解决在部署前端Vue框架项目时,使用npm install和yarn install安装插件报错
Posted 一宿君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决在部署前端Vue框架项目时,使用npm install和yarn install安装插件报错相关的知识,希望对你有一定的参考价值。
项目是前后端分离架构,前端使用的是vue框架,在部署前端项目时,需要下载安装一些基础的镜像配置,包括一些预处理,但是在使用npm install和yarn install命令时出现了如下错误,查阅资料总结如下:
前端项目部署之前,需要先准备两个环境:
- 安装Node.js:https://nodejs.org/en/download/
是一个基于Chrome V8引擎的javascript运行环境,使用了一个事件驱动、非阻塞式I/O模型, [1] 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
- 安装Yarn:https://classic.yarnpkg.com/en/docs/install#windows-stable
Yarn可以看做是一个
包管理器, 我们可以通过它使用全世界开发者的代码, 或者分享自己的代码。Yarn 做这些快捷、安全、可靠,所以你不用担心什么。
通过Yarn你可以使用其他开发者针对不同问题的解决方案,使自己的开发过程更简单。 Yarn就相当于Java中的maven,Yarn将代码通过 包(package) (或者称为 模块(module)) 的方式来共享。 一个包里包含所有需要共享的代码,以及描述包信息的文件,称为 package.json 。
