JavaScript 表格小游戏
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 表格小游戏相关的知识,希望对你有一定的参考价值。
阅读目录
javascript 实现表格配对小游戏
实例描述:
当用户点击两个相同的图案或字符后配对成功,全部配对成功后游戏获胜。
案例 008 采用了大家常见的小游戏来帮助大家提高应用JS解决实际问题的能力,需要说明的是该案例在很大程度上做了简化,大家课下练习的时候可以发挥自己的想象力进一步来完善该游戏。
源码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示文档-配对游戏</title>
<style type="text/css">
table
margin:15px auto 15px;
background: rgba(60,180,100,0.3);
color: blue;
width: 500px;
height: 500px;
hr
width: 600px;
height: 5px;
background: orange;
h2text-align: center;
td
text-align: center;
background: rgba(160,80,10,0.1);
width: 100px;
height: 100px;
footer
margin:0px auto;
text-align: center;
background: rgba(0,100,100,0.2);
padding: 10px;
width: 500px;
</style>
</head>
<body>
<h2>配对游戏<hr></h2>
<table>
<script>
var cols=5,rows=4;
for(var i=0;i<rows;i++)
str="<tr>";
for(var j=0;j<cols;j++)
var sid="img"+((cols*i)+j)
str+='<td id="'+sid+'" οnclick="showimg('+((cols*i)+j)+')"'+'>'
str+='</td>'
str+="</tr>";
document.write(str)
</script>
</table>
<footer>
用时:<span id="gameTime"></span>   
<input type="button" value="开始游戏" onclick="init()">
</footer>
<script type="text/javascript">
var length=cols*rows //表格单元格数目
var map=[] //存储单元格里的内容
var user=[] //存储每个单元格是否可以翻开的状态
var times=0;
var newsatrt;
var firstIndex=0,secondIndex=0;//点击第一张、第二张图片的索引
var ctr=0;
var finished;
function $(x)
return document.getElementById(x)
for(var i=0;i<length/2;i++)
map[i]=i;
map[length/2+i]=i
// alert(map)
function init()
for (var i=0;i<length;i++)
$("img"+i).innerHTML=''
user[i]=0;//是否显示图片,0为显示背面
// alert(map)
map.sort(function()return Math.random()-0.5)
// alert(map)
times=0; //计时器变量清零
$("gameTime").innerHTML=times+'秒'
newsatrt=true; //标记为新开局
function showimg(x)
if (newsatrt)
start()
newsatrt=false;
$("img"+x).innerHTML=map[x]
// alert(x)
if (ctr==0)
ctr++
firstIndex=x //记录第一张图片索引
else
if (firstIndex!=x)
secondIndex=x;//记录第二张图片索引
ctr=0;
check()
function start()
times+=1
$("gameTime").innerHTML=times+'秒';
setTimeout('start()',1000)
function check()
if (map[firstIndex]==map[secondIndex])
finished++;
user[firstIndex]=1;
user[secondIndex]=1;//不能再翻
ctr=0;
