js获取html元素的方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取html元素的方式相关的知识,希望对你有一定的参考价值。
参考技术A js获取html元素的方式+通过ID获取:getElementById('id属性值')
+通过标签名:getElementsByTagName('标签名')
+通过类名:getElementsByClassName('类名')
+通过name属性:getElementsByName('name属性值')
+通过选择器获取一个元素:querySelector
+通过选择器获取一组元素:querySelectorAll
1.获取id值为d1的html元素
将获取到的html元素称为DOM节点对象,必须传参数,参数是string类型,是获取元素的id。返回值只获取到一个元素,没有找到返回null。
2.通过标签名:getElementsByTagName('标签名')
参数是是获取元素的标签名属性,不区分大小写,根据标签名获取html元素, 返回的是一个数组(伪数组)
通过类名:getElementsByClassName('类名')
参数是元素的类名,返回值是一个类数组,没有找到返回空数组。
通过类名:getElementsByClassName('类名')
必须传参数,参数是是获取元素的name属性,返回值是一个类数组,没有找到返回空数组。
通过选择器获取一个元素:querySelector
参数是选择器,返回值只获取到第一个元素。
通过选择器获取一组元素:querySelectorAll
参数是选择器,返回值是一个数组。
js怎么获取元素的class名?
需要准备的材料分别有:电脑、html编辑器、浏览器。
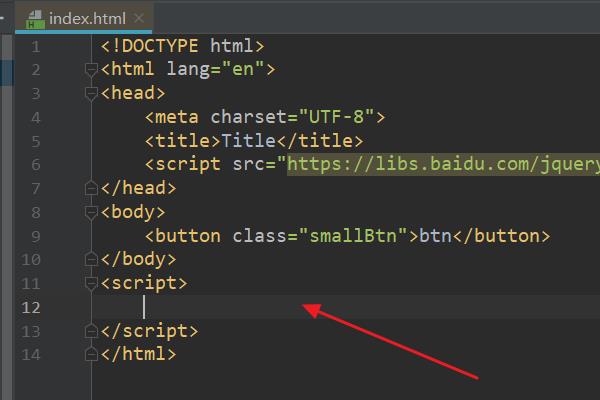
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

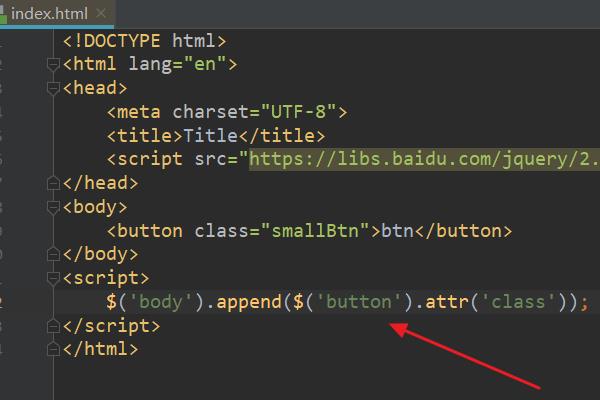
2、在index.html中的<script>标签,输入js代码:$('body').append($('button').attr('class'));。

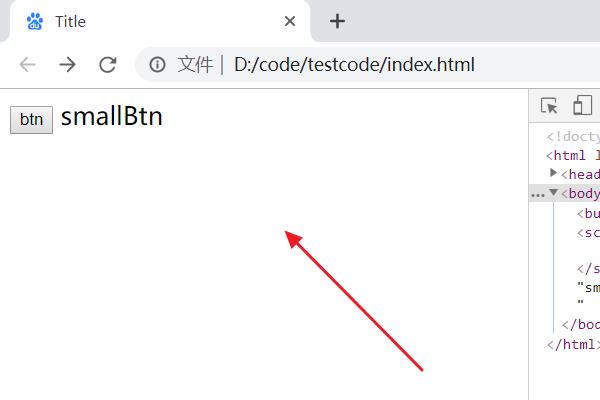
3、浏览器运行index.html页面,此时按钮的class名被js取到并打印了出来。

document.getElementsByClassName("classname")获取所有指定类名的元素,
获取元素的class名如下代码可以实现:
javascript代码
function fun()
name = document.getElementById("test").className;
alert(name);
返回的name即是元素的class名称
以上是关于js获取html元素的方式的主要内容,如果未能解决你的问题,请参考以下文章