移动端web开发主流方案选择
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端web开发主流方案选择相关的知识,希望对你有一定的参考价值。
本篇目录
一、移动端主流方案
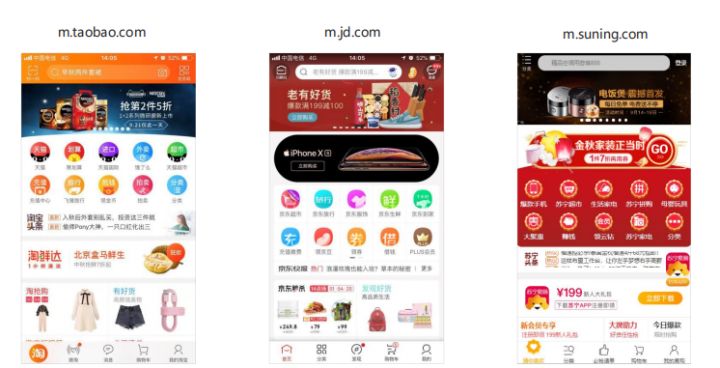
单独制作移动端页面(主流)
京东商城手机版
淘宝触屏版
苏宁易购手机版
响应式页面兼容移动端(其次)
三星手机官网
二、单独移动端页面(主流)
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

三、响应式兼容PC移动端
三星电子官网:http://www.samsung.com/cn/,通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦,需要用很大精力去调兼容性问题

四、总结
现在市场常见的移动端开发有 单独制作移动端页面 和 响应式页面 两种方案
现在市场主流的选择还是单独制作移动端页面
五、往期笔记回顾直达车
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
- 黑马程序员前端-CSS之元素的显示与隐藏
- 黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩
- 黑马程序员前端-【重点】CSS之精灵图
- 黑马程序员前端-CSS字体图标
- 黑马程序员前端-CSS三角以及京东三角案例
- 黑马程序员前端-CSS用户界面样式源码
- 黑马程序员前端-CSS之vertical-align 属性应用
- 黑马程序员前端-CSS:溢出的文字省略号显示
- 黑马程序员前端-CSS常见布局技巧+案例
- 黑马程序员前端-面试的时候你能说出几个HTML5的新特性?
- HTML+CSS大项目1:品优购项目笔记+源码(万字收藏)
- HTML+CSS大项目2:品优购项目笔记+源码(万字收藏)
- 移动WEB开发之入门&视口
- 移动WEB开发之二倍图
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于移动端web开发主流方案选择的主要内容,如果未能解决你的问题,请参考以下文章