else if(user[firstIndex]==0)
$('img'+firstIndex).innerHTML=' ';
firstIndex=secondIndex;
secondIndex=0;
ctr++ //标记已经点击了一张
if (finished==length/2)
clearTimeout(startTime);
if(confirm("恭喜你!再来一局?")==true)
init()
</script>
</body>
</html>
JavaScript 实现动态显示表格数据
实例描述:根据用户的选择表格中显示不同的数据

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示文档</title>
<style type="text/css">
</style>
</head>
<body>
<h3>动态显示表格数据</h3>
<table style="width: 300px;height: 300px;border: 3px solid green;text-align: center;">
<script>
for(var i=0;i<5;i++)
str_tab='<tr>'
for(var j=0;j<5;j++)
str_tab+='<td id='+"td"+(i*5+j+1)+' style="background: orange;">'+'</td>'
str_tab+='</tr>'
document.write(str_tab)
</script>
</table>
<input type="button" value="奇数" onclick="td_num('odd')">
<input type="button" value="偶数" onclick="td_num('even')">
<input type="button" value="全部" onclick="td_num('all')">
<script type="text/javascript">
var arr=new Array();
// var arr=[]等效上句
function $(x)
return document.getElementById(x);
for(var i=0;i<25;i++)
arr[i]=i+1;
// alert(arr)
function write()
for(var i=0;i<25;i++)
$("td"+(i+1)).innerHTML=arr[i]
function td_num(x)
switch (x)
case 'odd':
for(var i=0;i<25;i++)
if(i%2==0)
arr[i]=i+1;
elsearr[i]=""
break;
case 'even':
for(var i=0;i<25;i++)
if(i%2==1)
arr[i]=i+1;
elsearr[i]=""
break;
case 'all':
for(var i=0;i<25;i++)
arr[i]=i+1;
break;
write()
</script>
</body>
</html>
源码解析
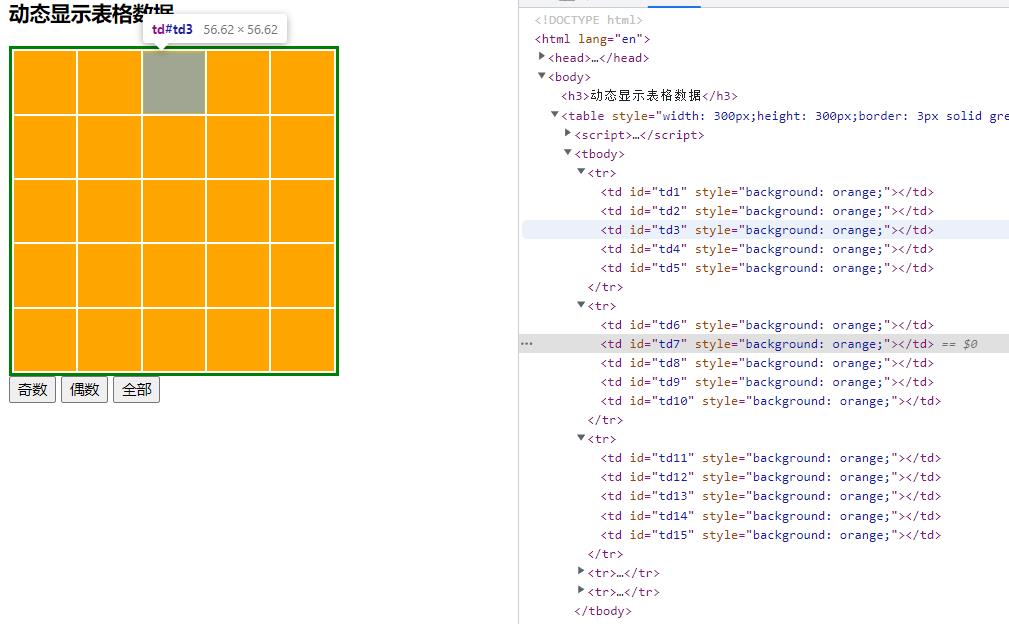
1、动态指定表格中每个单元格的 id,然后通过 id 可以获取每个单元格,然后对里面的innerHTML 进行赋值。
2、弄了一个数组,先把要赋值给单元格的 innerHTML 的数据存到数组里面,然后从数组里面批量赋值给单元格的 innerHTML。
3、写了一个便于通过 id 获取元素 element 的函数。
html 标签可以通过各种属性值来传参么?
解答:可以,html 标签可以通过各种属性(例如 id,value 等)来传参,或者是区别不同元素,因为属性可以动态添加啊。
html 如何动态指定元素的 id 属性(除了常规方法)?
解答:通过父亲的 innerHTML属性,标签的那个语句加个 id 属性倒是很容易的。 str_tab+='<td id='+"td"+(i*5+j+1)+' >'+'</td>'

js 中创建数组的两种方法 ?
解答:Array() 对象和 []。var arr=new Array(); var arr=[] 等效上句。
js自定义的通过 id 获取 element 的函数怎么写?
解答:function $(x) return document.getElementById(x); 。
html 中的标签中的事件(比如点击事件)调用的函数如何传参?
解答:直接将参数写进函数即可,比如整形和字符串,字符串加引号,单双引号都行。onclick="td_num('odd')"。function td_num(x)
以上是关于JavaScript 表格小游戏的主要内容,如果未能解决你的问题,请参考以下文章