腾讯云微搭低代码餐饮小程序实例
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯云微搭低代码餐饮小程序实例相关的知识,希望对你有一定的参考价值。
前言
我们在日常就餐的过程中,餐饮店经常会使用餐饮小程序来管理台位,来控制每桌的就餐或者空闲状态。一般是餐桌上进行扫码点餐,在PC端来控制收费。
本篇教程,我们就结合这个实际的业务场景,利用微搭低代码工具来实现对餐桌状态的一个管理。
实现的效果
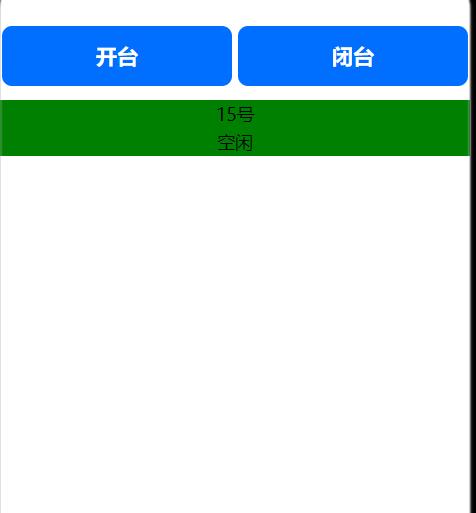
我们页面上通过两个按钮来控制餐桌的状态,开台就让餐桌变成就餐的状态,并且设置一个红色的背景。点击闭台就让餐桌变成空闲的状态,并且设置一个绿色的背景。


实现的思路
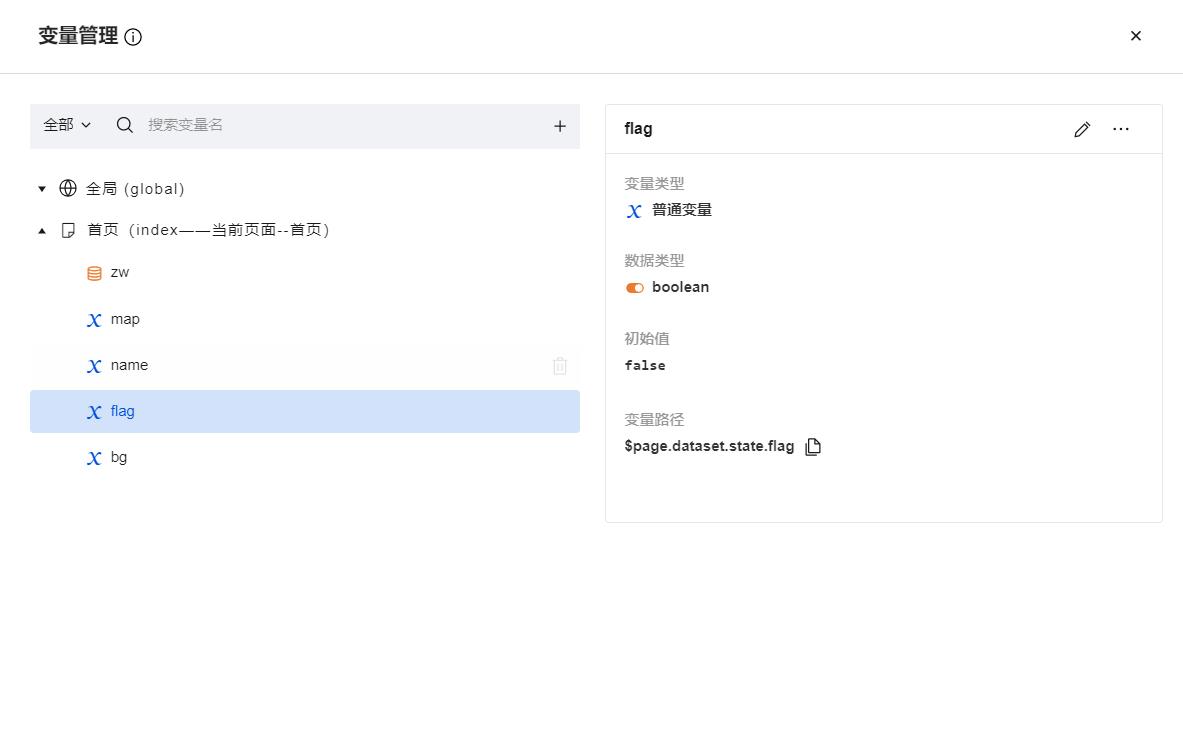
要想控制餐桌的状态,可以通过一个布尔值变量来控制,通过变量的真假来显示餐桌的状态。
点击变量,创建一个布尔值类型的变量

