Android 中使用Canvas绘制文字和矩形,将结果呈现在Bitmap上
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 中使用Canvas绘制文字和矩形,将结果呈现在Bitmap上相关的知识,希望对你有一定的参考价值。
一、activity_view1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".View1Activity">
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
二、View1Activity代码如下,具体注释已经在代码中给出
public class View1Activity extends AppCompatActivity
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view1);
iv = findViewById(R.id.iv);
//创建了一个 400*400 的 ARGB_8888 类型的空白位图对象
Bitmap bitmap = Bitmap.createBitmap(400, 400, Bitmap.Config.ARGB_8888);
//创建画布对象
Canvas canvas = new Canvas(bitmap);
//绘制文字
Paint paint = new Paint();
// 防锯齿
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.FILL);
//设置文本的对齐方式,可选值有 Paint.Align.LEFT、Paint.Align.CENTER、Paint.Align.RIGHT
//等。
paint.setTextAlign(Paint.Align.LEFT);
int sp = 14;
//设置文本大小,单位是 px,这个和我们平时使用的字体单位 sp 不同,所以最好进行转
//换。
paint.setTextSize(sp);
//设置文本的倾斜程度,skewx 取值于 0~1 之间,正负表示倾斜的方向 正表示向左倾斜。
paint.setTextSkewX(0.5f);
//给文本添加下载线,underline 为 true 表示添加
paint.setUnderlineText(true);
//设置文本的粗体样式,bold 为 true 表示粗体。
paint.setFakeBoldText(true);
canvas.drawText("测试代码,使用画笔绘制文字!", 10, 100, paint);
//绘制图形
//设置绘制的图形是空心样式还是实心样式,默认为实心样式。
//,FILL 表示实心样式,对于闭合图形来说,会用指定的颜色进行填充;STROKE 表
//示空心样式,绘制时只有线条而无填充效果;FILL_AND_STROKE 表示同时使用实心样
//式和空心样式。
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.parseColor("#FF0000"));
//设置线条的宽度,注意是 float 类型,在 Android 中最细的线条不是 1,可以比 1 更小
//更细。
paint.setStrokeWidth(20);
//当绘图样式为 STROKE 时,该方法用于指定线条连接处的拐角样式,能使绘制的图形
//更加平滑。
paint.setStrokeJoin(Paint.Join.ROUND);
//绘制一个矩形
canvas.drawRect(new Rect(10, 200, 350, 350), paint);
iv.setImageBitmap(bitmap);
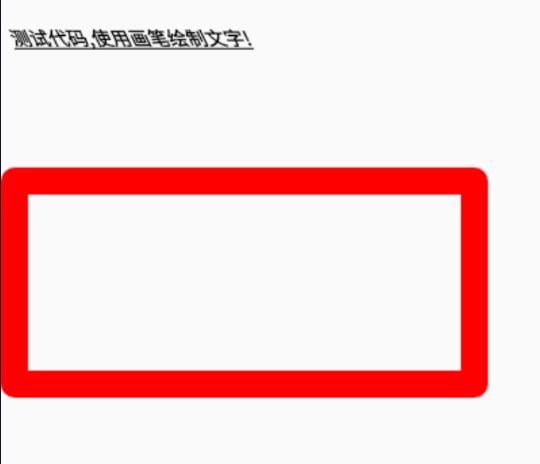
具体效果图如下:

以上是关于Android 中使用Canvas绘制文字和矩形,将结果呈现在Bitmap上的主要内容,如果未能解决你的问题,请参考以下文章
Android UICanvas 画布 ⑦ ( Canvas 绘制显示区域 | Canvas 绘制矩形源码分析 )