深究AngularJS——angular-translate详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深究AngularJS——angular-translate详解相关的知识,希望对你有一定的参考价值。
1. i18n和i10n
i18n是Internationalization得缩写,取第一个字母和最后一个字母,以及中间省略的字母数目,即i18n,类似的l10n是Localization得意思。
通常i18n是国际化的意思,就是在不改变源码的情况下,通过某些简单的配置就能适应不同的语言环境。
l10n,则是本地化的意思,是针对某一些语言进行定制化。
一般一个成熟的产品都要考虑国际化的方案,这样未来的市场容易扩展,代码也容易维护,因此大多也会考虑国际化的方案。
Angular-translate
angular-translate是一款应用简单、上手容易的国际化服务。它提供了很多的特性:
1 以组件化的方式形成国际化
2 异步加载国际化数据
3 使用messageFormat支持多元化
4 使用接口提高可扩展性

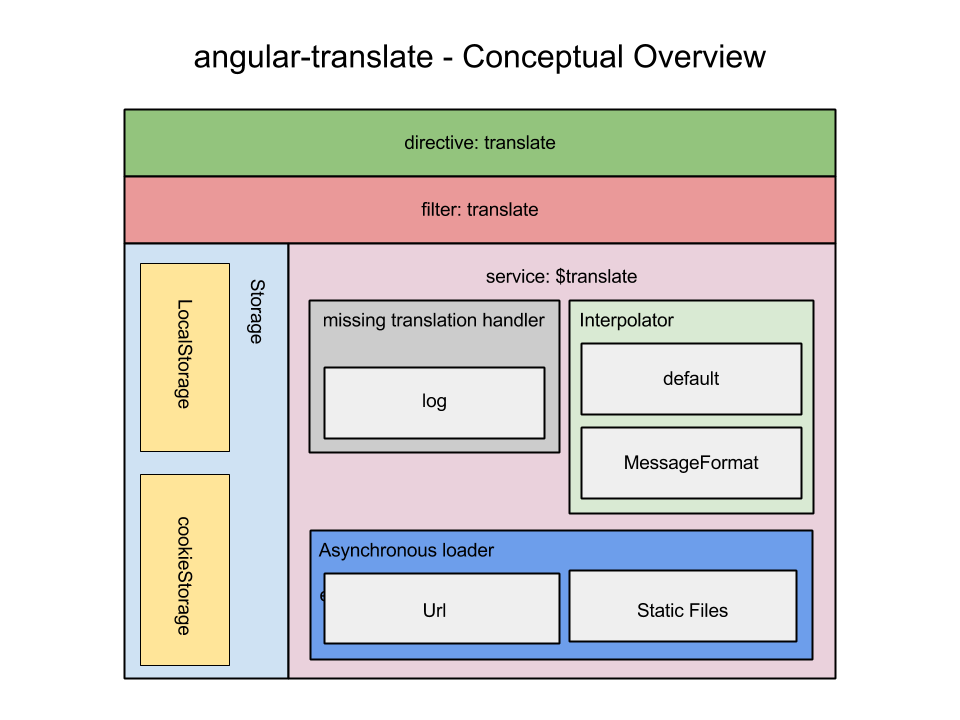
上面就是Angular-translate的抽象图,可以看到它的最上面是指令,然后是过滤器,最下面是服务....
也就是说,transalte中指令其实是通过过滤器实现的,过滤器其实是通过服务实现的。
右边的interpolator是修改器,即会根据国际化的数据修改展示的值。最下面是几种异步加载器,可以异步加载国际化数据,提升应用的性能。最左边提供了几种持久化方案,如果应用需要记住用户的选择或者默认设定语言环境,则可以使用这种这种服务,需要额外安装需要的包。
2. 实践
1 下载
鉴于国内的网络环境,还是推荐直接去官网下载zip压缩包吧。当然如果网络允许,也可以直接用bower下载。
2 引入
由于angular-translate需要使用angular,因此需要在引入angular-translate之前先引入angular。
如果直接使用<script>标签,那么很简单,只要保证angular在angular-translate之前引入即可:
<head> <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <script src="bower-angular-translate-2.8.1/angular-translate.js"></script> </head>
如果使用了requireJS这种异步加载服务,那么需要声明angular-translate与angular的依赖关系,例如:
shim: {
....
angular_translate:{
deps: [‘angular‘],
exports: ‘angular_translate‘
},
....3 注入
var app = angular.module("MyApp",[‘pascalprecht.translate‘]);这样angular后续加载的模块都会注入一个translate服务,而不需要每个文件都声明。
4 配置国际化方案
app.config([‘$translateProvider‘,function($translateProvider){
$translateProvider.translations(‘en‘,{
‘TITLE‘:‘Hello‘,
‘FOO‘:‘This is a paragraph‘
});
$translateProvider.translations(‘zh‘,{
‘TITLE‘:‘你好‘,
‘FOO‘:‘这是一幅图‘
});
$translateProvider.preferredLanguage(‘zh‘);
}]);使用服务$translateProvider,配置多种语言方案,可以设置默认的语言。
当然,一般国际化都不会直接写在上面的函数中,可以通过angular声明一个模块或者通过require引入一个自执行的方法,方法返回国际化的JSON对象,这样直接引入:
$translateProvider.translations(‘en‘,i18n_en); $translateProvider.translations(‘zh‘,i18n_zh);
5 使用国际化
<h1>{{ ‘TITLE‘ | translate }}</h1>
<span translate="FOO"></span>第一种是以过滤器的方式使用;第二种是指令的方式使用。
6 全部代码
<!DOCTYPE html> <html ng-app="MyApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <script src="bower-angular-translate-2.8.1/angular-translate.js"></script> </head> <body> <div> <h1>{{ ‘TITLE‘ | translate }}</h1> <span translate="FOO"></span> </div> <script type="text/javascript"> var app = angular.module("MyApp",[‘pascalprecht.translate‘]); app.config([‘$translateProvider‘,function($translateProvider){ $translateProvider.translations(‘en‘,{ ‘TITLE‘:‘Hello‘, ‘FOO‘:‘This is a paragraph‘ }); $translateProvider.translations(‘zh‘,{ ‘TITLE‘:‘你好‘, ‘FOO‘:‘这是一幅图‘ }); $translateProvider.preferredLanguage(‘zh‘); }]); </script> </body> </html>
参考
【1】AngularTranslate:https://angular-translate.github.io/
以上是关于深究AngularJS——angular-translate详解的主要内容,如果未能解决你的问题,请参考以下文章
深究AngularJS——自定义服务详解(factoryserviceprovider)
深究AngularJS——Directive和Scope数据隔离与交互