VUE项目实战40添加商品分类功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战40添加商品分类功能相关的知识,希望对你有一定的参考价值。
接上篇《39、商品分类树形表格渲染和分页》
上一篇我们实现了“排序”和“操作”列的渲染,以及表格的分页效果。本篇我们来实现添加商品分类的功能。
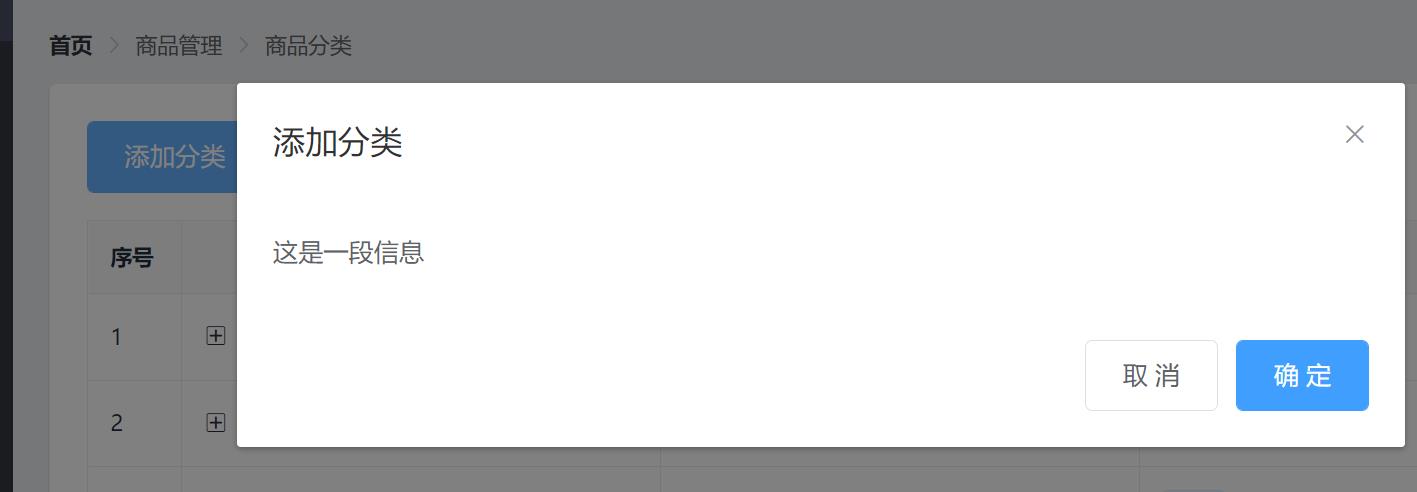
我们最终要实现的效果:
首先点击添加分类按钮,会弹出相应的对话框,然后里面有“分类名称”以及“父级分类”的编辑框,其中“父级分类”为一个“级联选择框”(一个新组件)。
一、实现弹出页面的基本布局
我们在原来的“<el-card>”卡片视图标签的下方,添加Dialog对话框标签,用于展示弹出的添加对话框:
<!-- 添加商品分类的对话框 -->
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定</el-button>
</span>
</el-dialog>其中“addCateDialogVisible”为控制是否显示对话框的对象,我们在数据区定义它:
data()
return
//查询条件
queryInfo:
type: 3,
pagenum: 1,
pagesize: 5
,
//商品分类的数据列表,默认为空
catelist: [],
total: 0, //数据总数
//为table指定列的定义
columns: [],//定义太长了这里省略...
