微信小程序制作个人信息页面
Posted 少年歌行s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序制作个人信息页面相关的知识,希望对你有一定的参考价值。
题外:
也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。
正题:
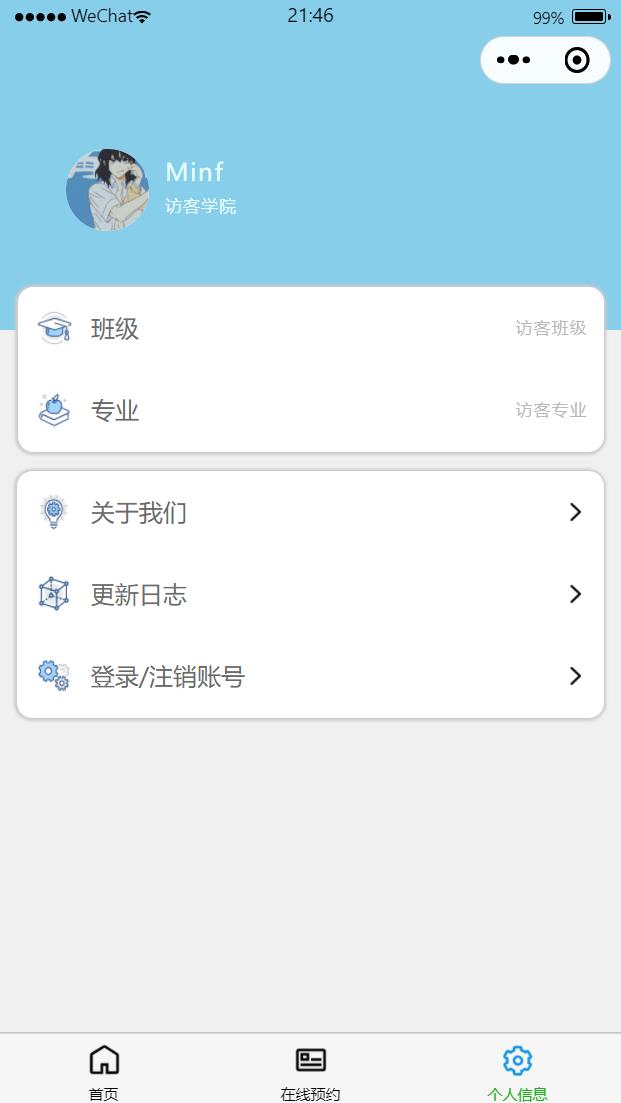
先上成品图

1.架构
进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路
以本图为例,除去底部 tabBar,头部 navigationStyle 是小程序特有配置,其他都是“前端三剑客”的基础内容。
于是可以简单的划分为两部分:
- 蓝色背景区域
- 白色主体区域
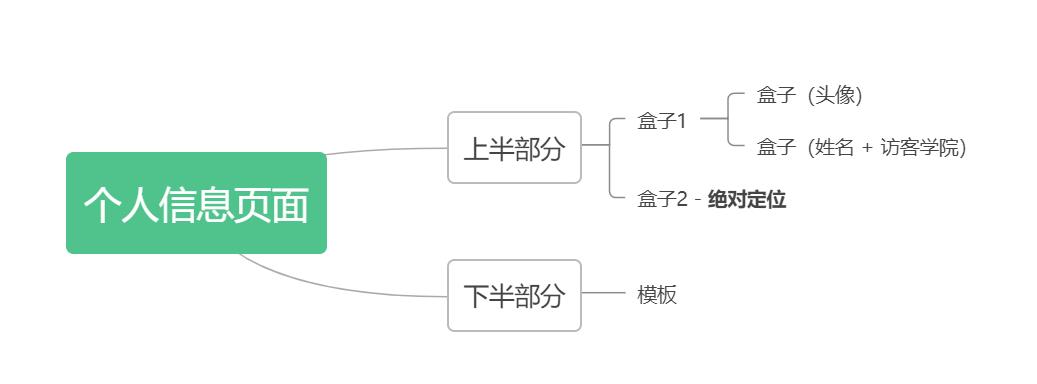
思维导图附上:

注意:开发时绝对定位尽量少用。
2.编程
前排提示:代码可以复制到 VScode 看的舒服很多
第一步:根据架构写出布局
<view class="partOne">
<view class="userInfo"></view>
<view class="positiveAbsolute"></view>
</view>
<view class="partTwo">
</view>
第二步:分析盒子内具体内容
<view class="partOne">
<view class="userInfo">
<!-- 头像区域 -->
<view class="avatar">
<!-- open-data 翻文档 -->
<open-data type="userAvatarUrl"></open-data>
</view>
<!-- 文本区域 -->
<view class="info">
<!-- 用户名 -->
<text class="name">
<open-data type="userNickName"></open-data>
</text>
<!-- 学院 -->
<text class="academy">
访客学院
</text>
</view>
</view>
第三步:写CSS样式,通常我会第二步第三步同时进行
CSS基础我也很菜,而且实现的方式很多,提示一下 不多赘述。
- 子绝父相
- margin - left
- 用 line - height 撑开盒子高度,而不是给盒子设置高度
- justify - content : space - betweem 了解下它的全部值
以上是关于微信小程序制作个人信息页面的主要内容,如果未能解决你的问题,请参考以下文章