带你掌握Visual Studio Code的格式化程序
Posted 华为云开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你掌握Visual Studio Code的格式化程序相关的知识,希望对你有一定的参考价值。
摘要:Visual Studio Code 中的所有语言都可以使用其中一种自动格式化程序进行格式化,并且 Python 扩展还支持 linter。
本文分享自华为云社区《Visual Studio Code 整理和格式化》,作者: Yuchuan。
Visual Studio Code 中的所有语言都可以使用其中一种自动格式化程序进行格式化,并且 Python 扩展还支持 linter。Linter 和格式化程序执行不同的任务:
- 一个格式化将改变你的代码看起来而不是它是如何工作。
- 一个棉短绒会警告你代码的符合标准的风格,类型遵守,安全性,以及一系列的最佳实践。
Python 扩展支持许多第三方 linter,它们通常执行不同的工作。例如,Bandit是针对安全漏洞的linter,而Flake8是针对风格指南合规性的linter。
Python 扩展还附带语言服务器工具,它通过从您的代码和您使用的库加载接口(方法、函数、类)来执行分析。
在编写本教程时,Visual Studio Code 上 Python 的最新和最伟大的语言服务器扩展是Pylance。
设置 Pylance
Pylance 是一个在 Visual Studio Code 中与 Python 一起工作的扩展,以提供更深入的语言支持和 Python 代码的内省。Pylance 将提供自动完成、自动模块导入、更好的代码导航、类型检查等等。
要获取 Pylance,请转到侧栏上的“扩展”菜单并搜索Pylance( ms-python.vscode-pylance)。
注意: Pylance 现在与 Python 扩展捆绑在一起,因此您可能已经安装了它。
安装 Pylance 后,您可能需要在用户设置中更改两个默认配置设置,以充分利用扩展。
要更改的第一个设置是类型检查模式,您可以使用它来指定执行的类型检查分析的级别:
"python.analysis.typeCheckingMode": "basic"默认情况下,类型检查模式设置为"off"。
其他选项是"basic"或"strict"。使用"basic",运行与类型检查无关的规则和基本类型检查的规则。如果模式设置为"strict",它将以最高错误严重性运行所有类型检查规则。将此设置"basic"为在严格和禁用之间取得平衡。
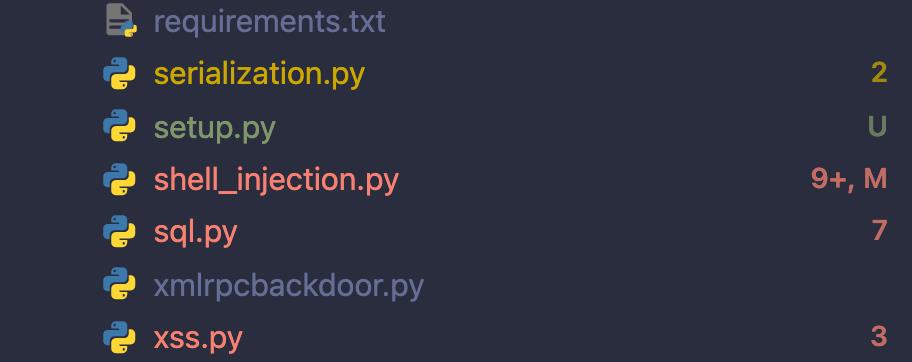
另一个默认设置是python.analysis.diagnosticMode。默认情况下,Pylance 将仅检查当前打开的文件。将此设置更改为workspace将检查工作区中的所有 Python 文件,在资源管理器视图中为您提供错误和警告列表:

仅当您有一些 RAM 可用时才应设置python.analysis.diagnosticMode为"workspace",因为它会消耗更多资源。
当 Pylance 具有有关用作方法和函数的参数的类型以及返回类型的信息时,它是最有效的。
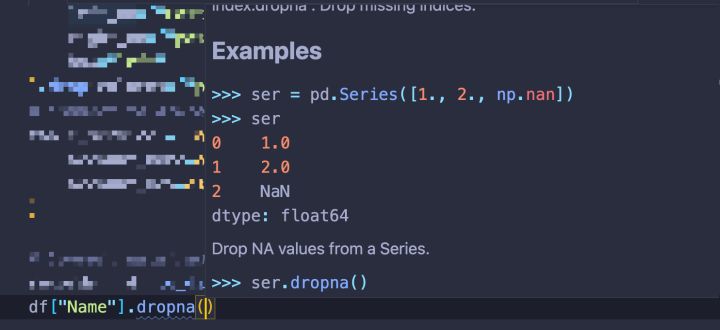
对于外部库,Pylance 将使用typeshed来推断返回类型和参数类型。Pylance 还为一些最流行的数据科学库提供了类型存根和智能,比如 pandas、Matplotlib、scikit-learn 和 NumPy。如果您正在使用 Pandas,Pylance 将为您提供常见功能和模式的信息和示例:

