基于Vue + SpringBoot实现的前后端分离的商城项目,包含秒杀模块(毕设)
Posted 技术原猴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue + SpringBoot实现的前后端分离的商城项目,包含秒杀模块(毕设)相关的知识,希望对你有一定的参考价值。
本项目前后端分离,前端基于Vue+Vue-router+Vuex+Element-ui+Axios,后端基于SpringBoot +Redis+ RabbitMQ + mysql实现。
实现了用户注册与登录,商城首页展示,商品分类展示,商品详情页,购物车,订单结算,我的收藏等功能。
并在原作者的基础上添加了商品秒杀部分。
后端接口全部采用Resultful风格,因此前端接口以及部分内容也有修改。
项目已部署
技术栈
- 前端:
Vue+Vue-router+Vuex+Element-ui+Axios - 后端:
SpringBoot+Redis+RabbitMQ - 数据库:
Mysql
功能实现
- 用户注册与登录
- 商品首页展示
- 商品分类列表展示
- 商品详情页
- 购物车
- 订单结算
- 我的收藏
- 我的地址
- 秒杀商品
- 商品支付
运行项目
前端运行
1. Project setup
cd vue-store
npm install
2. Compiles and hot-reloads for development
npm run serve
3. Compiles and minifies for production
npm run build后端运行
1. 修改application.yml文件中的mysql、redis、rabbitmq的地址
2. 运行SpringBoot项目
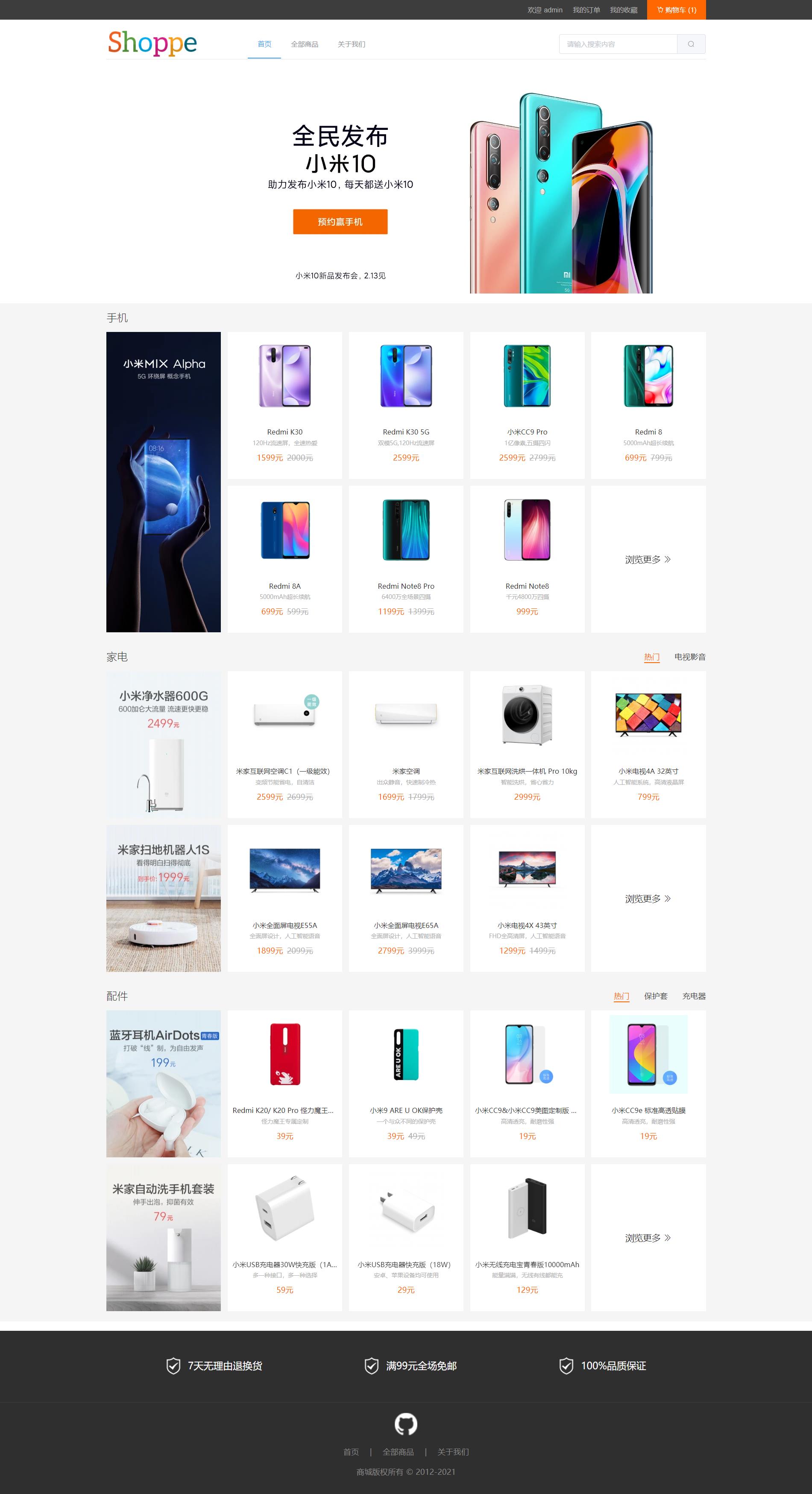
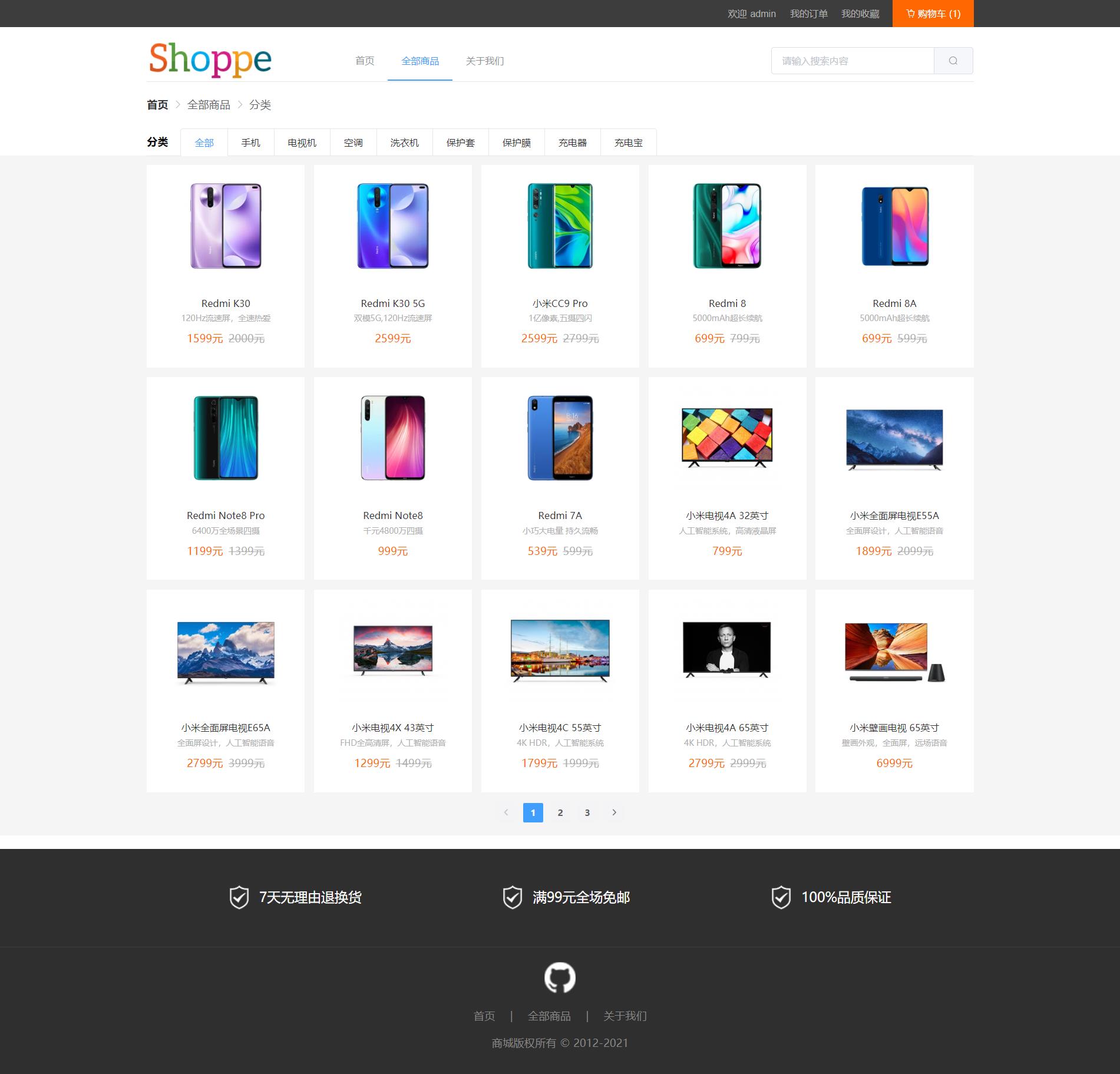