//控制是否显示添加分类的对话框
addCateDialogVisible: false
,然后给添加分类按钮定义一个click事件,其中函数名为“showAddCateDialog”:
<el-button type="primary" @click="showAddCateDialog()">添加分类</el-button>在方法区中定义该方法:
//点击按钮,展示添加分类的对话框
showAddCateDialog()
this.addCateDialogVisible = true;
效果:
然后我们完善对话框的内容:
<!-- 添加商品分类的对话框 -->
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%">
<!-- 添加分类表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules"
ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类">
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定</el-button>
</span>
</el-dialog>注:这里父级分类我们先不维护“级联选择框”(因为比较复杂,单独拿出来讲)。
这里的el-form是带有校验规则的表单,其中model定义的addCateForm就是要提交的表单对象,rules定义的addCateFormRules就是提交前的校验规则,这些都在数据区进行定义:
//添加分类的表单数据对象
addCateForm:
//将要添加的分类的名称
cat_name: '',
//父级分类的ID
cat_pid: '',
//当前分类等级,默认要添加的是1级分类
cat_level: 0
,
//添加分类表单的验证规则对象
addCateFormRules:
cat_name: [
required: true, message: '请选分类名称', trigger: 'blur'
]
效果:
二、实现父级分类的级联选择
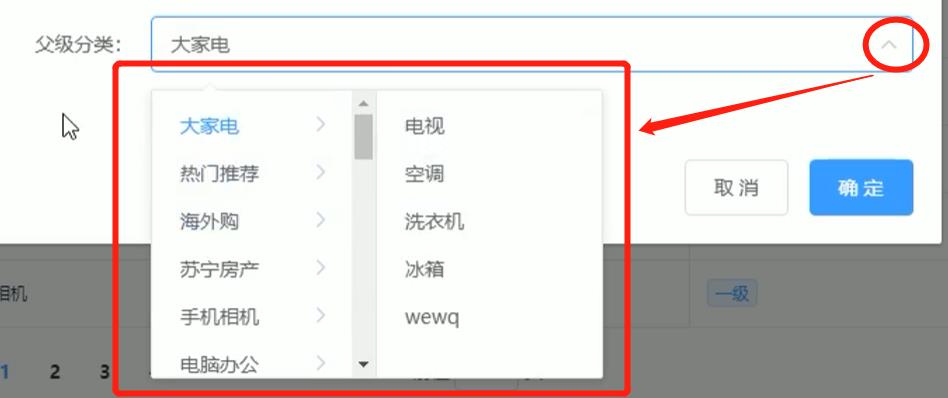
我们要实现在对话框的父级分类中,来选择一级和二级分类:
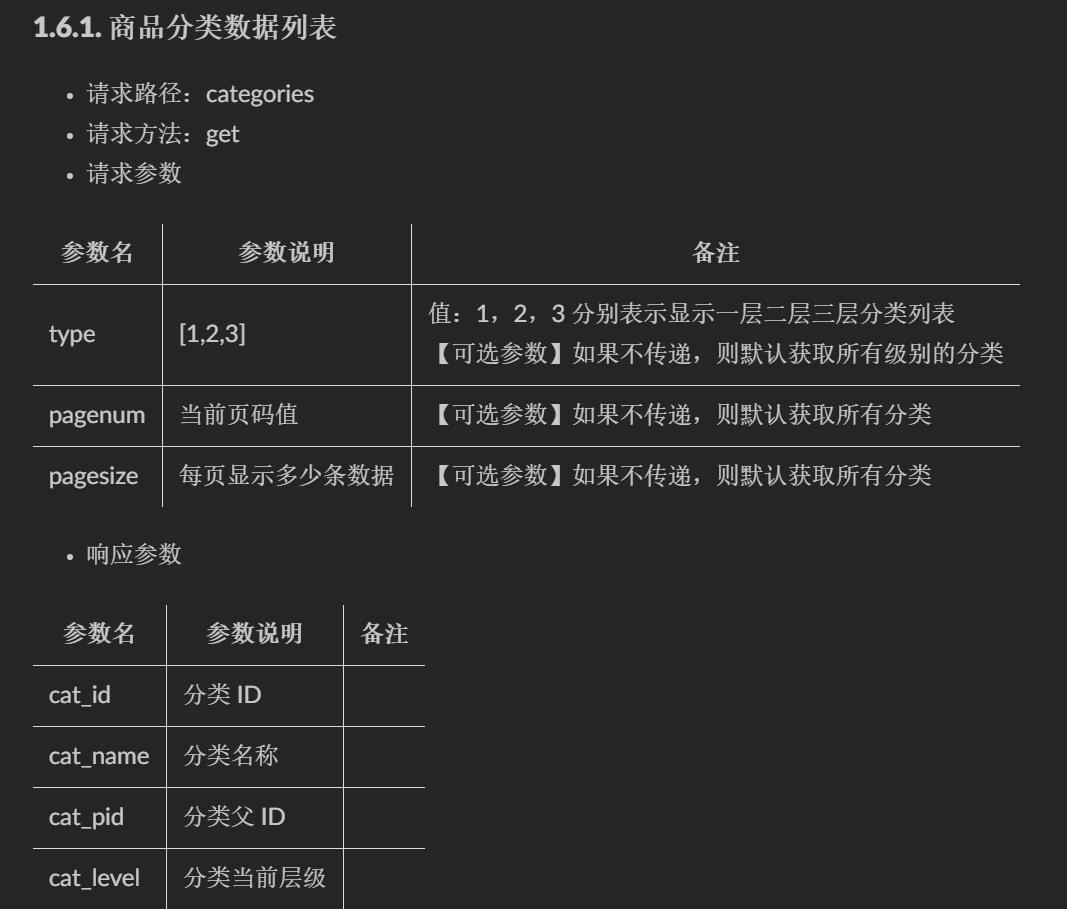
这里我们要使用的API依然为商品分类数据列表:
响应数据架构:
"data": [
"cat_id": 1,
"cat_name": "大家电",
"cat_pid": 0,
"cat_level": 0,
"cat_deleted": false,
"children": [
"cat_id": 3,
"cat_name": "电视",
"cat_pid": 1,
"cat_level": 1,
"cat_deleted": false,
"children": [
"cat_id": 6,
"cat_name": "曲面电视",
"cat_pid": 3,
"cat_level": 2,
"cat_deleted": false
,
"cat_id": 7,
"cat_name": "海信",
"cat_pid": 3,
"cat_level": 2,
"cat_deleted": false
]
]
],
"meta":
"msg": "获取成功",
"status": 200
请求时,我们要将type设置为2,即只获取一级和二级分类。然后pagenum和pagesize全部都不传递,因为我们要加载所有的。
我们在方法区定义一个名为“getParentCateList”的方法,来获取父级分类下拉框需要的数据:
//获取父级分类的数据列表
async getParentCateList()
const data: res = await this.$http.get('categories',params: type:2);
if(res.meta.status!==200)
return this.$message.error('获取父级分类失败!')
