3h精通OpenCV-透视变换
Posted 振华OPPO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3h精通OpenCV-透视变换相关的知识,希望对你有一定的参考价值。
| 0、准备工作 |
|---|
右击新建的项目,选择Python File,新建一个Python文件,然后在开头import cv2导入cv2库,import numpy并且重命名为np。
import cv2
import numpy as np

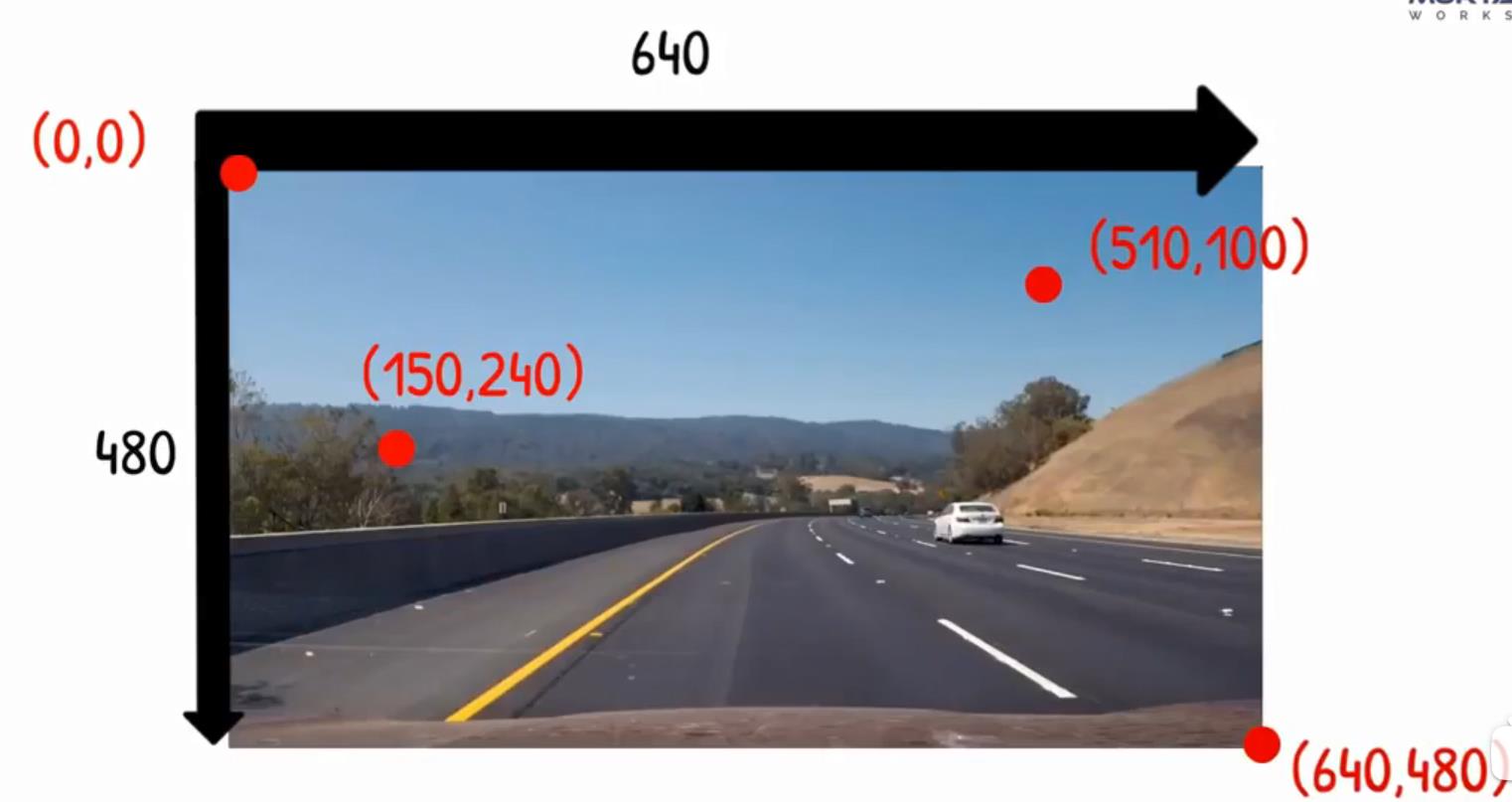
我们还要知道在OpenCV中,坐标轴的方向是x轴向右,y轴向下,坐标原点在左上角,比如下面这张长为640像素,宽为480像素的图片。OK,下面开始本节的学习吧。

| 1、场景描述 |
|---|
给定任意一张图像,从中分割出你需要的区域,并且以指定的大小显示出来。而且分割出的图像在线性空间中还是与显示的窗口是平行的。就比如:我想要获取下面的K,原图中K是斜躺着的,分割后显示出来应该是竖直站立的。那么该如何实现这样的效果呢?

