React Native入门一<初识ReactNative>
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native入门一<初识ReactNative>相关的知识,希望对你有一定的参考价值。
参考技术A 2015年3月26日,FaceBook公司正式对外发布了React Native使用React Native开发者可以更高效的开发移动应用,ReactNative的诞生就是为了能在保持原生良好的交互体验的同时又极大的提高开发效率
在使用React Native之前需要先了解一下React、React.js、React Native三者之间的关系:
如果你是一名android或ios原生开发者,在学习RN之前建议你先把javascript基础知识语法了解一下,对于有开发经验的同学来说大概半天就能看完基础,看完之后再进行RN开发会顺畅很多。
如果你是一个网页前端开发者有JS开发基础,那你需要了解一下objectC和android的大概实现机制
关于于RN的介绍就到这里了,下一章会具体讲在 Windows和MAC上安装RN的开发环境 。
关于ReactNative基础系列的文章我会持续更新,每周至少一篇,希望和大家共同学习,共同进步!
ps:关注 ReactNative开发经验集 ,那里有更多的小伙伴和更丰富的RN学习资源!
react native 初识react native
最近找工作,总是被问道,知不知道react Native,我直接回答,没有;这就是动力了
首先是windows下的环境搭建
参考博客:
史上最详细windows版本搭建安装react-native环境配置/
搭建开发环境
http://reactnative.cn/docs/0.42/getting-started.html#%E6%89%8B%E5%8A%A8%E8%BF%90%E8%A1%8Cpackager
上面两篇文章讲的很详细,但是初次搭建的时候,还是有点坑,比如我是小白,就在命令行的时候出错了
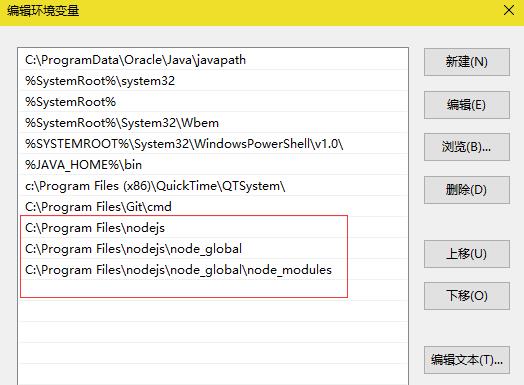
1、在搭建号环境后,要配置环境变量,不然会出现各种不是内部命令。如下图所示:

2、命令的问题
最开始敲命令的时候,总是以为,react native 他们两个应该是分开的把。结果,还真是不能有空格;
react-native
3、运行命令,遇到卡在gradle-2.4.1.zip处不动了
提示无法下载(给一个exception或者error),有的是卡住了。解决办法:
C:\\Windows\\System32\\MyProject\\android\\gradle\\wrapper在这个文件下找到gradle-wrapper.properties,找到
https\\://services.gradle.org/distributions/gradle-2.14.1-all.zip
改成:
http\\://services.gradle.org/distributions/gradle-2.14.1-all.zip
也就是去掉s。
以上是关于React Native入门一<初识ReactNative>的主要内容,如果未能解决你的问题,请参考以下文章