报错日志
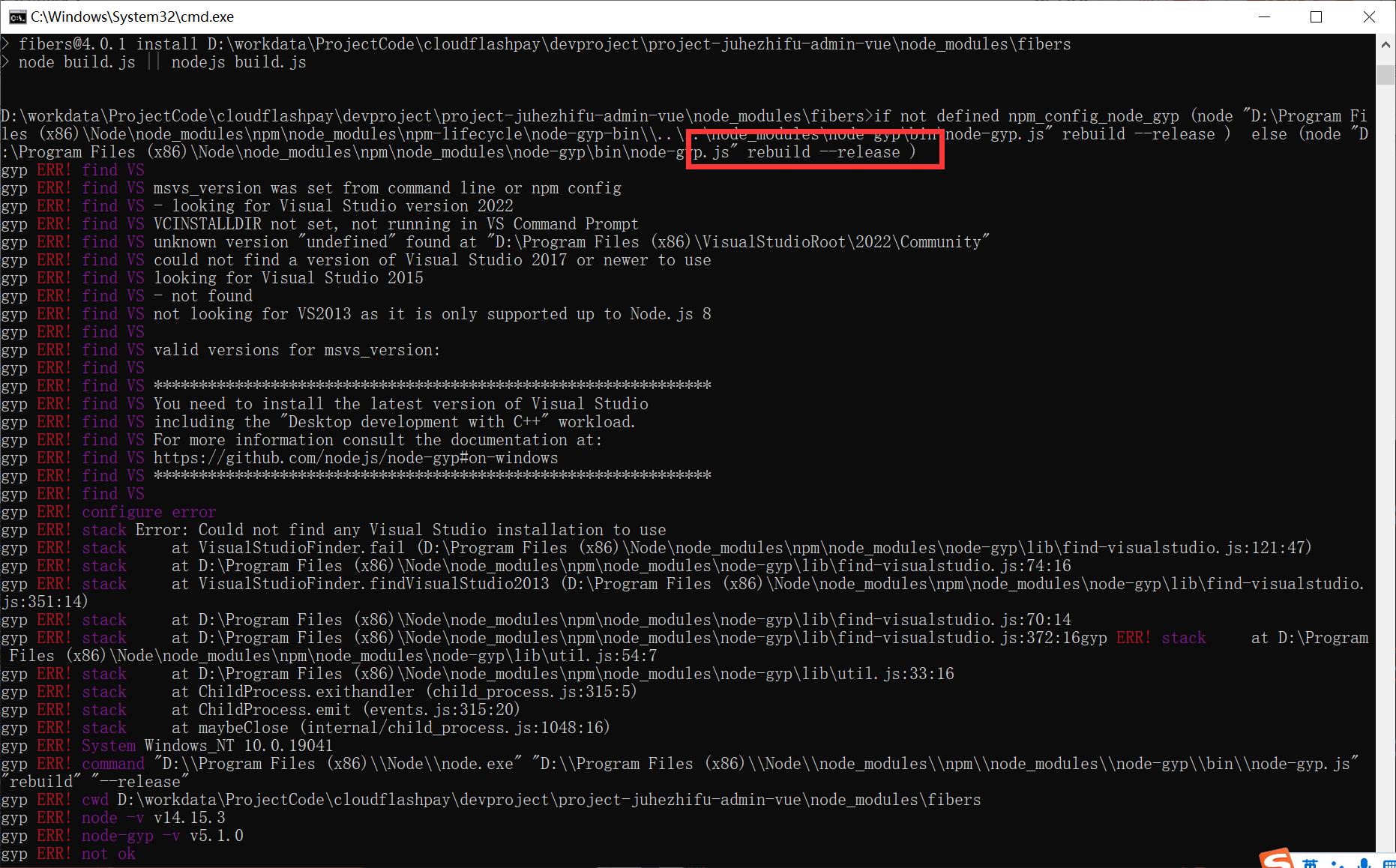
使用命令npm install安装插件,该命令会将package.json的devDependencies字段里的插件会被自动安装到node_modules下,但是报出了以下错误

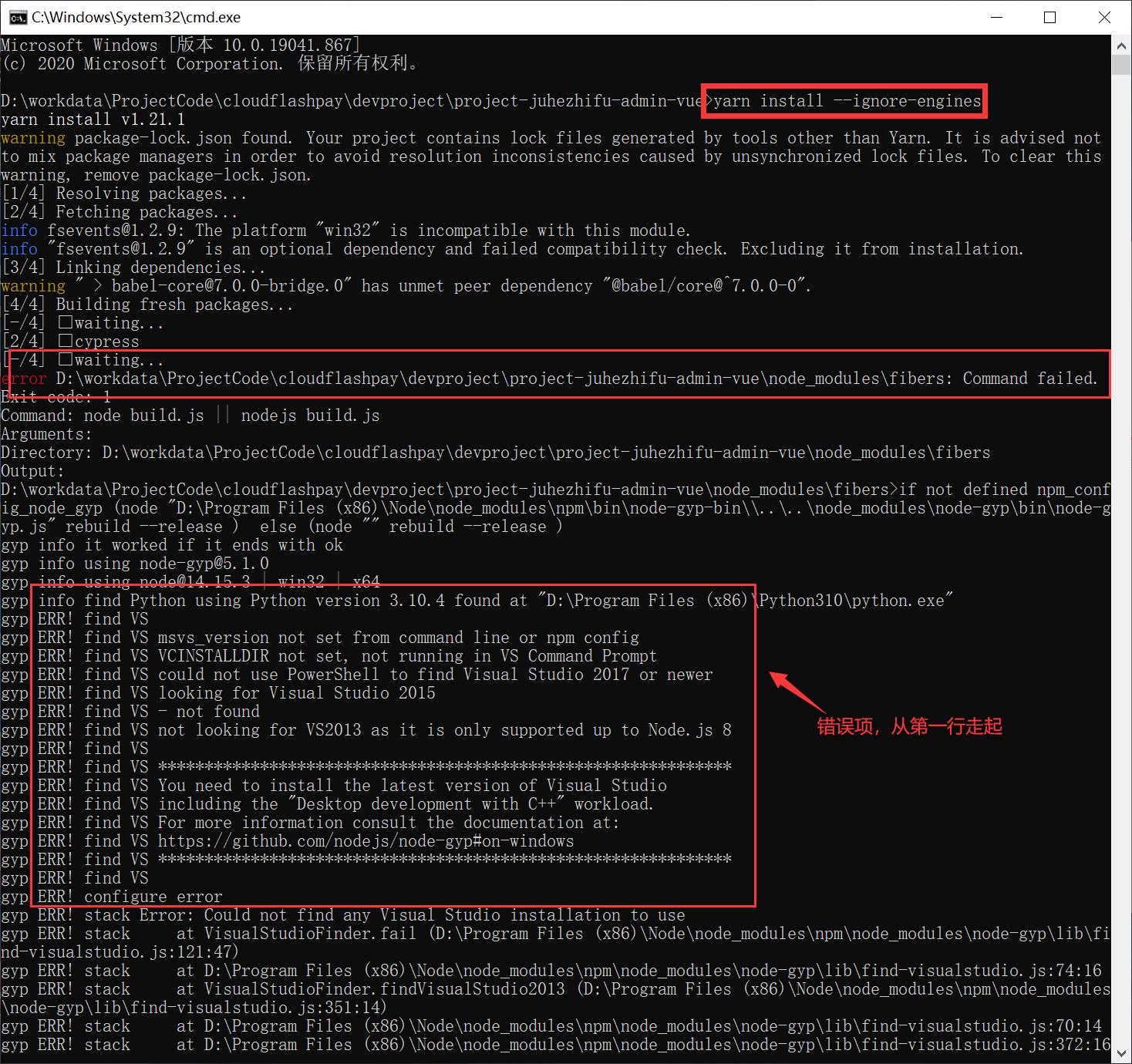
使用命令yarn install --ignore-engines

错误原因
从上述可以看出报错是因为找不到Visual Studio编译环境,其实在此之前是找不到python编译环境。
- 找不到python编译环境
gyp ERR! stack Error: Could not find any Python installation to use - 找不到Visual C++编译环境
gyp ERR! stack Error: Could not find any Visual Studio installation to use
npm安装工具底层依赖于Python和Visio Studio编译环境,出现上述情况大多情况下就是没有安装这两个编译环境,或者是版本不匹配造成的。以下是一些博主的知道安装博文,也可以自行在官网下载安装:
-
注意安装完成之后,需要将路径配置到环境变量中。如果你嫌麻烦也可以直接看下一步
解决方案