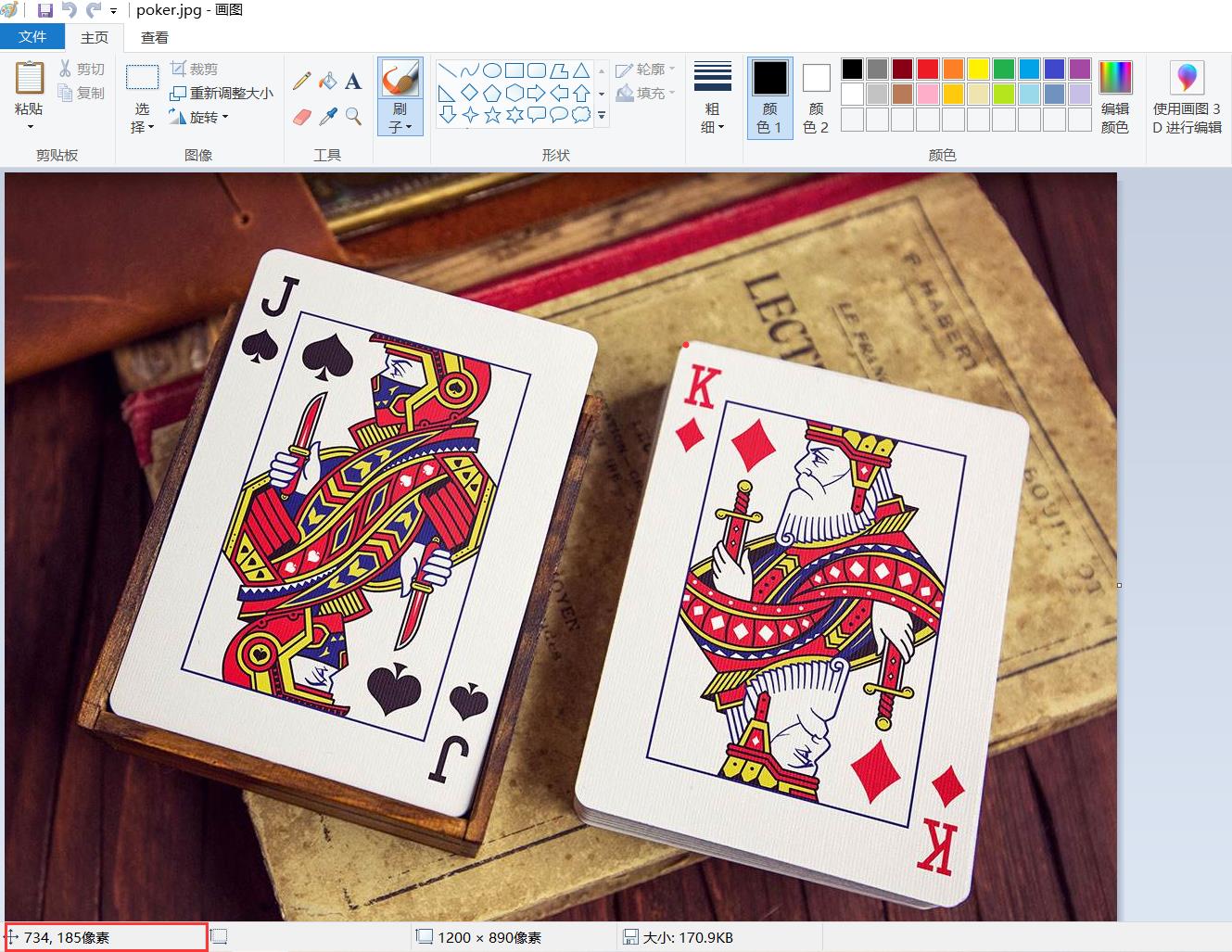
在实现上述效果前,我们需要获取些重要信息,比如说上图中扑克牌K的四个坐标点。我们可以使用画图工具打开这张图片,然后将鼠标放置在分割区域的四个点上,即可获取到坐标信息。
因为画图中图像的宽高坐标轴和OpenCV是一样的,
当我将鼠标放到K左上角时,画图的左下角就显示出来(734像素,185像素),
这就是左上角这个点的坐标。

