数据可视化Echarts
Posted 智慧数据工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化Echarts相关的知识,希望对你有一定的参考价值。
ECharts,一个使用 javascript 实现的开源可视化库,提供丰富的可视化类型,包括常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
本文主要介绍ECharts基本用法。
一、准备工具
- 浏览器
- 文本编辑器
- 下载所需JS文件
二、预备知识
- html语言
- CSS样式
- JavaScript基本语法
- Dom相关知识
三、浏览器画图原理
1、Canvas
- 基于像素
-单个html,类似于画笔在画布上画画
- ECharts基于canvas画图
代码示例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id="myCanvas" width="400px" height="300px">
您的浏览器不支持canvas标签。
</canvas>
<script type="text/javascript">
//获取Canvas对象(画布)
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
//开始一个新的绘制路径
ctx.beginPath();
//设置弧线的颜色为蓝色
ctx.strokeStyle = "blue";
var circle = {
x : 100, //圆心的x轴坐标值
y : 100, //圆心的y轴坐标值
r : 50 //圆的半径
};
//沿着坐标点(100,100)为圆心、半径为50px的圆的顺时针方向绘制弧线
ctx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 2, false);
//按照指定的路径绘制弧线
ctx.stroke();
</script>
</body>
</html>
2、Svg
- 基于对象模型
- 多个图形元素
- 高保真
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>svg</title>
</head>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<!-- circle是圆形标签 -->
<circle cx="70" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
<!-- rect是长方形标签 -->
<rect x='120' width="100" height="100"
style="fill:rgb(0,0,255);stroke-width:1;
stroke:rgb(0,0,0)"/>
</svg>
</body>
</html>四、常见画图组件
- 标题、工具栏、图例、提示框
- 坐标轴 X轴、Y轴
五、Echars常用图
1、下载需要的JS文件
2、柱状图
(1)HTML结构
(2)ECharts.init()
- 初始化Echarts实例
- setOption用指定数据绘图
(3)Option对象
- 标题:title
- 图例:legend
- X轴:xAxis
- 数据:series(name、type、data)
示例代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>bar</title> <!-- 引入 echarts.js --> <script src="../echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 900px;height:600px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = { // 标题 title: { text: 'ECharts 入门示例' }, // 工具箱 toolbox: { show: true, feature: { saveAsImage: { show: true } } }, // 图例 legend: { data: ['销量'] }, // x轴 xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, // 数据 series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] };// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body></html>
3、折线图
- type:line
示例代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>line</title> <!-- 引入 echarts.js --> <script src="../echarts.min.js"></script></head><body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 900px;height:600px;"></div><script type="text/javascript"> // 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = { title: { text: 'ECharts 入门示例' }, toolbox: { show: true, feature: { saveAsImage: { show: true } } }, legend: { data: ['销量','产量'] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] },{ name: '产量', type: 'line', data: [7, 30, 50, 11, 40, 80] }] };// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body></html>
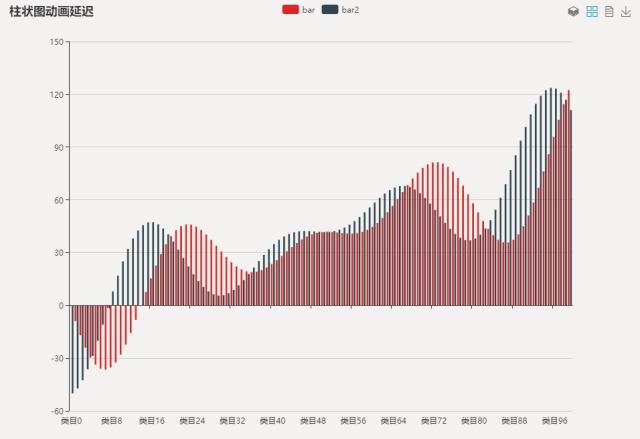
4、一些示例
示例一:

示例二:
示例三:
以上是关于数据可视化Echarts的主要内容,如果未能解决你的问题,请参考以下文章
React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」
入门React 17 + Vite + ECharts 实现疫情数据可视化「03 学习 React Hooks」