以管理员权限打开cmd,在项目目录下执行:npm install --global --production windows-build-tools

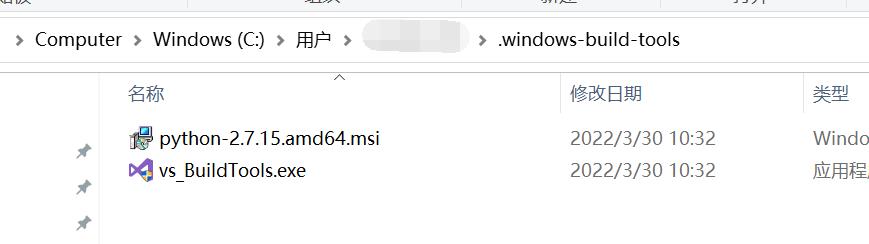
构建完成后,会在C:\\Users\\电脑用户名 目录下创建.windows-build-tools文件夹

npm install --global --production windows-build-tools此命令的作用就是全局安装所需要的默认编译环境,python和VS。
此命令完成后,也必须配置环境变量,将
C:\\Users\\**\\.windows-build-tools\\python27C:\\Users\\**\\.windows-build-tools\\Microsoft VS Code\\bin
地址添加到path环境变量中。
如果经过上述操作还没有解决,其实我就是没有解决才总计到这一步的:
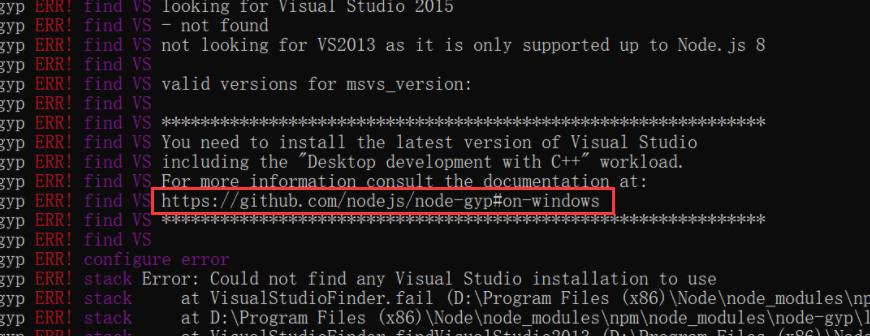
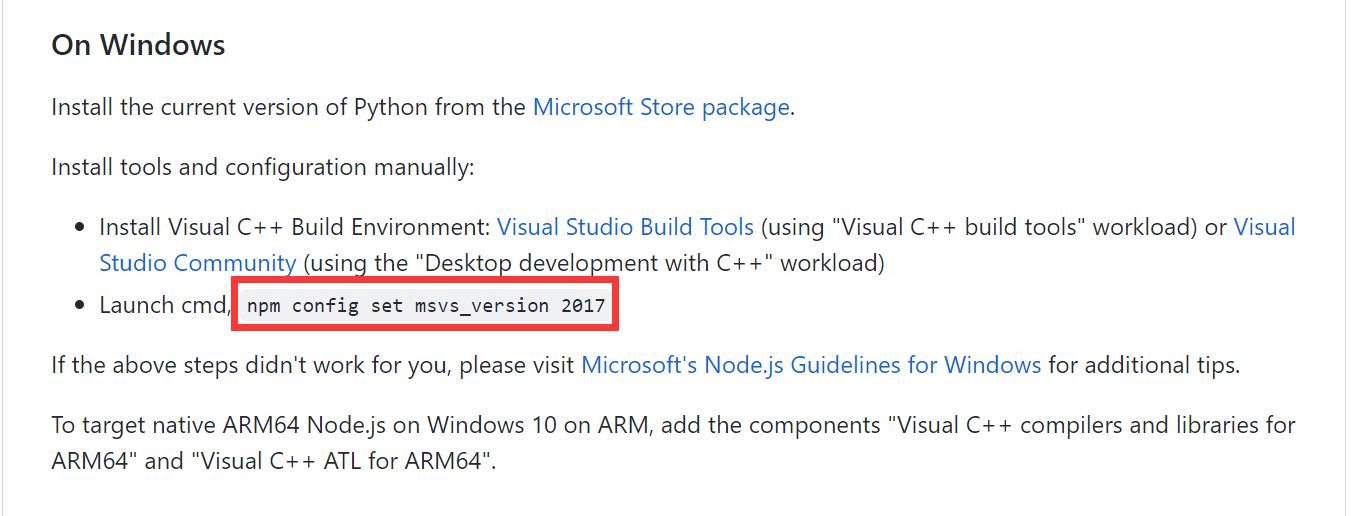
无奈之间我突然看到日志中的一个url:

我就点击去看了以下,顺便往下巴拉巴拉,突然看到了这个:


根据上述的猜测及推断,既然报错原因是:Error: Could not find any Visual Studio installation to use
那肯定是编译的时候找不到对应的Visual Studio版本路径,所以才无法使用报错。
我安装的VS是目前的最新版本2022,执行以下命令:
npm config set msvs_version 2022
这次我信誓旦旦的重新npm install和yarn install --ignore-engines,结果再次打脸,现实淹没理想就是这么快,依然报一样的错误,心态有点蹦了!!!
沉思良久
我想了很久,该安装的环境我都安装了,也没有亏待它,到底是哪出错了!!!
我不自觉的点了根烟,唏嘘着,回忆着这一天一步步的bug和坑。
这次我又突然想到,刚才上述执行命令npm install --global --production windows-build-tools时,默认下载的python安装包是2.7,而我本地安装的是最新版本3.10,报错日志中找不到Visual Studio,默认2017和2015版本的,而我本地安装的是最新2022版本的。
然后我就赶紧找相关资料,发现部分npm组件在安装时只支持python2.X版本,而系统默认的是python3.X,而我恰巧安装的也是python3.X,Visual Studio2019和2015、2017的差距不是很大,但是最好不要用最新版的,因为很多组件都是中期版本,不算太老,但是很多时候也不能兼容最新版本。
既然这些环境的版本受限制,那么nodejs估计也会受一定的影响,我本地安装的是14.X的相对也是较高的,所以我也趁着将nodejs降低版本重新安装,采用12.X的。
综上考虑,重新更换基础环境版本:
- nodejs12.X
- Python2.X
- Visual Studio2019
最好是官网下载手动安装配置环境变量!!!