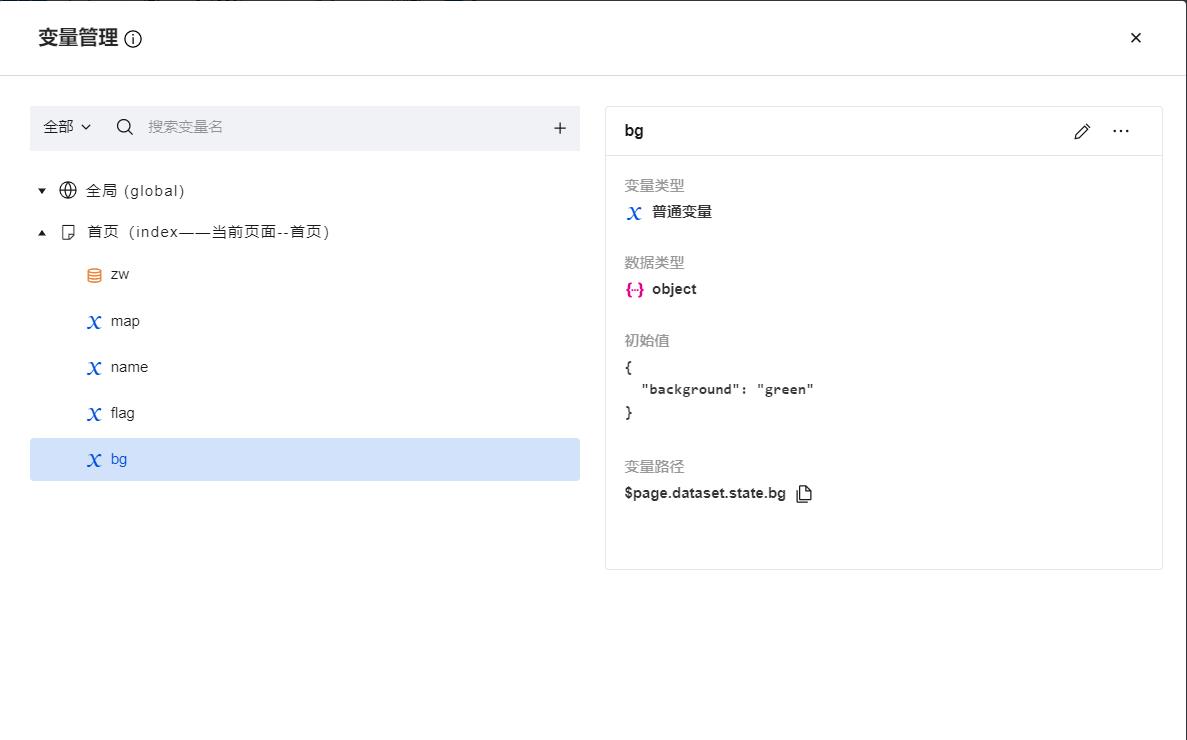
至于颜色的话,我们可以定义一个object类型的变量,并且给赋予一个初始绿色的背景值

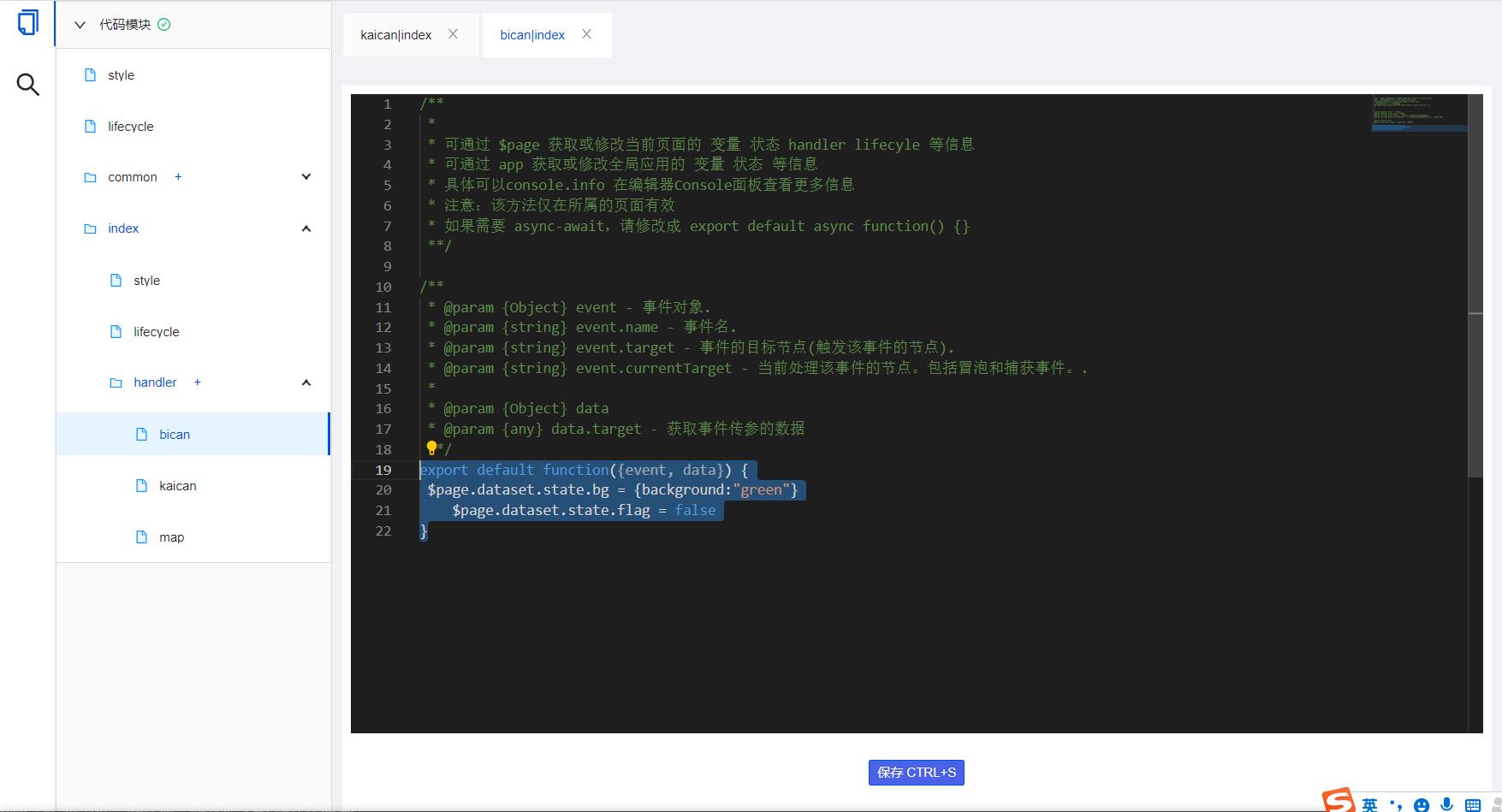
我们点击按钮的时候做颜色改变和状态改变,可以定义两个低码方法
export default function(event, data)