//将数据列表赋值给parentCateList
this.parentCateList = res.data;
然后在数据定义区定义parentCateList对象:
//父级分类列表
parentCateList: []最后在点击对话框触发显示的showAddCateDialog方法中,在显示之前调用获取父级分类的方法:
//点击按钮,展示添加分类的对话框
showAddCateDialog()
//先获取父级分类的列表数据
this.getParentCateList();
this.addCateDialogVisible = true;
,这些都做完后,我们就在加载之前获取到了父级分类的所有数据,接下来我们就可以那这些数据渲染我们的级联选择组件了。
这里我们需要使用到Element-UI为我们提供的“Cascader级联选择器”中的“hover 触发子菜单”:
示例代码:
<div class="block">
<span class="demonstration">hover 触发子菜单</span>
<el-cascader
v-model="value"
:options="options"
:props=" expandTrigger: 'hover' "
@change="handleChange"></el-cascader>
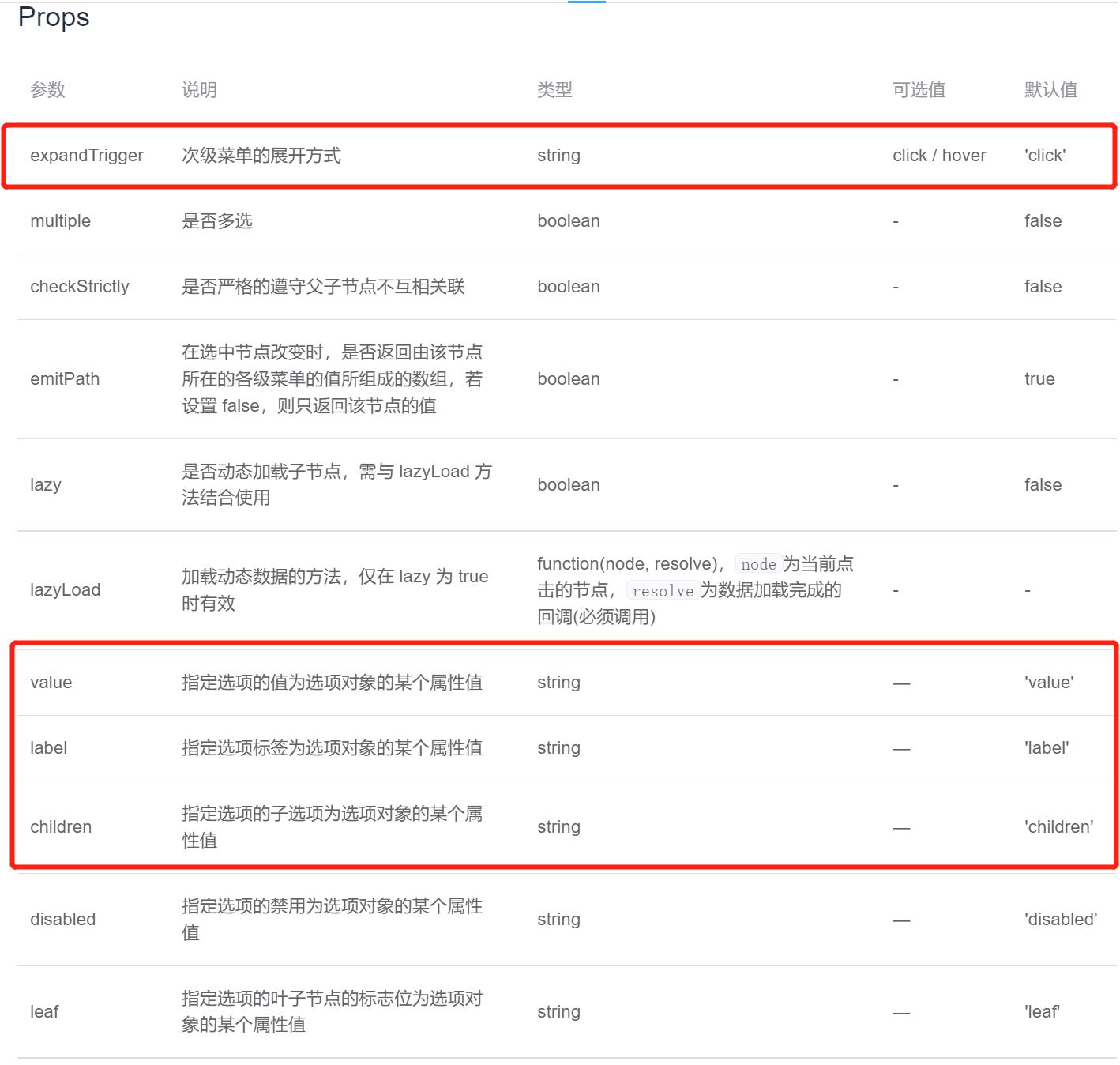
</div>其中的v-model是最终选择的好的值绑定的结果对象,这里一定要是一个数组;options绑定的是可选择的子菜单的结构数据源对象,props为配置项,配置显示的值是哪个,id是哪个,展开方式等,具体参数如下:
注:画红圈的是我们主要用到的属性。
@change绑定了当组件值变化时触发的方法。
首先在element.js中引入Cascader组件:
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem,Card,Row,Col,Table,TableColumn,Switch,
Tooltip,Pagination,Dialog,MessageBox,Tag,Tree,Select,Option,Cascader from 'element-ui'
Vue.use(Button);Vue.use(Form);Vue.use(FormItem);Vue.use(Input);
Vue.use(Container);Vue.use(Header);Vue.use(Aside);Vue.use(Main);
Vue.use(Menu);Vue.use(Submenu);Vue.use(MenuItem);Vue.use(MenuItemGroup);
Vue.use(Breadcrumb);Vue.use(BreadcrumbItem);Vue.use(Card);Vue.use(Row);
Vue.use(Col);Vue.use(Table);Vue.use(TableColumn);Vue.use(Switch);Vue.use(Tooltip);
Vue.use(Pagination);Vue.use(Dialog);Vue.use(Tag);Vue.use(Tree);Vue.use(Select);
