-pane>
<el-tab-pane label="配置管理">配置管理</el-tab-pane>
<el-tab-pane label="角色管理">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
export default
data()
return
tabPosition: 'left'
;
;
</script>所以这里的“left”就是符合我们的需求的,我们将上面的代码修改一下,粘贴到卡片视图区域:
<!-- Tab栏区域 -->
<el-tabs :tab-position="'left'" v-model="activeIndex" style="height: 200px;">
<el-tab-pane label="基本信息" name="1">基本信息</el-tab-pane>
<el-tab-pane label="商品参数" name="2">商品参数</el-tab-pane>
<el-tab-pane label="商品属性" name="3">商品属性</el-tab-pane>
<el-tab-pane label="商品图片" name="4">商品图片</el-tab-pane>
<el-tab-pane label="商品内容" name="5">商品内容</el-tab-pane>
</el-tabs>注意,这里tab-position的值是两个单引号包裹的'left',示意为一个字符串值而不是一个变量名。
这里我们使用v-model绑定activeIndex变量(取的是当前点击页签的name值),来通过点击不同的Tab页签,使得步骤栏发生变化,效果:
至此我们的商品添加功能完成了基本的页面结构绘制。
下一篇我们来探讨一下多页签汇总信息添加商品的基本逻辑思路。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/124914219
以上是关于VUE项目实战51商品添加功能的主要内容,如果未能解决你的问题,请参考以下文章