$page.dataset.state.bg = background:"red"
$page.dataset.state.flag = true
开餐的低码让背景色变成红色,并且状态置为true

闭餐我们让背景色设置为绿色,并且状态赋值为false
export default function(event, data)
$page.dataset.state.bg = background:"green"
$page.dataset.state.flag = false

组件开发及事件绑定
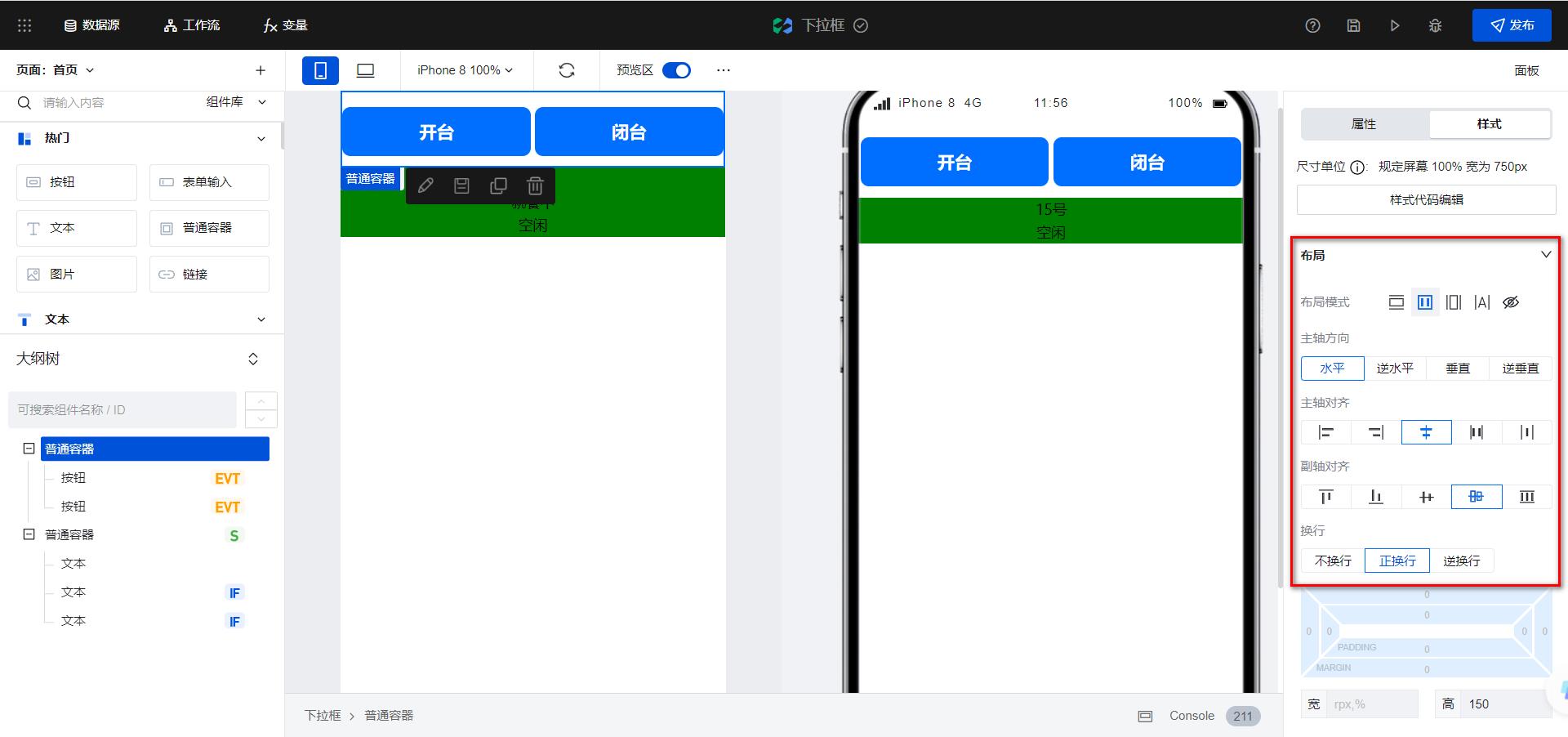
基础工作做好之后,我们就实现页面的效果,先放置一个普通容器,里边放置两个按钮
普通容器设置一下样式,让按钮在一行显示

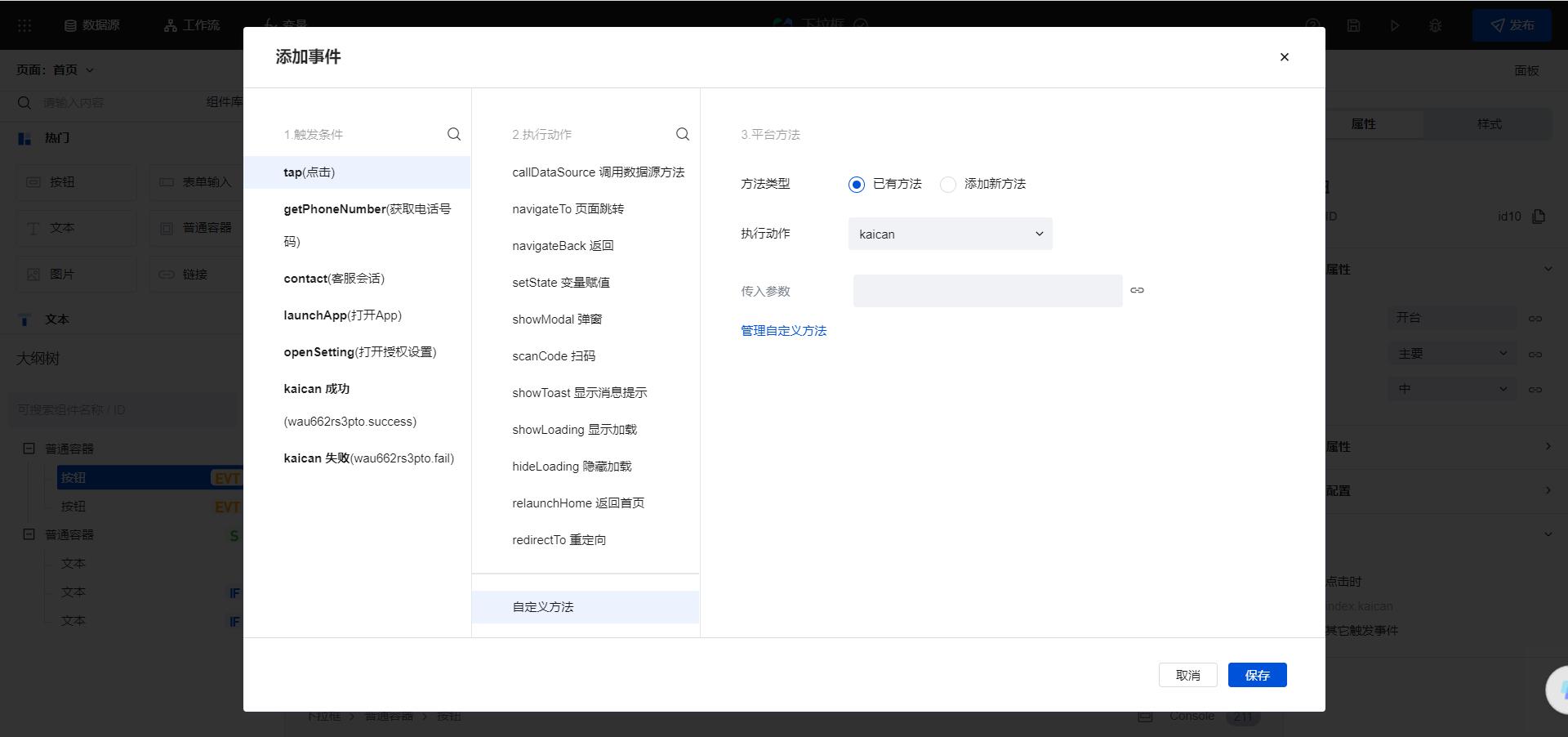
然后给两个按钮分别绑定刚才定义好的开餐方法和闭餐方法

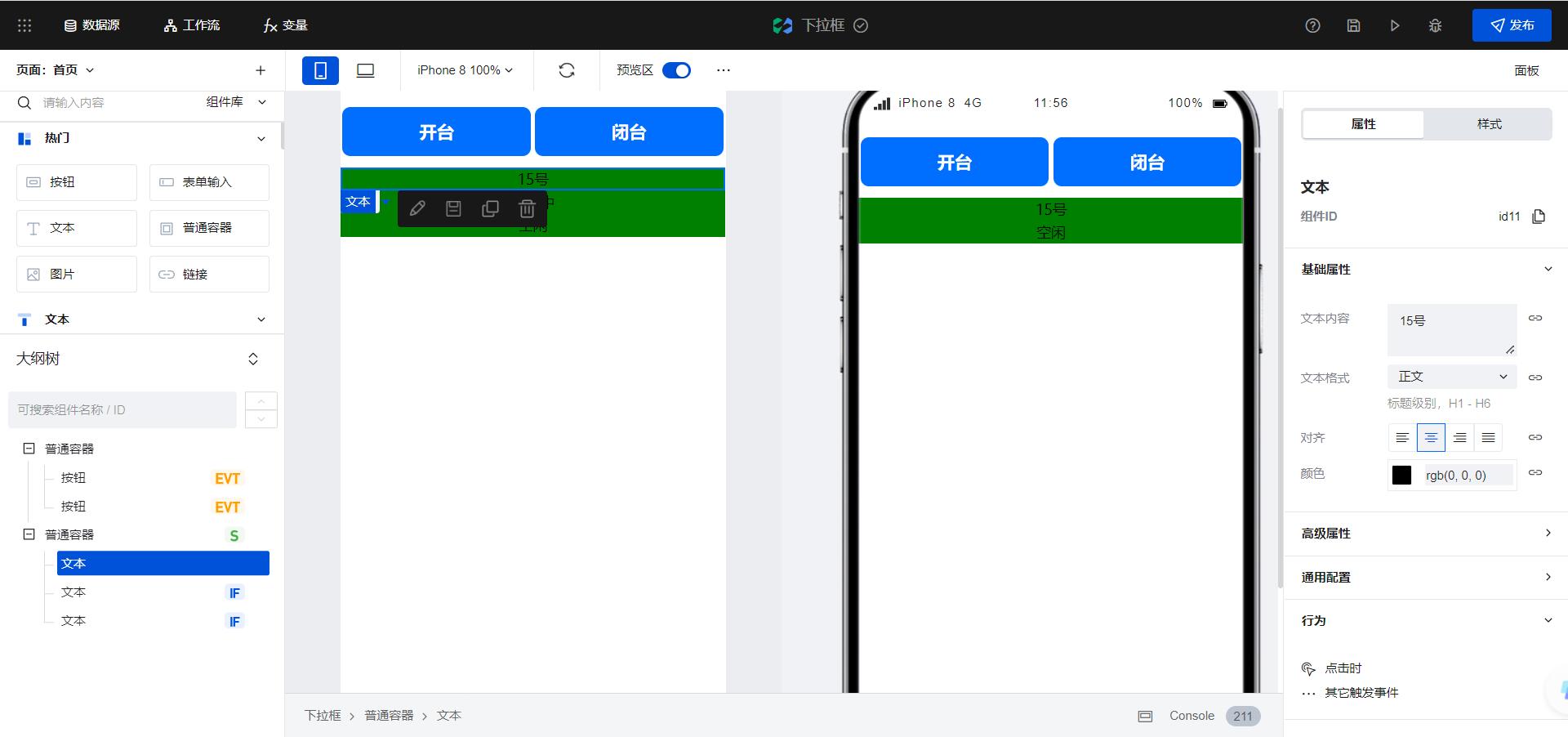
