js怎么获取元素的class名?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么获取元素的class名?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

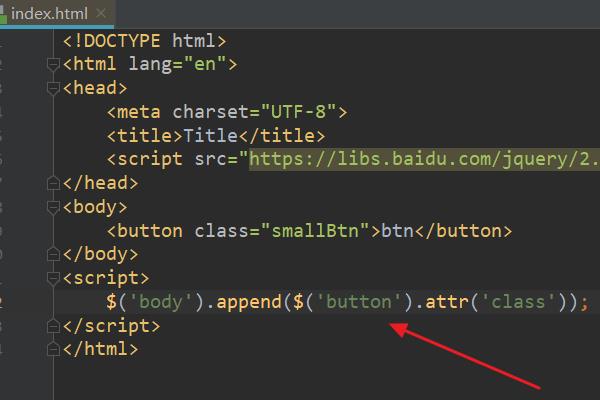
2、在index.html中的<script>标签,输入js代码:$('body').append($('button').attr('class'));。

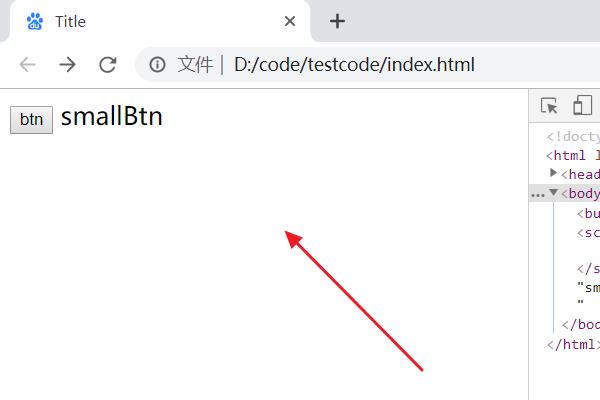
3、浏览器运行index.html页面,此时按钮的class名被js取到并打印了出来。

document.getElementsByClassName("classname")获取所有指定类名的元素,
获取元素的class名如下代码可以实现:
javascript代码
function fun()
name = document.getElementById("test").className;
alert(name);
返回的name即是元素的class名称
以上是关于js怎么获取元素的class名?的主要内容,如果未能解决你的问题,请参考以下文章