Echarts 可视化之漏斗图仪表盘
Posted willem_wg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts 可视化之漏斗图仪表盘相关的知识,希望对你有一定的参考价值。
阅读目录
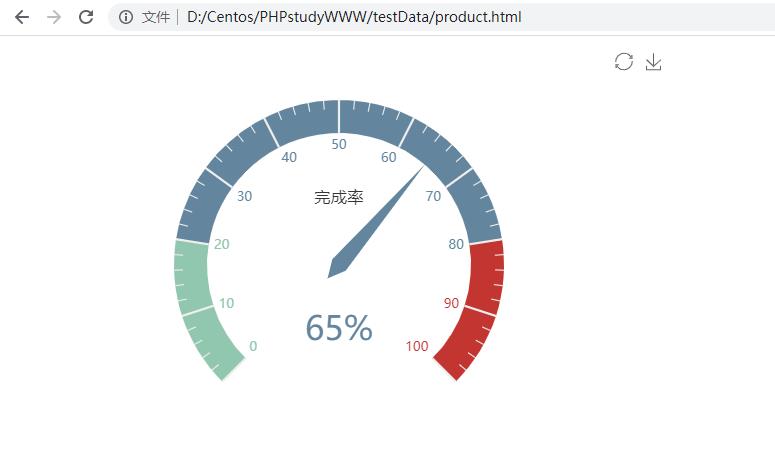
1、仪表盘
仪表盘是一种表示事件进度的可视化图,在Echarts中,绘制仪表盘需要先将 series 中的 type 参数 1 值设置为 gauge 。
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option =
tooltip:
formatter: 'a<br/>b:c%'
,
toolbox:
feature:
restore: ,
saveAsImage:
,
,
series: [
name: '',
type: 'gauge',
detail:
formatter: 'value%'
,
data: [ value: 65, name: '完成率' ]
]
;
myChart.setOption(option);
</script>
</body>
</html>

2、漏斗图
funnel
<!DOCTYPE html>
<html>
<head>
<meta charset="'utf-8">
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option =
title:
text: '漏斗图',
,
tooltip:
trigger: 'item',
formatter: 'a<br/>b:c%'
,
toolbox:
feature:
dataView: readOnly: false ,
restore: ,
saveAsImage:
,
,
legend:
data: ['注册', '登录', '加购', '下单', '付款'],
,
series: [
name: '漏斗图',
type: 'funnel',
left: '10%',
top: 60,
width: '80%',
min: 0,
max: 100,
minSize: '0%',
maxSize: '100%',
sort: 'descending',
gap: 2,
label:
show: true,
position: 'inside'
,
itemStyle:
borderColor: '#fff',
borderWidth: 10
,
emphasis:
label:
fontSize: 25
,
data: [
value: 100, name: '注册' ,
value: 86, name: '登录' ,
value: 70, name: '加购' ,
value: 35, name: '下单' ,
value: 25, name: '付款'
]
]
;
myChart.setOption(option);
</script>
</body>
</html>

以上是关于Echarts 可视化之漏斗图仪表盘的主要内容,如果未能解决你的问题,请参考以下文章