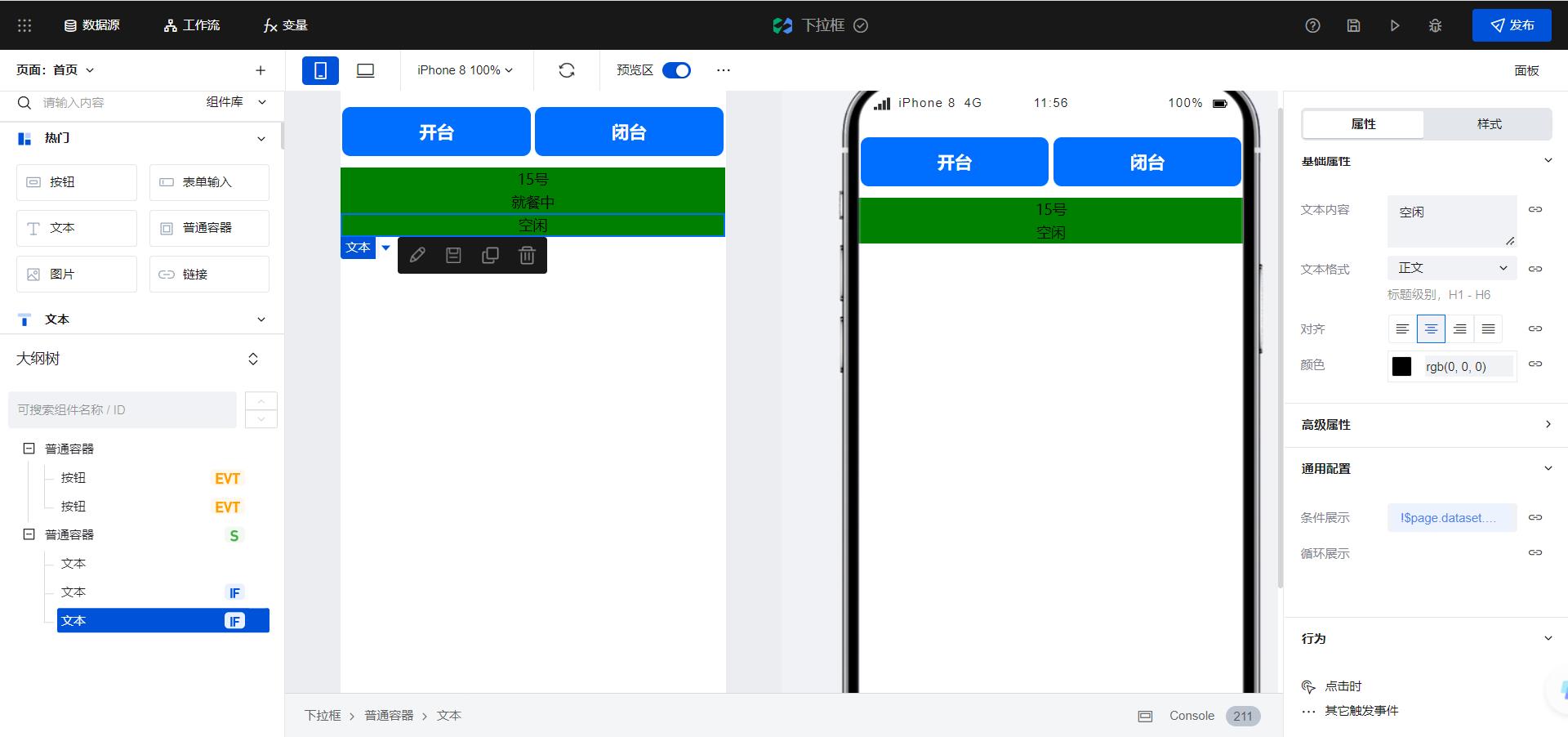
然后再放置一个普通容器,里边放置三个文本组件

第一个文本设置文本内容为餐桌的台号

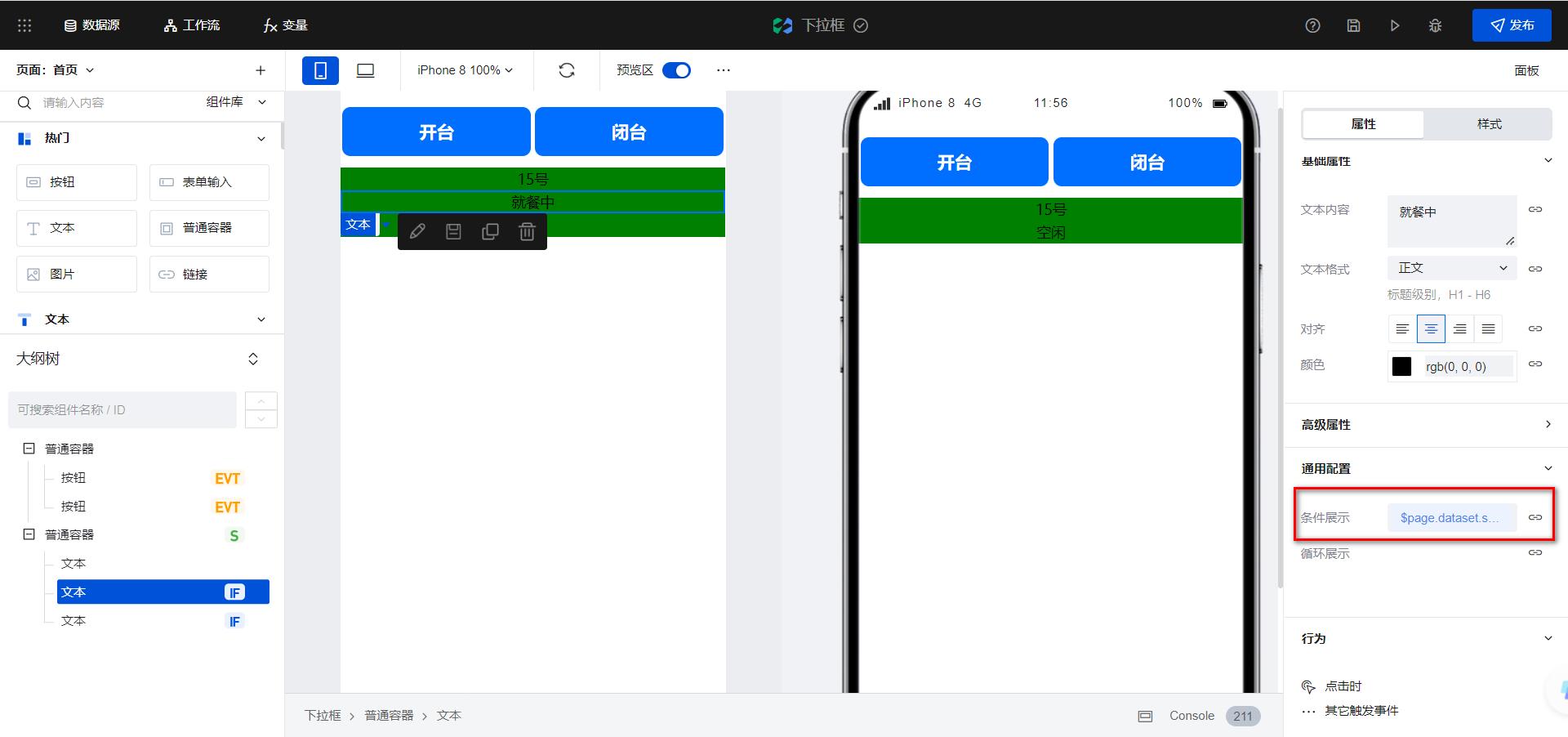
第二个文本将文本内容设置为就餐中

我们设置一下条件显示,绑定为我们刚刚定义的变量flag

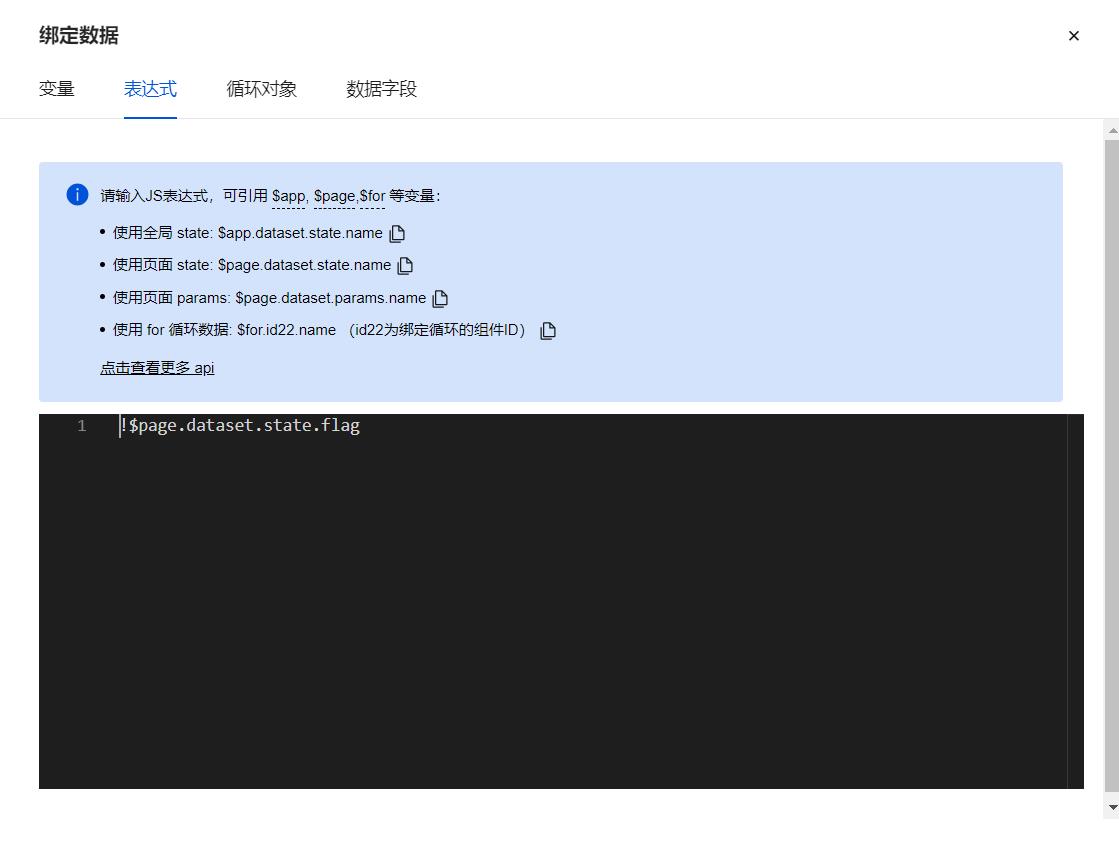