对于在 typeshed 上没有类型存根的库,Pylance 会尽力猜测类型是什么。否则,您可以添加自己的类型存根。
在保存时设置格式和 Lint
格式化文档是将格式应用于 VS Code 中的任何文档的操作。对于Python扩展,这个动作执行"python.formatting.provider",其可设置为任何支持自动格式化的:"autopep8","black"或"yapf"。
在 中配置格式化程序后settings.json,您可以将格式化程序设置为在保存文件时自动运行。在 VS Code 配置中,您可以将编辑器设置配置为仅适用于某些文件类型,方法是将它们放在一个"[<file_type>]"组中:
...
"[python]":
"editor.formatOnSave": true,
,随着格式化程序的执行,您还可以按字母顺序组织导入语句,并通过将标准库模块、外部模块和包导入分成具有以下配置的组:
"[python]":
...
"editor.codeActionsOnSave": "source.organizeImports": true,
,与格式化不同,linting 特定于 Python 扩展。要启用 linting,请通过Python: Select Linter在命令面板上运行来选择一个 linter 。您还可以在设置中启用一个或多个 linter。例如,要启用 Bandit 和 Pylint linters,请编辑您的settings.json:
...
"python.linting.enabled": true,
"python.linting.banditEnabled": true,
"python.linting.pylintEnabled": true,要在保存文件时运行启用的 linter,请将以下设置添加到settings.json:
...
"python.linting.lintOnSave": true,您可能会发现启用多个 linter 很有帮助。请记住,Pylance 已经提供了您可以从 pylint 获得的许多见解,因此您可能不需要同时启用 pylint和Pylance。相比之下,Flake8 提供了 Pylance 没有涵盖的风格反馈,因此您可以将这两者结合使用。
在 Visual Studio Code 中测试 Python 代码
Python 提供了大量工具来测试您的代码。VS Code 的 Python 扩展支持最流行的测试框架,unittest以及pytest.
配置测试集成
要启用对 Python 的测试支持,请Python: Configure Tests从命令面板运行该命令。VS Code 将提示您从受支持的测试框架之一中进行选择,并指定包含您的测试的文件夹。
此向导将配置选项添加到.vscode/settings.json:
"python.testing.pytestEnabled": true,
"python.testing.pytestArgs": [
"tests"
],您可以python.testing.<framework>Args使用首选的测试框架进行编辑以添加任何其他命令行标志。上面的示例显示了 pytest 的配置选项。
如果您有更复杂的 pytest 设置,请将它们pytest.ini而不是 VS Code 设置放入。这样,您就可以使配置与任何自动化测试或CI/CD工具保持一致。
执行测试
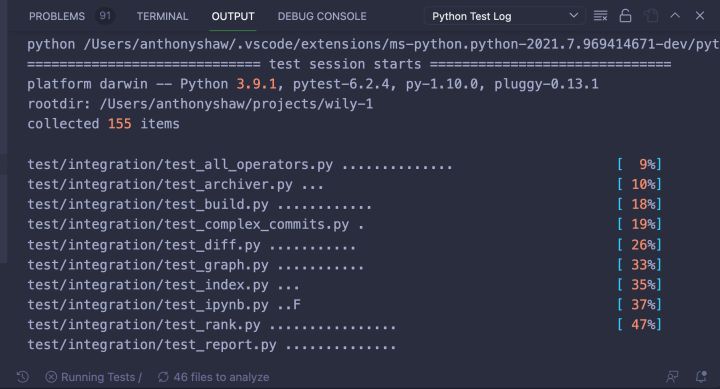
为测试运行器配置测试框架和参数后,您可以通过Python: Run All Tests从命令面板运行命令来执行测试。这将使用配置的参数启动测试运行器,并将测试输出放入Python 测试日志输出面板:

测试发现完成后,每个测试用例都将有一个内联选项来执行或调试该用例:

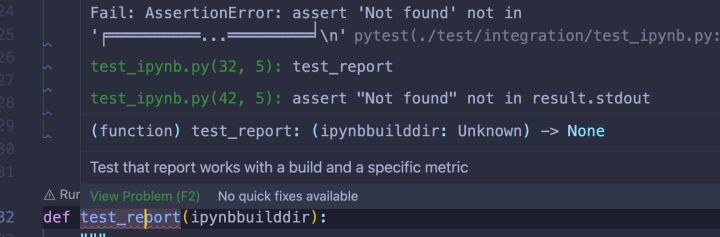
失败的测试将被标记为有错误。您可以在Python 测试日志面板中以及通过将鼠标悬停在代码中失败的测试用例上来查看测试运行器的失败:

如果您经常运行测试,则可以使用testing explorer改善 VS Code 中的测试体验。
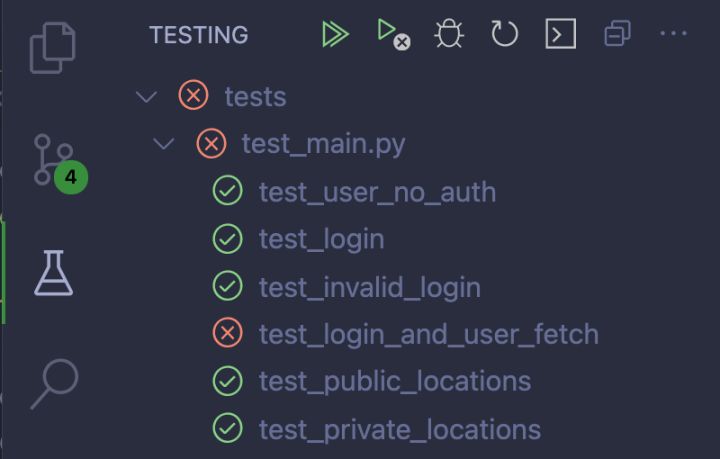
要启用测试面板,请右键单击侧栏并确保选中测试。测试面板显示了 Python 扩展发现的所有测试,并为您提供了许多功能:

您可以直观地表示测试套件分组以及哪些测试失败。您还可以使用菜单按钮运行和调试测试。
VS Code 的测试系统功能强大,但默认情况下禁用了许多功能以使其成为轻量级编辑器。除了测试之外,您可能还希望从 VS Code 内部定期运行其他任务。这就是任务系统的用武之地。
使用 Visual Studio Code 任务系统
Visual Studio Code 支持 Go、Rust 和 C++ 等编译语言,以及 Python 和 Ruby 等解释型语言。VS Code 有一个灵活的系统来执行用户定义的配置任务,比如构建和编译代码。
Python 代码通常不需要提前编译,因为 Python 解释器会为您做这件事。相反,您可以使用任务系统来预先配置您将在命令行中运行的任务,例如:
- 构建轮子或源代码分发
- 在 Django 等框架中运行任务
- 编译 Python C 扩展
VS Code 任务是可以使用命令面板按需运行的命令或可执行文件。有两个内置的默认任务:
- 在构建任务
- 该测试任务
请注意,您可以将任务用于可能通过命令行执行的任何内容。您不仅限于构建和测试活动。
使用任务编译轮子
如果您有一个setup.py文件来构建要在 PyPI 上分发的包,则可以使用任务系统自动构建源(Python)和二进制(编译的 Python)分发包。
任务在.vscode/tasks.json文件中定义。要试用它,请创建.vscode/tasks.json并复制此配置:
1
2 "version": "2.0.0",
3 "tasks": [
4
5 "type": "shell",
6 "command": "$command:python.interpreterPath",
7 "args": ["setup.py", "bdist_wheel", "sdist"],
8 "isBackground": true,
9 "options": "cwd": "$workspaceFolder",
10 "label": "Build Wheel",
11 "group":
12 "kind": "build",
13 "isDefault": true
14
15
16 ]
17在这个例子中有几件事情需要注意,所以你将逐行查看最重要的配置:
- 第 5 行:任务类型是shell,它指定这应该在您配置的 shell 下运行。
- 第 6 行:命令是$command:python.interpreterPath,它是此环境的 Python 解释器的内置变量。这包括任何激活的虚拟环境。
- 第 9 行:该选项"options": "cwd": "$workspaceFolder"指定这应该在项目的根目录下运行。如果需要,您可以将其更改为子文件夹。
- 线11〜13:将"group"被设置为"build",而这个任务将成为默认的工作,因为你设置"isDefault"到true。这意味着此任务将作为默认构建任务运行。
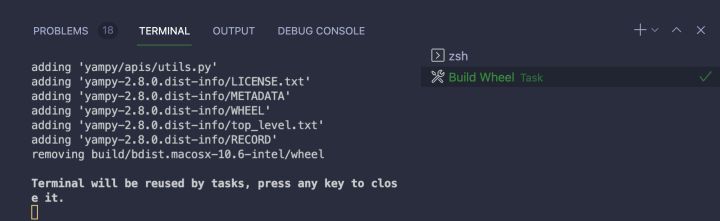
要执行默认构建任务,您可以Tasks: Run Build Task从命令面板运行或使用内置键盘快捷键Cmd+F9或Ctrl+F9。在“终端”选项卡下,您可以找到构建命令的输出,该命令的输出名称为您指定的任何内容"label":

您不仅限于构建脚本。任务系统是 Django 和 Flask 管理命令的一个很好的解决方案。
使用 Django 任务
您是否正在使用 Django 应用程序,并且想要manage.py从命令行自动运行?您可以使用shell类型创建任务。这样,您可以manage.py使用要运行的 Django 子命令以及任何参数来执行:
"version": "2.0.0",
"tasks": [
"type": "shell",
"command": "$command:python.interpreterPath",
"args": ["manage.py", "makemigrations"],
"isBackground": true,
"options": "cwd": "$workspaceFolder",
"label": "Make Migrations"
]
要运行此任务,请使用Tasks: Run Task命令面板中的命令并从列表中选择Make Migrations任务。
您可以复制此代码段并将其粘贴到您定期运行的任何 Django 命令中,例如collectstatic.
链接任务
如果您有多个应按顺序运行的任务或一个任务依赖于另一个任务,则可以在tasks.json.
扩展上的setup.py例子,如果你想先建立自己的包的源代码分发,你可以添加以下任务tasks.json:
...
"type": "shell",
"command": "$command:python.interpreterPath",
"args": ["setup.py", "sdist"],
"isBackground": true,
"options": "cwd": "$workspaceFolder",
"label": "Build Source",
在默认构建任务中,您可以添加一个属性dependsOn以及需要首先运行的任务标签列表:
"version": "2.0.0",
"tasks": [
"type": "shell",
"command": "$command:python.interpreterPath",
"args": ["setup.py", "bdist_wheel"],
"isBackground": true,
"options": "cwd": "$workspaceFolder",
"label": "Build Wheel",
"group":
"kind": "build",
"isDefault": true
,
"dependsOn": ["Build Source"]
]
下次运行此任务时,它将首先运行所有相关任务。
如果您有此任务所依赖的多个任务并且它们可以并行运行,请添加"dependsOrder": "parallel"到任务配置中。
使用任务运行 Tox
现在您将探索tox,这是一个旨在自动化和标准化 Python 测试的工具。Visual Studio Code 的 Python 扩展不附带 tox 集成。相反,您可以使用任务系统将 tox 设置为默认测试任务。
提示:如果你希望迅速与TOX开始,然后安装tox与pip并运行tox-quickstart命令:
$ python -m pip install tox
$ tox-quickstart这将提示您完成创建tox 配置文件的步骤。
要使用您的 tox 配置自动运行 tox,请将以下任务添加到tasks.json:
"type": "shell",
"command": "tox",
"args": [],
"isBackground": false,
"options": "cwd": "$workspaceFolder",
"label": "Run tox",
"group":
"kind": "test",
"isDefault": true
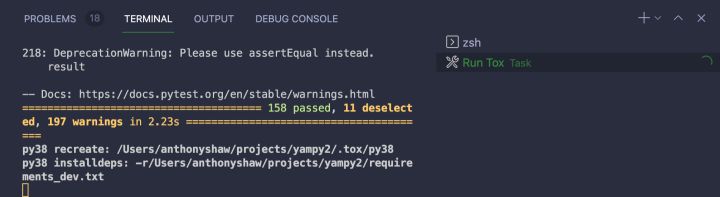
您可以使用Tasks: Run Test Task命令面板运行此任务,该任务将使用终端选项卡中的输出执行 tox :