Vue.use(Option);Vue.use(Cascader);
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm我们在原来的“父级分类”的“el-form-item”标签中放置级联选择器,然后定义相关的参数:
<!-- 添加商品分类的对话框 -->
<el-dialog
title="添加分类"
:visible.sync="addCateDialogVisible"
width="50%">
<!-- 添加分类表单 -->
<el-form :model="addCateForm" :rules="addCateFormRules"
ref="addCateFormRef" label-width="100px">
<el-form-item label="分类名称" prop="cat_name">
<el-input v-model="addCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类">
<el-cascader
v-model="selectedKeys"
:options="parentCateList"
:props="cascaderProps"
@change="parentCateChanged()">
</el-cascader>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addCateDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCateDialogVisible = false">确 定</el-button>
</span>
</el-dialog>这里的“selectedKeys”、“cascaderProps”需要在数据区定义好:
//指定级联选择器的配置对象
cascaderProps:
value: 'cat_id',
label: 'cat_name',
children: 'children',
leaf: 'cat_level',
expandTrigger: 'hover' //悬浮显示
,
//选中的父级分类的ID
selectedKeys :[]然后在方法区定义选择分类变化时的函数parentCateChanged:
//选择项发生变化触发这个函数
parentCateChanged()
console.log(selectedKeys);
这里先打印出选择的内容。
这里还需要调一下级联选择器的最大高度,不然在加载很多数据的时候会占满整个屏幕,所以需要在vue_shop/src/assets/css/global.css下定义全局样式:
.el-cascader-panel
max-height: 200px;
测试效果:
至此,级联选择器加载的效果已经实现了,下一篇我们继续完善级联选择器的选择等操作。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/123460173
以上是关于VUE项目实战40添加商品分类功能的主要内容,如果未能解决你的问题,请参考以下文章