第三个文本设置为空闲中,条件展示使用表达式用来取反,这样就可以控制状态的切换了


在js里使用叹号表示取反的意思,我们这里flag是布尔类型,如果值为真取反之后就是假。如果值为假取反之后值就是真。就像电灯的开关一样,我们按下就是开灯,再按一下就是关灯。这里的逻辑也是和这个一样,通过变量的赋值来决定哪个文本组件显示。
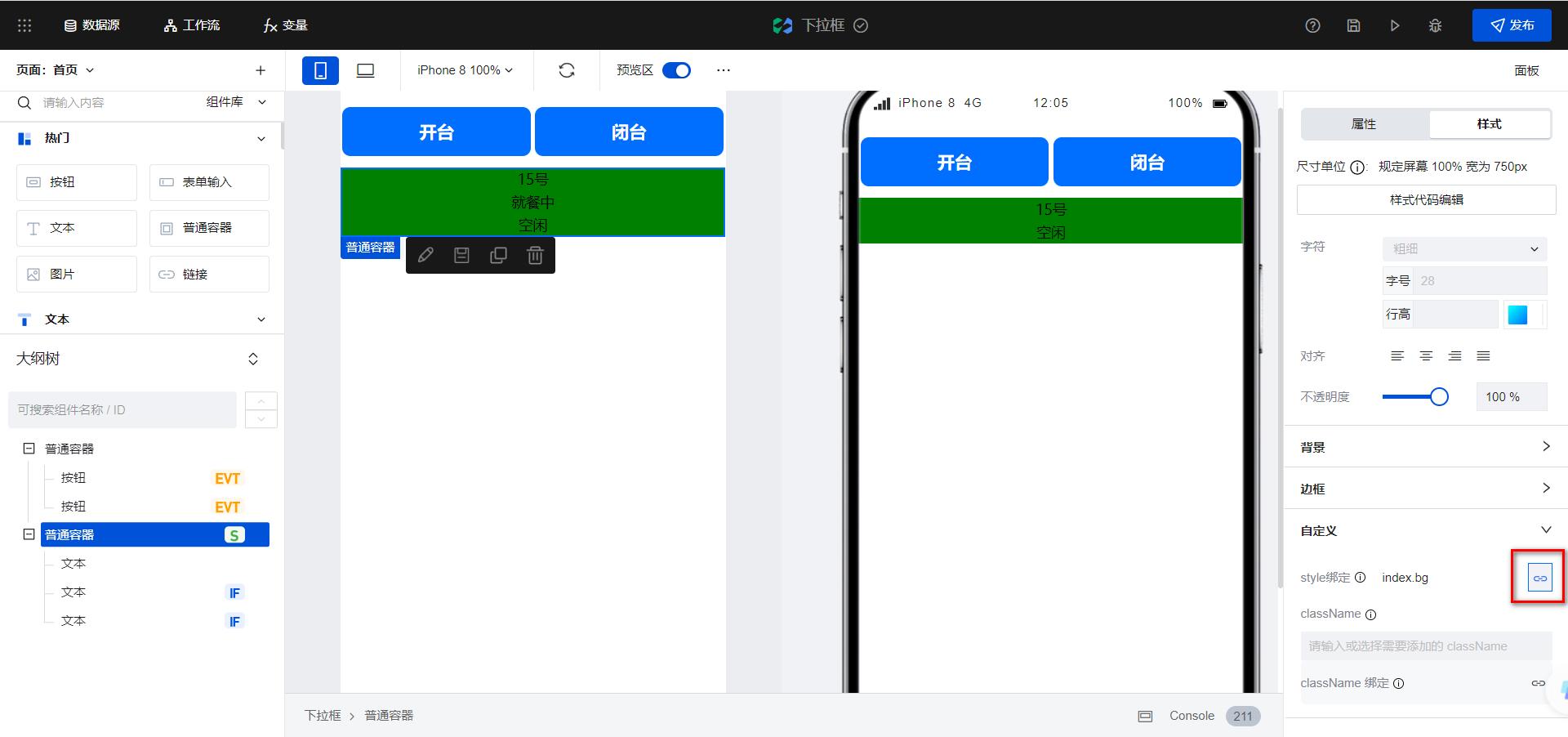
最后一个效果就是背景色了,我们可以给普通容器设置一个样式变量,这样来控制颜色的变化。


一般我们的样式文件是这样的
.redbg
background:red
.greenbg
background:green
样式是通过类型选择器来定义,里边是属性的名称和属性的值,只不过样式的设置我们是在低代码里赋值完成的。这样就实现了我们最终的效果。
还在被样式动态设置困扰的小伙伴看看这一篇介绍吧,希望对你有一点帮助。
以上是关于腾讯云微搭低代码餐饮小程序实例的主要内容,如果未能解决你的问题,请参考以下文章