浅谈CoreData海量数据(实时动态添加和删除)在SwiftUI列表中分页显示的原理及实现
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈CoreData海量数据(实时动态添加和删除)在SwiftUI列表中分页显示的原理及实现相关的知识,希望对你有一定的参考价值。

功能需求
SwiftUI对于界面的快速设计来说是极其便捷的,但是如果使用不当会也造成显示性能上的瓶颈。比如要在List中显示1w+个包含图片复杂布局的子视图,卡顿是在所难免的。
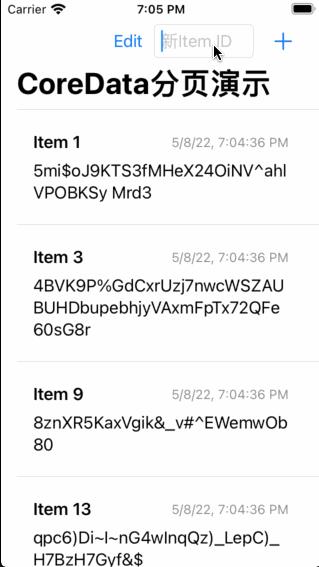
然而,用分页显示技术则可以很好的解决这一问题:

如上图所示,我们在SwiftUI中分页显示了CoreData中的数据,并支持分页显示中数据实时添加和删除,同时考虑到了排序和Predicate过滤等情况。
在本篇博文中,您将学到以下内容:
- SwiftUI对于CoreData数据分页显示的基本原理;
- 分页显示如何支持数据的新增和删除?
- 如何分页显示过滤后(使用断言Predicate)的数据?
- 如何快速找到新元素在已排序数组中应该插入的位置?
准备好了吗?我们即将启程去探索那片未知星海!
Let’s Go!!!
功能分析
1. SwiftUI对于CoreData数据分页显示的基本原理
所谓分页(Pagination)显示是一种“化整为零”加速界面响应的技术。
比如,
以上是关于浅谈CoreData海量数据(实时动态添加和删除)在SwiftUI列表中分页显示的原理及实现的主要内容,如果未能解决你的问题,请参考以下文章