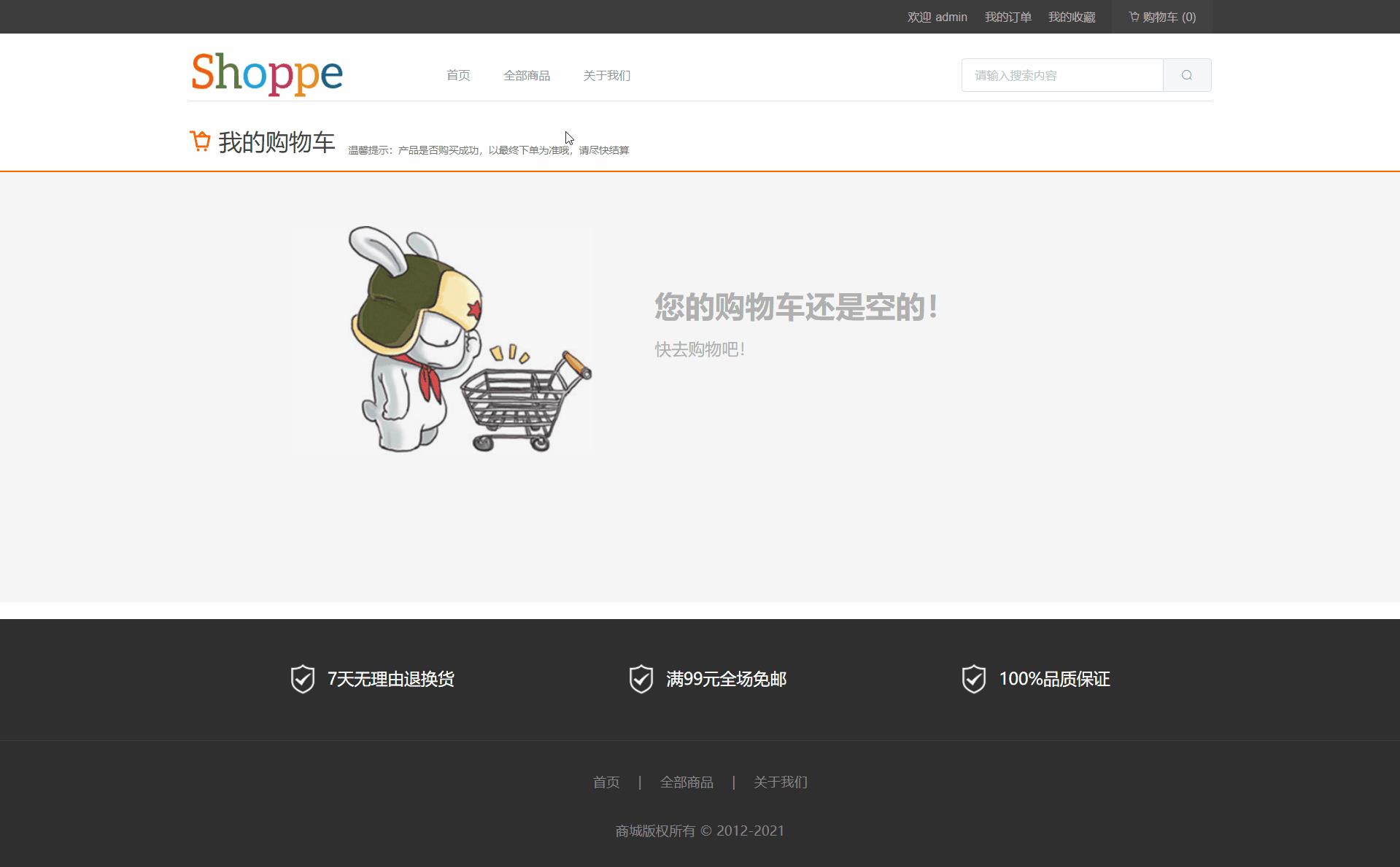
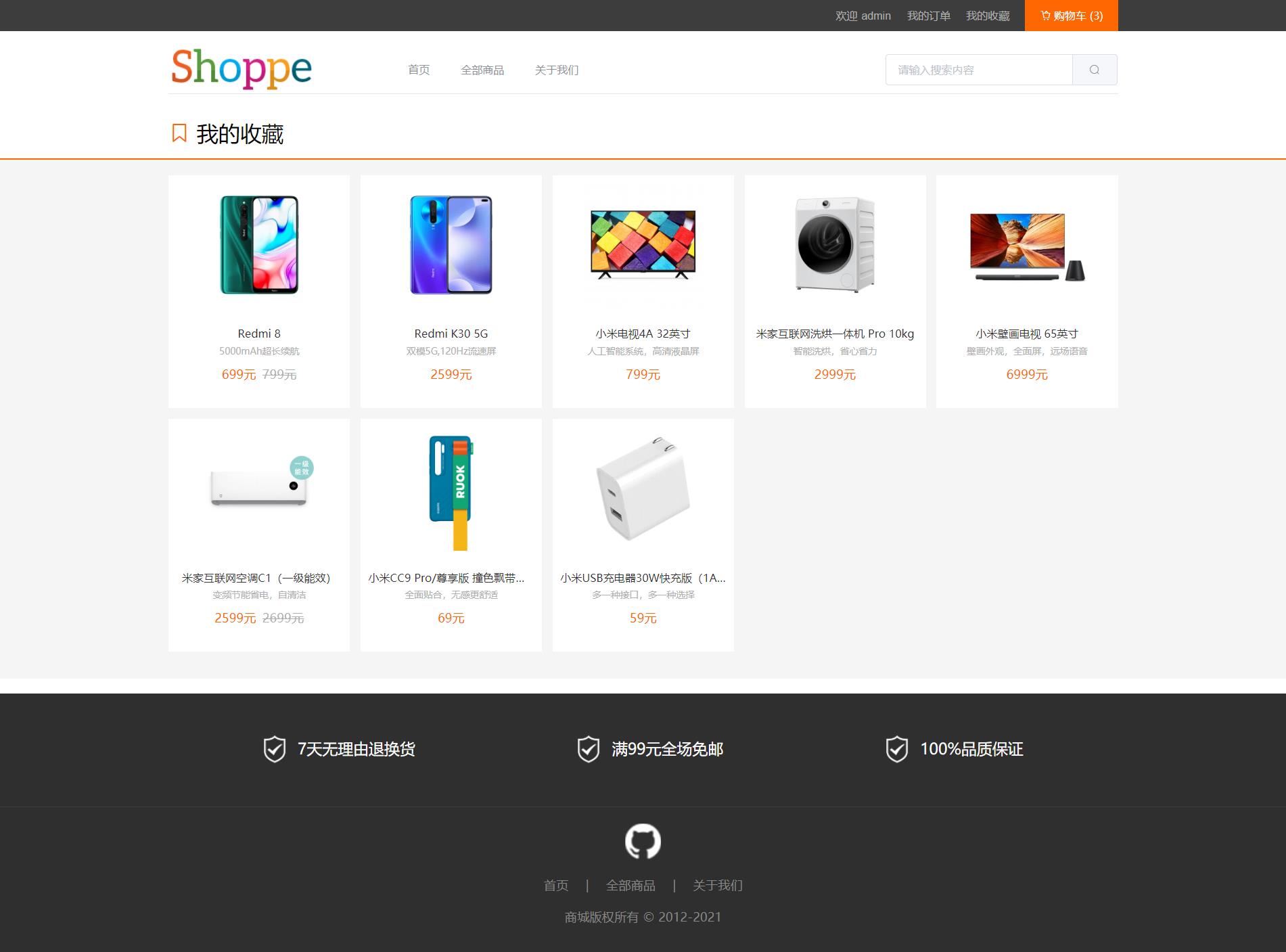
页面截图
首页

全部商品

购物车

我的收藏

我的订单

登录
注册

以上是关于基于Vue + SpringBoot实现的前后端分离的商城项目,包含秒杀模块(毕设)的主要内容,如果未能解决你的问题,请参考以下文章
基于Vue + SpringBoot实现的前后端分离的商城项目,包含秒杀模块(毕设)
基于springboot+vue前后端分离开发实现宿舍管理系统
基于springboot+vue前后端分离开发实现宿舍管理系统