| 2、透视变换 |
|---|
上面的要求实现看起来比较困难,但是用cv2库,实现起来其实只有9行代码。
- 首先我们设置下输出图片的宽width为250,高height为350。
- 然后读取我们的图片,就是上面这张图。
- 定义目标区域的四个点坐标,分别为:左上、右上、左下、右下。我们在上一步已经获取到了。
- pst2是输出图片在图片框中的位置,选择平铺即可,固定写法。
- 使用库函数
warpPerspective实现透视变换,感兴趣的可以深入了解下原理。 - 最后输出并且显示两张图像。
width,height=250,350
img=cv2.imread("Resources/poker.jpg")
pst1=np.float32([[734,185],[1101,266],[621,679],[1030,789]])
pst2=np.float32([[0,0],[width,0],[0,height],[width,height]])
matrix=cv2.getPerspectiveTransform(pst1,pst2)
imgOutput=cv2.warpPerspective(img,matrix,(width,height))
cv2.imshow("Image",img)
cv2.imshow("Output",imgOutput)
cv2.waitKey(0)
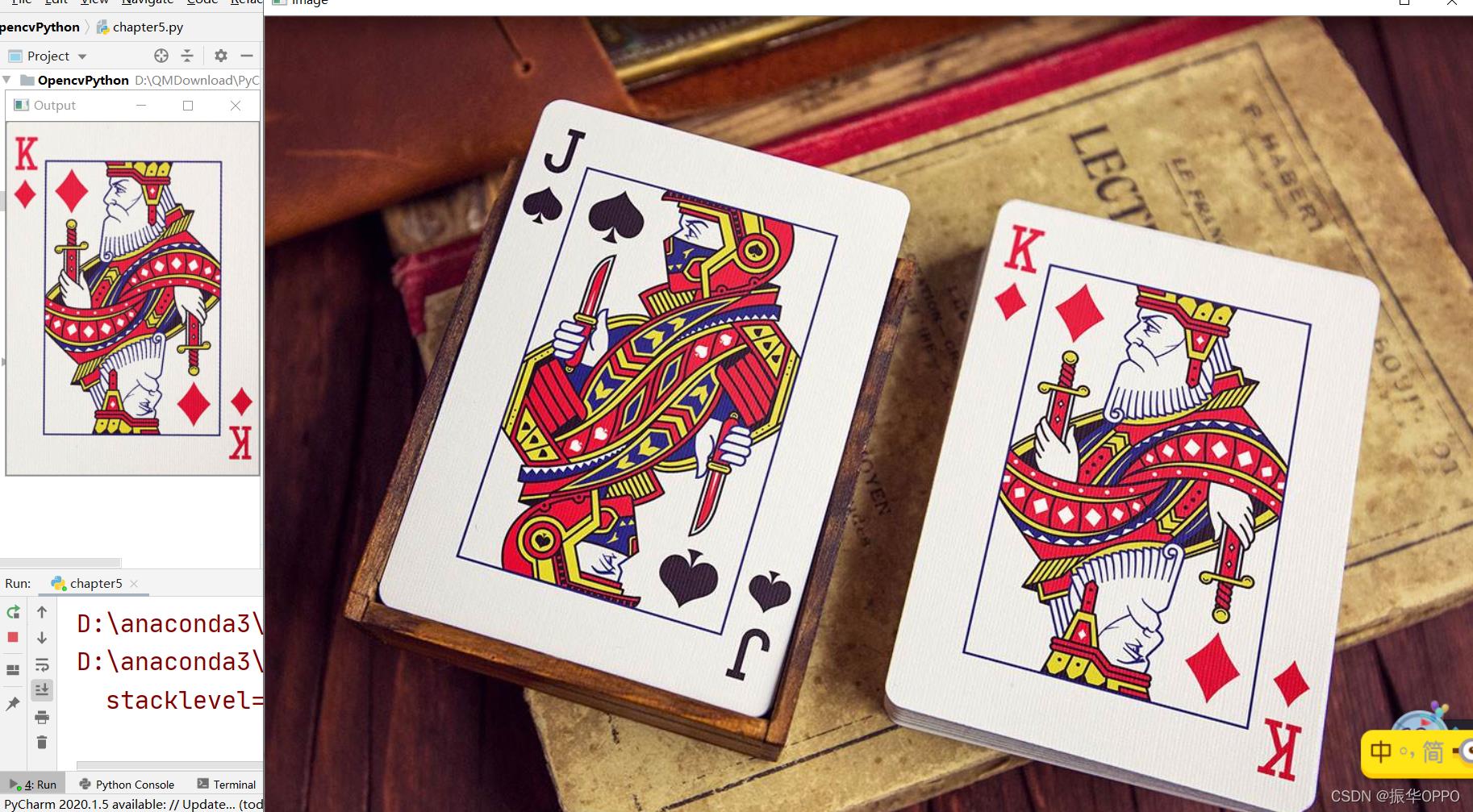
我们来看下效果,左图是我们透视变换的图像,右图是原图像:

第五节的内容,其实很有趣,在生活中有很多应用。眼过千遍不如手过一遍,快去动手敲一遍吧~
以上是关于3h精通OpenCV-透视变换的主要内容,如果未能解决你的问题,请参考以下文章