奇怪!生成网页水印,为啥总扯到 MutationObserver?
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了奇怪!生成网页水印,为啥总扯到 MutationObserver?相关的知识,希望对你有一定的参考价值。
据不完全统计
99%的前端开发者都关注了这个公众号 👇
点击上方 前端开发博客,关注并选择“设为星标”
第一时间获取前端精选文章
背景
大家平时在开发中或者在面试中,难免都会遇到一个问题——给页面加水印,其实这并不难,但是也是有一些注意点的,所以说看似简单的功能,要尽力做到:
1、严谨性
2、安全性
实现水印
其实实现水印并不难,只需要利用自定义指令 + canvas + background-image即可,实现起来也非常方便:
import type Directive, App from 'vue'
interface Value
font?: string
textColor?: string
text?: string
const waterMarkId = 'waterMark'
const canvasId = 'can'
const drawWatermark = (el, value: Value) =>
const
font = '16px Microsoft JhengHei',
textColor = 'rgba(180, 180, 180, 0.3)',
text = '三心大菜鸟',
= value
// 创建一个canvas标签
const canvas = document.getElementById(canvasId) as htmlCanvasElement
// 如果已有则不再创建
const can = canvas || document.createElement('canvas')
can.id = canvasId
el.appendChild(can)
// 设置宽高
can.width = 400
can.height = 200
// 不可见
can.style.display = 'none'
const ctx = can.getContext('2d')!
// 设置画布的样式
ctx.rotate((-20 * Math.PI) / 180)
ctx.font = font
ctx.fillStyle = textColor
ctx.textAlign = 'left'
ctx.textBaseline = 'middle'
ctx.fillText(text, can.width / 3, can.height / 2)
// 水印容器
const waterMaskDiv = document.createElement('div')
waterMaskDiv.id = waterMarkId
// 设置容器的属性样式
// 将刚刚生成的canvas内容转成图片,并赋值给容器的 background-image 样式
const styleStr = `
width: 100%;
height: 100%;
position: fixed;
z-index: -1;
top: 0;
left: 0;
pointer-events: none;
background-image: url($can.toDataURL('image/png'))
`
waterMaskDiv.setAttribute('style', styleStr)
// 将水印容器放到目标元素下
el.appendChild(waterMaskDiv)
return styleStr
const watermarkDirective: Directive =
mounted(el, value )
// 接收styleStr,后面可以用来对比
el.waterMarkStylestr = drawWatermark(el, value)
使用的时候直接以v-watermark来使用:
<div
v-watermark="
text: '水印名称',
textColor: 'rgba(180, 180, 180, 0.3)'
"
>得到的效果如下:

恶意修改
咱们完成了水印功能,但是咱们来想一想,水印有啥用?或者说我们为什么要给一个页面加水印呢?答案就是:防伪
是的,我们的水印是用来防伪的,但是像我们刚刚那么做真的能防伪吗?我们回忆一下我们刚刚的加水印思路:
第一步:创建个canvas且画好水印第二步:创建个水印容器div标签第三步:将canvas画布转图片链接,赋值给div标签的background-image样式属性第四步:将水印容器div放到目标元素之下
看似完成了水印功能,但是其实破绽百出!!!比如:
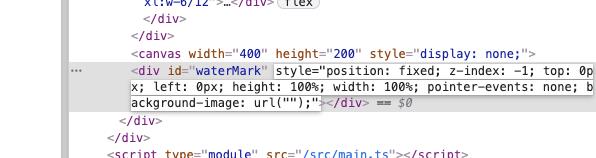
1、审查元素修改容器div的background-image属性为空

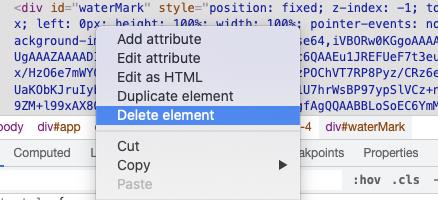
2、审查元素把容器div给删掉

如果一切别有用心的人做了这两件事,这都会导致我们页面上刚刚所做的水印直接消失!!!

所以咱们得监控这些人的恶意行为,那咋做呢?MutationObserver出场了!!!
MutationObserver
MutationObserver的具体用法大家可以去MDN上看,这里我就简言意骇地说一下他的作用:监控DOM元素的变化
是的,它的作用就是:监控DOM元素的变化,所以他能阻止那些恶意用户破坏水印,因为我们刚刚说了,恶意用户可以使用以下两种方法进行破坏水印:
1、审查元素修改容器div的background-image属性为空
2、审查元素把容器div给删掉
而这两点都涉及到DOM的修改,所以都会引起MutationObserver的监控触发,所以咱们可以利用MutationObserevr来监控。这里用到它的实例的两个方法:
observe:开启监控DOM变化disconnect:停止监控DOM变化
const watermarkDirective: Directive =
mounted(el, value )
// 接收styleStr,后面可以用来对比
el.waterMarkStylestr = drawWatermark(el, value)
// 先定义一个MutationObserver
el.observer = new MutationObserver(() =>
const instance = document.getElementById(waterMarkId)
const style = instance?.getAttribute('style')
const waterMarkStylestr = el
// 修改样式 || 删除div
if ((instance && style !== waterMarkStylestr) || !instance)
if (instance)
// div还在,说明只是修改style
instance.setAttribute('style', waterMarkStylestr)
else
// div不在,说明删除了div
drawWatermark(el, value)
)
// 启动监控
el.observer.observe(document.body,
childList: true,
attributes: true,
subtree: true,
)
,
unmounted(el)
// 指定元素销毁时,记得停止监控
el.observer.disconnect()
el.observer = null
,
现在,你修改style或者删除容器div,都会重新生成水印,这样恶意用户就无法得逞啦!!!当然可能还有漏洞,大家可以给给建议!!

推荐链接
关注公众号 前端开发博客,回复以下关键词
查看更多优质内容!
进阶 | 电子书 | 资料
简历 | 简历模板 | 面试
思维图 | 知识点 | Vue脑图

祝 您:2022 年暴富!万事如意!
点赞和在看就是最大的支持, 比心❤️
比心❤️
以上是关于奇怪!生成网页水印,为啥总扯到 MutationObserver?的主要内容,如果未能解决你的问题,请参考以下文章