如果您有几个任务并且需要经常运行它们,那么是时候探索一个很棒的扩展了,它在 UI 中添加了一些用于运行配置任务的快捷方式。
使用任务资源管理器扩展
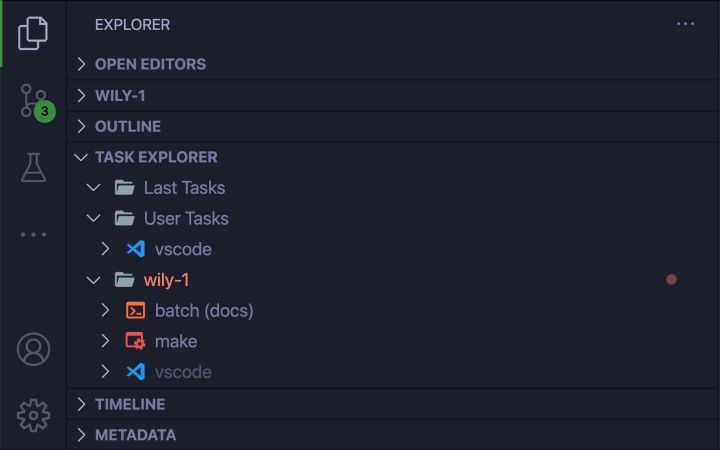
该任务浏览器扩展(spmeesseman.vscode-taskexplorer)添加简单的用户界面控件运行您的预配置任务。安装后,任务资源管理器将成为资源管理器视图中的面板。它会扫描你的项目自动发现的任务npm,make,gulp,和许多其他的构建工具。你可以在vscode组下找到你的任务:

单击任何任务旁边的箭头以执行它,如果您更改了任务的配置,请单击顶部的刷新图标。
在 Visual Studio Code 中调试 Python 脚本
Visual Studio Code 的 Python 扩展捆绑了一个强大的调试器,支持本地和远程调试。
运行和调试简单 Python 脚本的最简单方法是转到运行 → 开始调试菜单并从选择中选择Python 文件。这将使用配置的 Python 解释器执行当前文件。
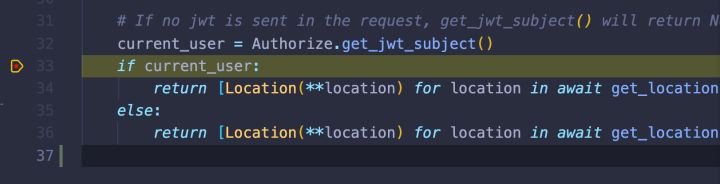
您可以通过单击行号左侧的装订线在代码中的任何位置设置断点。当代码执行时遇到断点时,代码将暂停并等待指令:

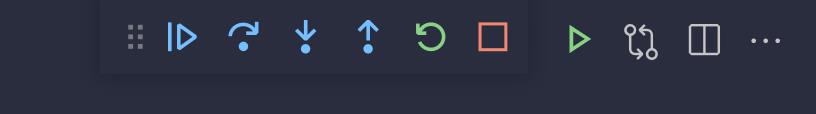
调试器添加了一个控件菜单:Continue、Step Over、Step Into、Step Out、Restart和Stop Execution:

在左侧面板上,您可以执行常见的调试操作,例如探索局部和全局变量以及 Python 的调用堆栈。您还可以设置手表,您将在下一节中了解更多信息。
设置手表
监视是在调试会话之间持续存在的表达式。当您停止执行并再次开始调试时,您将保留上次会话的所有监视。
您可以将变量添加到关注从面板变量通过右键单击一个变量,然后选择面板添加到关注。
您还可以通过单击+图标将任何 Python 表达式添加到监视列表。表达式可以包含:
- 小型 Python 表达式,例如 x == 3
- 函数调用,例如 var.upper()
- 比较
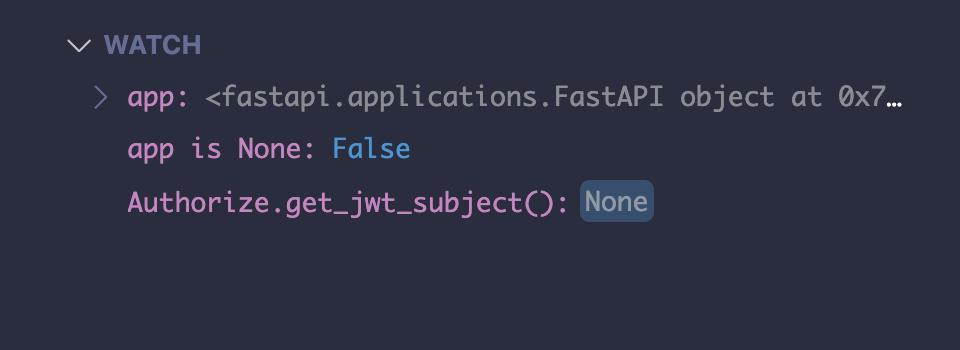
每当遇到断点时,您都会实时获得每个表达式的当前结果。当您逐步调试会话时,VS Code 还将更新每个手表的值:

您可以使用左侧的箭头扩展字典和对象等复杂类型。
到目前为止,您已经看到了单个 Python 文件的调试器,但许多 Python 应用程序都是模块或需要特殊命令才能启动。
配置启动文件
VS Code 有一个用于启动配置文件的配置文件.vscode/launch.json. VS Code 的 Python 调试器可以启动任何启动配置并将调试器附加到它。
注意:要查看即将进行的配置的预期结果,您需要设置一个有效的FastAPI 项目,并在您使用的 Python 环境中安装异步Web 服务器uvicorn。
作为在 VS Code 中使用启动配置文件的示例,您将探索如何使用 ASGI 服务器uvicorn启动FastAPI应用程序。通常,您可能只使用命令行:
$ python -m uvicorn example_app.main:app相反,您可以在以下位置设置等效的启动配置launch.json:
"configurations": [
"name": "Python: FastAPI",
"type": "python",
"request": "launch",
"module": "uvicorn",
"cwd": "$workspaceFolder",
"args": [
"example_app.main:app"
],
]
在这里,您将"type"配置设置为"python",它告诉 VS Code 使用 Python 调试器。您还设置"module"指定要运行的 Python 模块,在本例中为"uvicorn". 您可以在 下提供任意数量的参数"args"。如果您的应用程序需要环境变量,您也可以使用env参数设置这些变量。
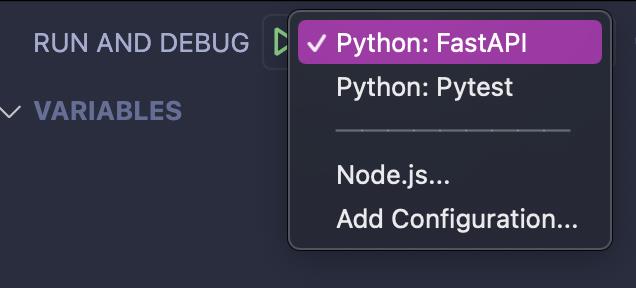
添加此配置后,您应该会在“运行和调试”面板下找到准备启动的新启动配置:

当您按F5或从顶部菜单中选择Run → Start Debugging时,您配置为首次启动配置的任何内容都将运行。
如果 VS Code 没有自动为你选择正确的 Python 环境,那么你也可以在你的.vscode/launch.json文件中声明一个适当的 Python 解释器的显式路径作为一个选项:
1
2 "configurations": [
3
4 "name": "Python: FastAPI",
5 "type": "python",
6 "python": "$workspaceFolder/venv/bin/python",
7 "request": "launch",
8 "module": "uvicorn",
9 "cwd": "$workspaceFolder",
10 "args": [
11 "example_app.main:app"
12 ],
13
14 ]
15您可以将 Python 解释器的路径添加为名称为 的新条目"python"。在此示例中,解释器位于venv您在工作区文件夹的根目录下创建的 Python 虚拟环境中。如果您想使用不同的 Python 解释器,您可以通过编辑第 6 行中显示的路径来定义它的路径以适合您的设置。
掌握远程开发
VS Code 支持三种远程开发配置文件:
- 容器
- 通过 SSH 的远程主机
- 适用于 Linux 的 Windows 子系统 (WSL)
所有三个选项都由远程开发扩展包 ( ms-vscode-remote.vscode-remote-extensionpack) 提供。您需要安装此扩展包才能在 VS Code 中显示远程调试功能。
使用容器进行远程开发
您需要在您的机器上安装 Docker 运行时才能对容器进行远程调试。如果您还没有安装 Docker,可以从Docker 网站下载它。
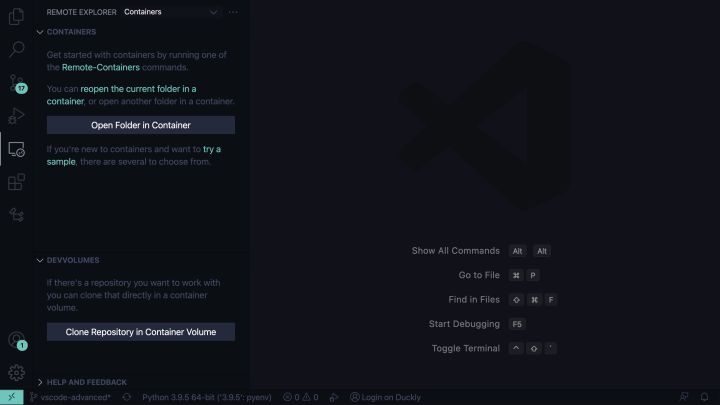
Docker 运行后,转到左侧导航菜单上的远程资源管理器选项卡。将Remote Explorer下拉菜单更改为Containers,您将看到一个带有面板的视图:

如果您有全新的 Docker 安装,则不会填充这些面板。
如果您已经安装并运行了 Docker 映像,则可能会填充三个面板:
- Containers:一个导航面板,用于显示此工作区中的开发容器或一些快速启动步骤的链接
- 容器的名称(如果正在运行):正在运行的容器的属性和卷安装
- DevVolumes:可以编辑和挂载以修改代码的开发卷列表
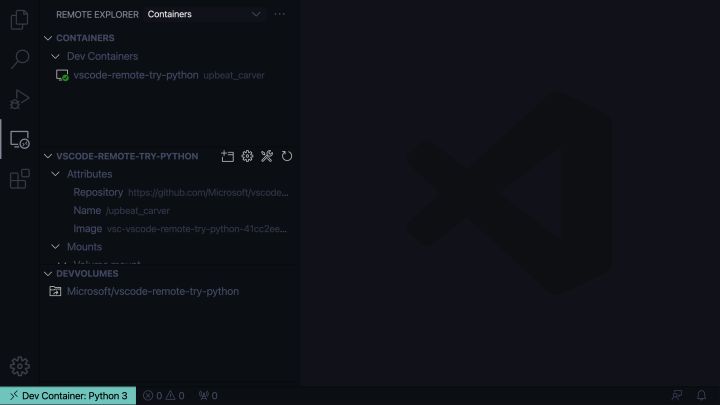
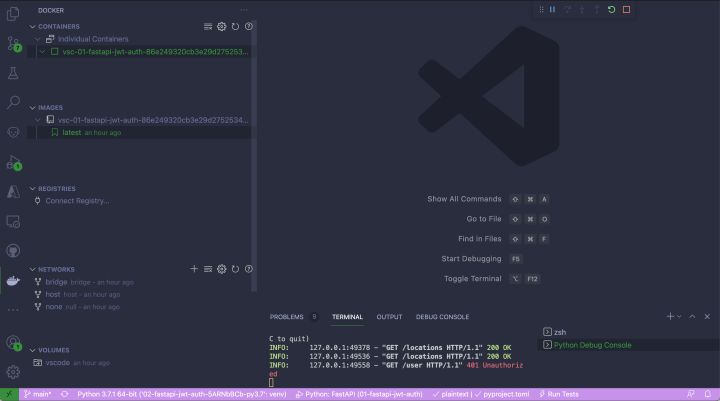
例如,如果您按照 VS Code 的容器教程 中概述的步骤安装了试用开发容器:Python,则您的 VS Code远程资源管理器选项卡将在前面提到的面板中显示正在运行的容器的名称:

