网页的基础布局
Posted willem_wg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页的基础布局相关的知识,希望对你有一定的参考价值。

<html
<head>
<style>
header,main,footer
width: 1000px;
margin: 0 auto;
/* 【设置头部】 */
header
height: 150px;
background-color: silver;
/* 【设置主体】 */
main
height: 500px;
background-color: #bfa;
margin: 10px auto;
nav,article,aside
float: left;
height: 100%;
/* 【设置左侧导航】 */
nav
width: 200px;
background-color: yellow;
/* 【设置中间内容】 */
article
width: 580px;
background-color: orange;
margin: 0 10px;
/* 【设置右侧内容】 */
aside
width: 200px;
background-color: pink;
/* 【设置底部】 */
footer
height: 150px;
background-color: red;
</style>
</head>
<body>
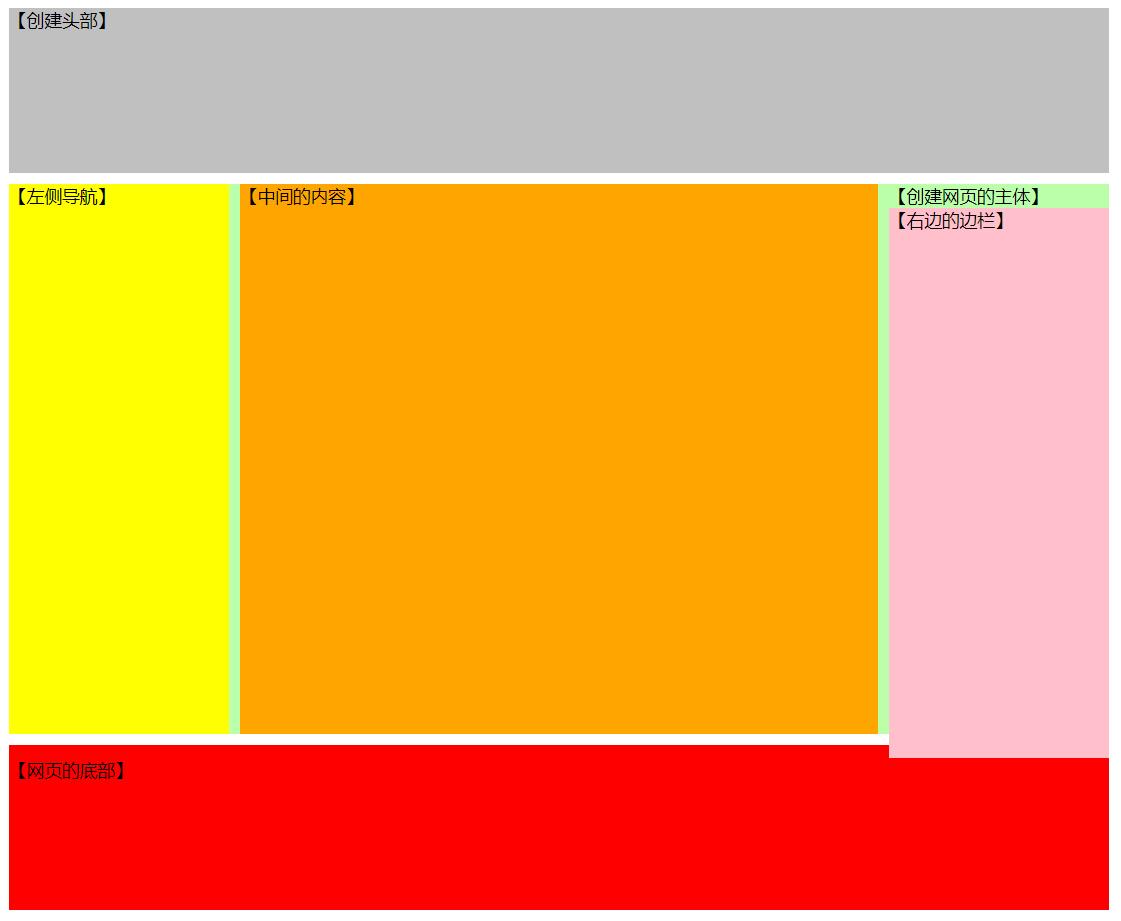
<header>【创建头部】</header>
<main>
【创建网页的主体】
<nav>【左侧导航】</nav>
<article>【中间的内容】</article>
<aside> 【右边的边栏】</aside>
</main>
<footer>【网页的底部】</footer>
</body>
</html>
以上是关于网页的基础布局的主要内容,如果未能解决你的问题,请参考以下文章