微信小程序做出这种效果需要用到代码吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序做出这种效果需要用到代码吗相关的知识,希望对你有一定的参考价值。

可以根据自身具体属性选择相应的主体类型,一旦选择成功后,便不可
进行更改。比如,选择个人之后,那么订阅号申请就会进入相应的个人
信息录入页面,用户需要实名录入自己的身份信息、手机号码等。在上
传身份证图片时,也需要个人手持证件拍照上传。
录入这些信息之后,点击“注册”按钮之后,等待公众平
台的审查,通过后就可以获得属于自己的订阅号了。
参考技术A 这是微信小程序,要第三方开发的,或着有一个门店也可以达到这样的效果!追问就简单的附近5公里人能查到门店小程序就行,不用订单什么功能也要代码?
追答对的,你可以把他看成是做一个简单的网页,只是与网页的设计语言不一样而已!而且小程序上传要审核的,最好一次性做好!像你这种的。
追问是不是代码编译以后再添加图片和地址那些功能?
追答不是,是制作的时候直接就写进去的。
追问怎么做?教我可以吗
追答这个我还真不会,但是我知道很多外包在做,你需要的话私信我,我发给你。
参考技术B 要的朋友,我发给你呀。不免费追问你确定这样要代码?
追答那你去问
追问我要做出上图的效果代码不复杂吧,你那些代码要多少钱
?
类似tabBar的切换页面效果(微信小程序)
微信小程序开发,我们经常遇到类似tabBar的页面切换效果:


这种效果,微信小程序开发应该如何实现呢?项目源码:
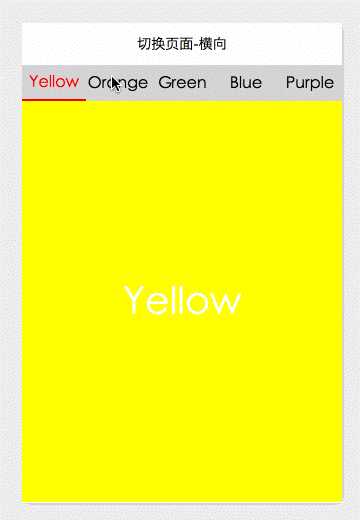
页面切换-横向:
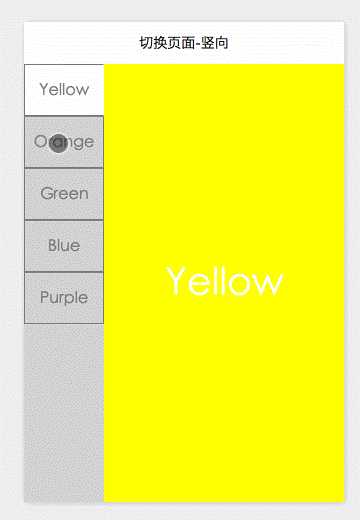
页面切换-竖向:
页面切换的需求是:
当点击任何一个标题时,选中标题的状态区别显示,页面切换到标题对应的页面;当滑动页面时,页面对应的标题呈现选中状态。
代码实现的逻辑是:
定义变量selectedTitle、标题的id、样式title-selected(当id和selectedTitle相等时)。当点击任何一个标题时,将选中标题的id赋值给selectedTitle,当前标题获得样式title-selected,可以实现选中标题的状态区别显示。
页面使用swiper,将current属性与selectedTitle绑定,可以实现页面切换到标题对应的页面。
当滑动页面时,将current赋值给selectedTitle,可以实现页面对应的标题呈现选中状态。
页面切换-横向的代码如下。
1、JS文件
2、WXML文件
3、WXSS文件
以上是关于微信小程序做出这种效果需要用到代码吗的主要内容,如果未能解决你的问题,请参考以下文章