使用这些面板可以快速管理您的项目所依赖的任何 Docker 容器。
通常,运行远程容器扩展的主要方式有以下三种:
- 附加到现有的运行容器以进行快速更改
- 创建.devcontainer/devcontainer.json文件并将工作区作为远程容器打开
- 运行Remote-Containers: Reopen in Container命令并选择 Python 3 图像
.devcontainer/devcontainer.json与简单地打开容器相比,创建文件具有显着的优势:
- 开发容器支持GitHub 代码空间
- 开发容器支持本教程中显示的启动配置文件和任务配置
如果您计划在容器和 VS Code 中进行大量工作,那么花费额外的时间来创建开发容器将是值得的。
注意:您可以通过阅读官方 VS Code 文档来更详细地了解如何创建开发容器。
开始使用开发容器的一种快速方法是从当前工作区创建它:
- Remote-Containers: Reopen in Container从命令面板运行命令。
- 选择 Python 3,然后选择所需的 Python 版本。
- 接受默认的 Node.js 建议版本。
然后 VS Code 将移植您现有的工作区并.devcontainer/devcontainer.json基于DockerfilePython的泛型创建配置。
开发容器有两个必需的文件:
- .devcontainer/devcontainer.json,它指定了所有 VS Code 要求,例如需要哪些扩展以及要使用哪些设置
- Dockerfile, 指定哪些命令将构建环境
在默认设置中,Dockerfile位于.devcontainer/目录内。如果您的项目已经有一个Dockerfile,您可以通过更改.devcontainer/devcontainer.json.
您将使用里面的默认值.devcontainer/devcontainer.json来指定:
- 该路径的Dockerfile
- 容器的名称
- 要应用的 VS Code设置
- 任何需要安装的VS Code扩展
- 您要运行的任何创建后命令python -m pip install <package>,例如,
如果您的应用程序需要来自 PyPI 的其他包,请更改.devcontainer/devcontainer.json并取消注释指定的行"postCreateCommand":
...
// Use 'postCreateCommand' to run commands after the Container is created.
"postCreateCommand": "python3 -m pip install -r requirements.txt",
如果您正在开发提供网络服务的应用程序(如 Web 应用程序),您还可以添加端口转发选项。有关完整的选项列表,您可以查看devcontainer.json参考。
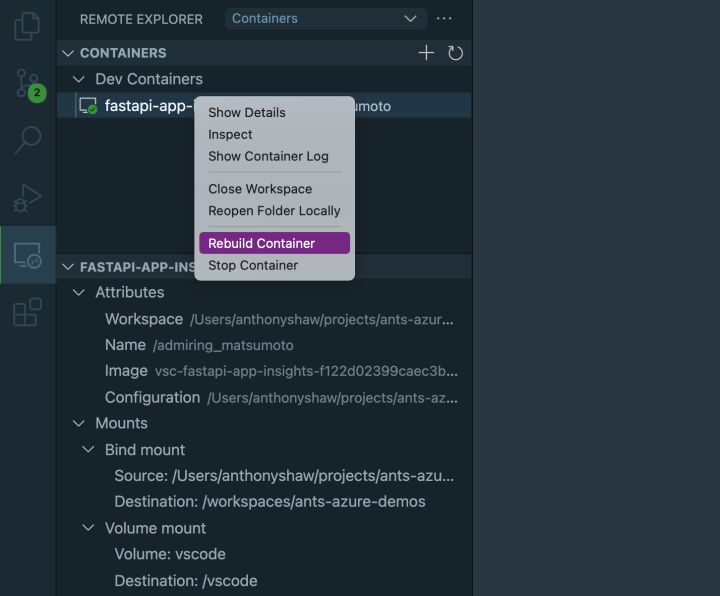
在对Dockerfile或 devcontainer 规范进行更改后,通过右键单击正在运行的容器并选择Rebuild Container从远程资源管理器重建容器:

通过这样做,您将使用对配置和Dockerfile.
除了用于远程调试的远程开发扩展包的扩展功能之外,还有一个用于 VS Code 的 Docker 扩展。您将在本教程结束时介绍此扩展并找到更多功能。
使用 SSH 进行远程开发
通过Remote-SSH: Open SSH Configuration File在命令面板中运行,您可以打开本地 SSH 配置文件。这是一个标准的SSH 配置文件,用于列出主机、端口和私钥的路径。该IdentityFile选项默认为~/.ssh/id_rsa,因此验证的最佳方式是私钥和公钥对。
这是两个主机的示例配置:
Host 192.168.86.30
HostName 192.168.86.30
User development
IdentityFile ~/path/to/rsa
Host Test-Box
HostName localhost
User vagrant
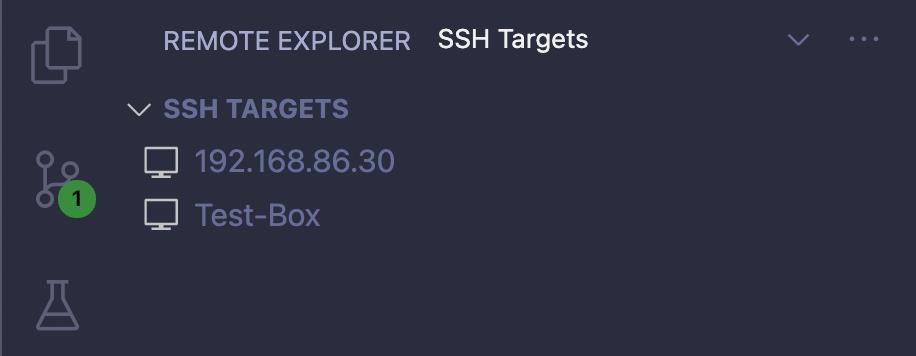
Port 2222保存配置文件后,远程资源管理器选项卡将在SSH 目标下拉选项下列出这些 SSH 主机:

