vue前端报x-context为空
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue前端报x-context为空相关的知识,希望对你有一定的参考价值。
您好,x-context是一个HTTP请求头,通常用于传递上下文信息。如果您的Vue前端报告x-context为空,可能是因为您的后端服务没有正确设置x-context头或者您的前端代码没有正确处理x-context头。要解决这个问题,您可以按照以下步骤进行操作:
1. 检查后端服务是否正确设置了x-context头。您可以使用浏览器的开发者工具或者curl等工具来检查HTTP响应头中是否包含x-context头。
2. 如果后端服务正确设置了x-context头,那么您需要检查您的前端代码是否正确处理了x-context头。您可以使用Vue的拦截器来处理HTTP请求和响应头,确保x-context头正确地传递到后端服务。
3. 如果您的前端代码正确处理了x-context头,但是仍然报告x-context为空,那么您需要检查您的后端服务是否正确解析了x-context头。您可以使用后端服务的日志来检查是否正确解析了x-context头。
总之,要解决Vue前端报告x-context为空的问题,您需要检查后端服务和前端代码是否正确处理了x-context头,并确保后端服务正确解析了x-context头。 参考技术A 1、首先检查前端代码中是否正确设置了xcontext的值,如果没有设置或者设置错误,则会报xcontext为空的错误;
2、检查服务器端是否能够正确响应前端的请求,有时候前端发出的请求并不能正确响应,也会导致xcontext为空;
3、检查网络是否有异常,网络不稳定会导致数据传输出现问题,最终也会影响到xcontext的值;
4、检查浏览器是否有相应的cookie,需要设置浏览器的cookie,以此来传递xcontext的值给服务器;
5、检查服务器端的xcontext的值,有时候会因为服务器端的xcontext的值设置错误导致无法正确获取。
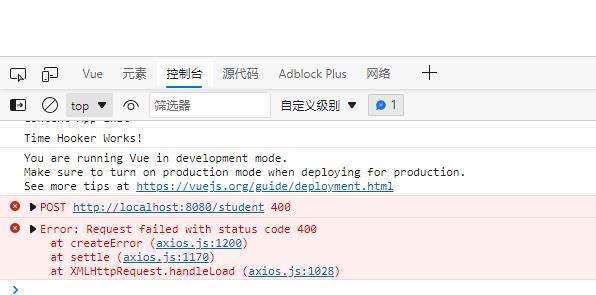
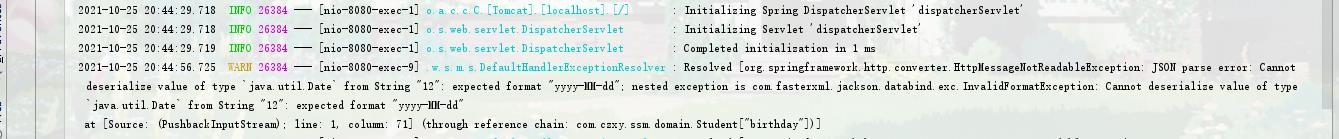
SpringBoot+Vue 报400异常
以上是关于vue前端报x-context为空的主要内容,如果未能解决你的问题,请参考以下文章
解决在部署前端Vue框架项目时,使用npm install和yarn install安装插件报错
解决在部署前端Vue框架项目时,使用npm install和yarn install安装插件报错
前端-报错 ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件(两步解决报错‘vue‘)
npm run serve 启动前端vue工程报错:Error: No ESLint configuration found