终极测试
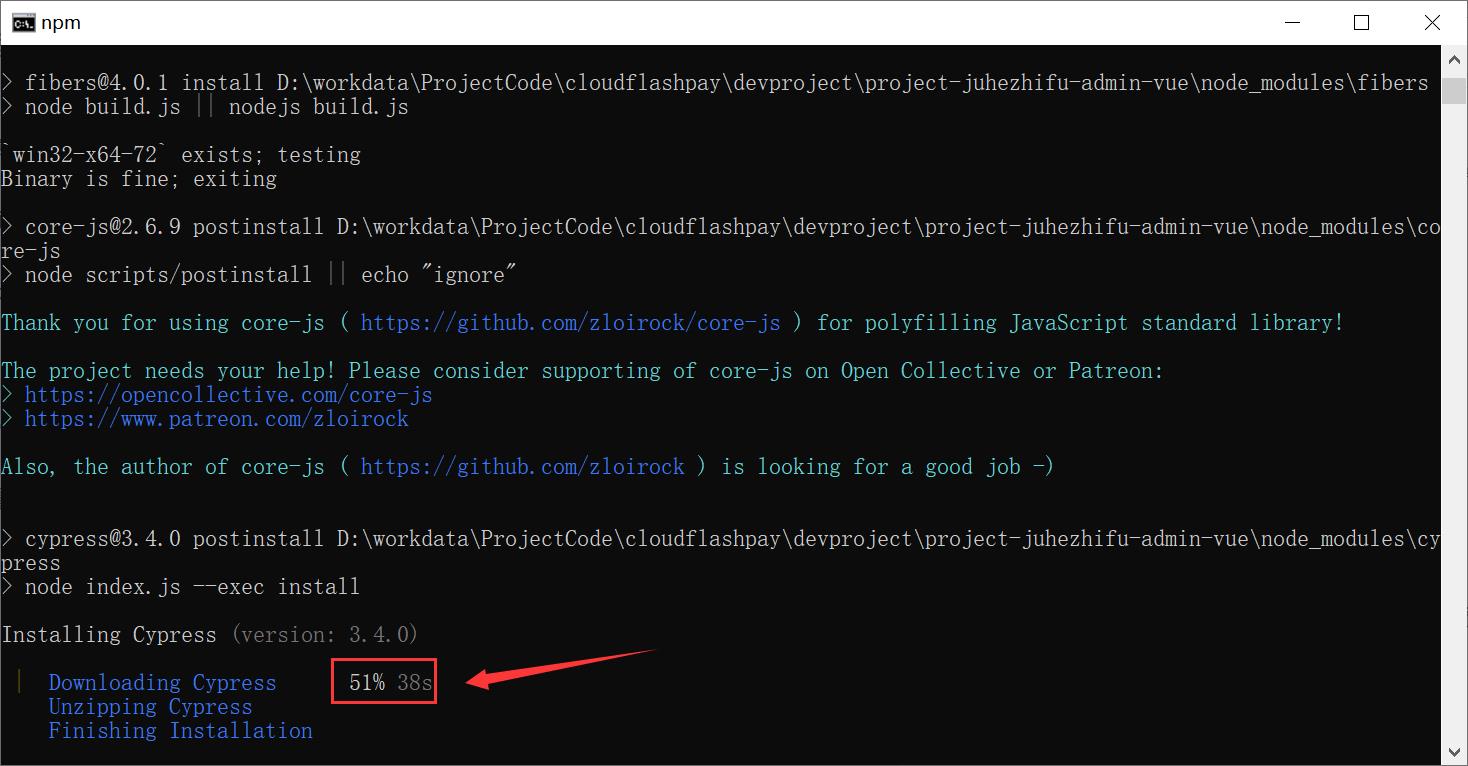
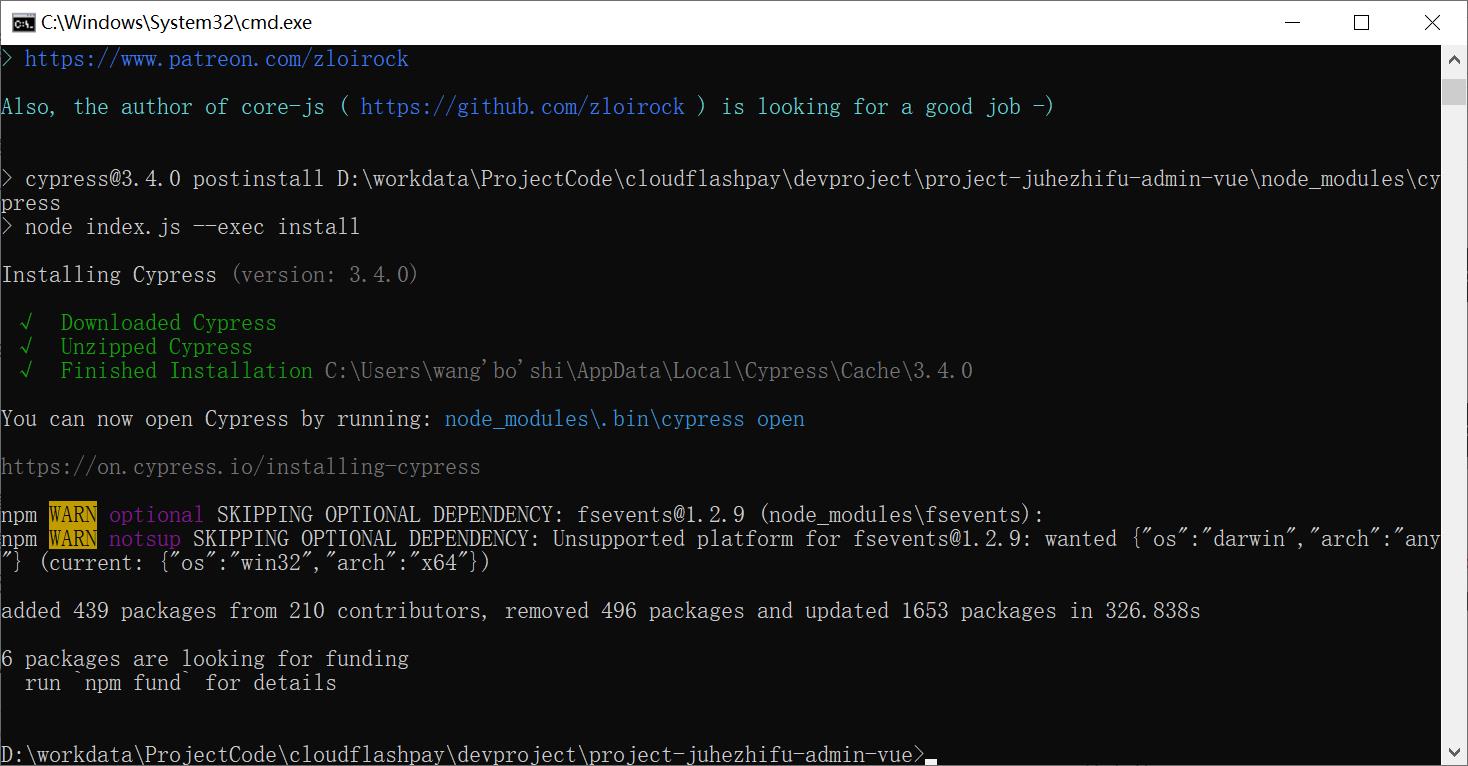
上述环境配置完成后,小心翼翼的打开项目cmd窗口,执行npm install


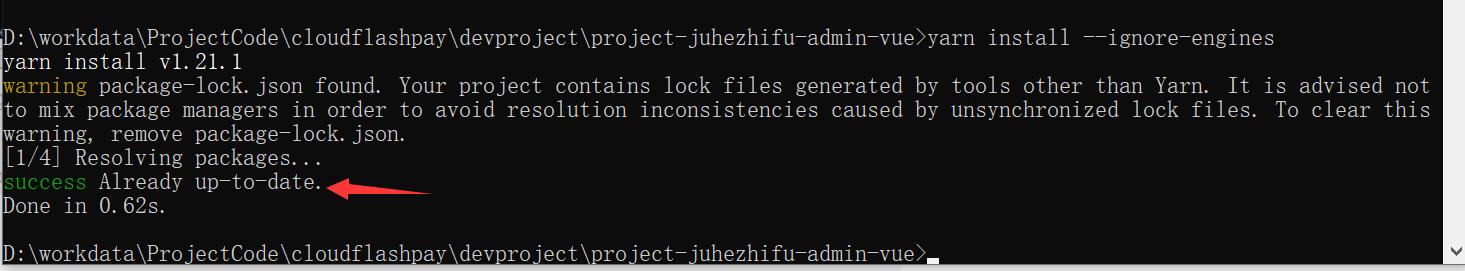
再执行命令yarn install --ignore-engines

看到这我这一把老脸真是欣慰良久,我嘞老天爷哎,成功了!!!
最后总结
一个搞后端的,说实话搞前端是真折磨人,这种感觉就跟那啥昂,你想想,后端报错最起码知道从哪入手去排错,这前端TM报个错,千篇一律,比那啥还那啥,说实话真憋屈,这辈子不会搞前端。
不过经过这一天的排错,改bug,也算是有一点小收获,不管是啥bug,只要耐着性子去找,就一定能够找到解决。
能够看到这,说明你也是个能耐住性子的人,如果你也感兴趣,欢迎关注博主个人公众号【随和的皮蛋桑】,一起学编程,让生活更随和!

以上是关于解决在部署前端Vue框架项目时,使用npm install和yarn install安装插件报错的主要内容,如果未能解决你的问题,请参考以下文章