要连接到该服务器,请单击“新窗口中的连接到主机”,这是任何主机右侧的图标。这将打开一个带有远程主机的新 VS Code 窗口。
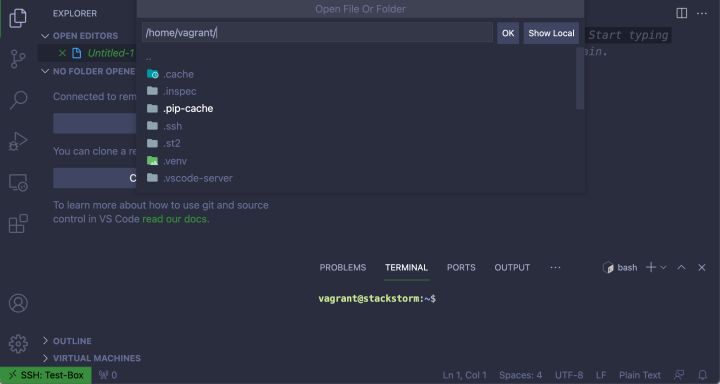
连接后,单击资源管理器视图下的打开文件夹。VS Code 将显示一个特殊的文件夹导航菜单,显示远程主机上的可用文件夹。导航到您的代码所在的文件夹,您可以在该目录下启动一个新的工作区:

在这个远程工作区中,您可以编辑和保存远程服务器上的任何文件。如果您需要运行任何其他命令,“终端”选项卡会自动设置为远程主机的 SSH 终端。
使用 WSL 进行远程开发
适用于 Linux 的 Windows 子系统或WSL是 Microsoft Windows 的一个组件,它使用户能够在其 Windows 操作系统上运行任意数量的 Linux 发行版,而无需单独的虚拟机管理程序。
VS Code 支持 WSL 作为远程目标,因此您可以在 WSL 下为 Windows 运行 VS Code 并为 Linux 开发。
在 VS Code 中使用 WSL 首先需要安装 WSL。安装 WSL 后,您需要至少有一个可用的发行版。
在最新版本的 Windows 10 上安装 WSL 的最简单方法是打开命令提示符并运行:
C:\\> wsl --install
该--install命令执行以下操作:
- 启用可选的 WSL 和虚拟机平台组件
- 下载并安装最新的 Linux 内核
- 将 WSL 2 设置为默认值
- 下载并安装 Linux 发行版,可能需要重新启动机器
在计算机上成功设置 WSL 后,您还需要为 VS Code安装Remote - WSL ( ms-vscode-remote.remote-wsl)扩展。之后,您就可以在 Visual Studio Code 中使用 WSL。
如果您已经在 WSL 中有代码,请Remote-WSL: Open Folder in WSL从 VS Code 中的命令面板运行。在 Linux 子系统中为您的代码选择目标目录。
如果您的代码已在 Windows 中签出,请Remote-WSL: Reopen Folder in WSL从命令面板运行。
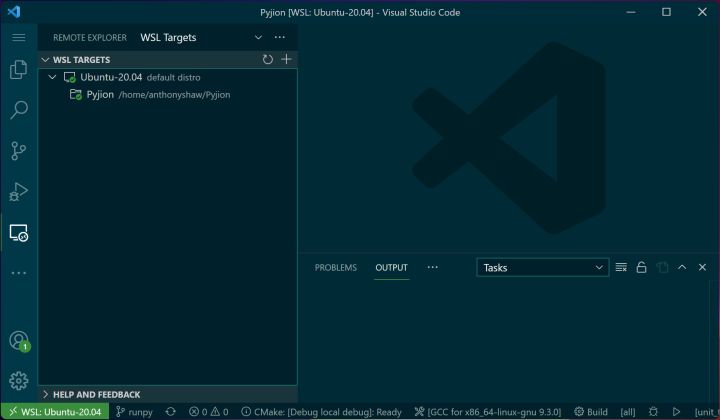
远程资源管理器将记住您配置的 WSL 目标,并让您从远程资源管理器视图中的WSL 目标下拉菜单中快速重新打开它们:

如果您想要一个可重现的环境,请考虑创建一个Dockerfile而不是直接在 WSL 主机上工作。
使用数据科学工具
VS Code 非常适合使用 Python 进行应用程序开发和 Web 开发。它还具有一组强大的扩展和工具,用于处理数据科学项目。
到目前为止,您主要介绍了 VS Code 的 Python 扩展。还有Jupyter Notebooks 扩展,它将 IPython 内核和笔记本编辑器集成到 VS Code 中。
安装 Jupyter Notebook 扩展
要在 VS Code 上开始使用 Jupyter Notebooks,您需要Jupyter 扩展 ( ms-toolsai.jupyter)。
注意: Jupyter Notebooks 支持现在与 Python 扩展捆绑在一起,所以如果您已经安装了它,请不要感到惊讶。
Jupyter Notebooks 支持pip作为包管理器,以及conda来自Anaconda 发行版。
Python 的数据科学库通常需要用 C 和 C++ 编写的编译模块。conda如果您使用大量第三方包,则应将其用作包管理器,因为 Anaconda 发行版已代表您解决了构建依赖项,从而更容易安装包。
在 VS Code 中开始使用 Jupyter Notebook
在本例中,您将打开一系列关于波变换的 Jupyter Notebooks 。下载 repo 的.zip/文件夹并解压缩,或者克隆 GitHub repo并使用 VS Code 打开它。进一步描述的步骤也适用于包含.ipynb笔记本文件的任何其他工作区。
注意:本节的其余部分使用conda包管理器。如果要使用本节中显示的命令,则需要安装 Anaconda。
在 VS Code 中,您可以使用任何现有conda环境。您可以conda从终端为 VS Code创建一个专门的环境,而不是将包安装到基本环境中:
$ conda create --name vscode python=3.8创建conda名为的环境后vscode,您可以在其中安装一些常见的依赖项:
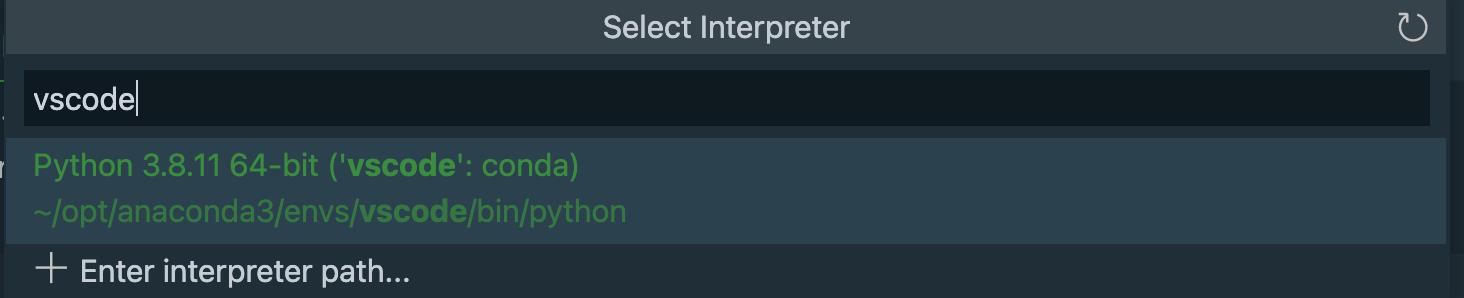
$ conda install -n vscode -y numpy scipy pandas matplotlib ipython ipykernel ipympl安装依赖项后,Python: Select Interpreter从 VS Code 命令面板运行命令并搜索vscode以选择新conda环境:

此选择会将您的 VS Code 设置为使用您conda环境中的 Python 解释器,vscode.
注意:如果conda环境在列表中不可用,您可能需要通过Developer: Reload Window从命令面板运行命令来重新加载窗口。
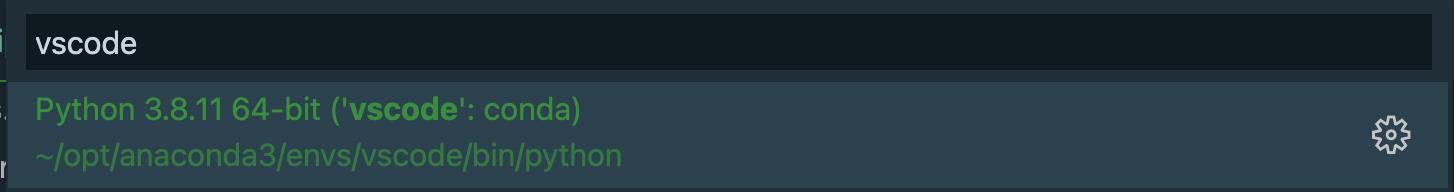
选择后,在 VS Code 中打开笔记本并单击右侧的选择内核按钮或Notebook: Select Notebook Kernel从命令面板运行命令。键入vscode以选择conda安装了依赖项的新创建的环境:

选择新conda环境作为笔记本的内核将使您的笔记本能够访问您在该环境中安装的所有依赖项。这是执行代码单元所必需的。
选择内核后,您可以运行任何或所有单元格并查看 VS Code 中显示的操作输出:

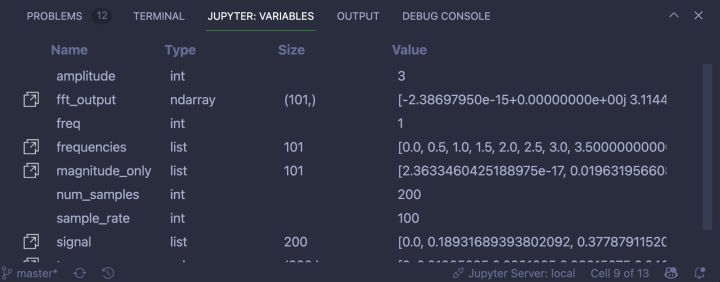
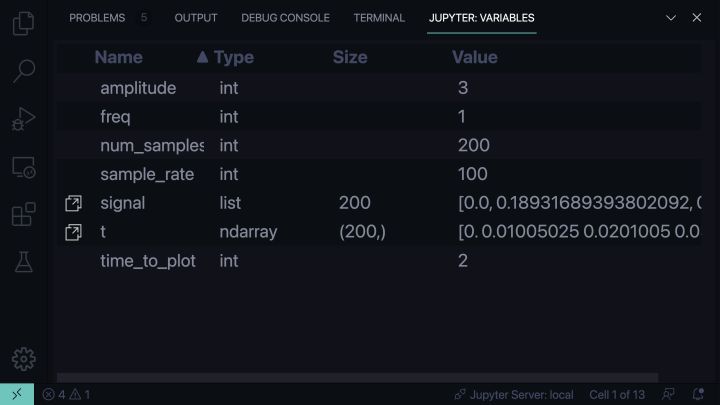
笔记本执行后,Jupyter 扩展将在Jupyter: Variables视图中提供任何中间变量,例如列表、NumPy 数组和 Pandas DataFrames:

您可以通过单击笔记本顶部的“变量”按钮或运行Jupyter: Focus on Variables View命令来使该视图成为焦点。
对于更复杂的变量,选择图标以在数据查看器中打开数据。
使用数据查看器
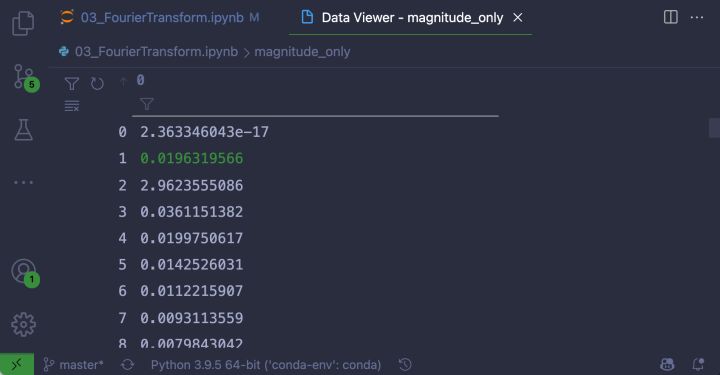
Jupyter 扩展带有一个数据查看器,用于查看和过滤 2D 数组,例如列表、NumPyndarray和 Pandas DataFrames:

要访问数据查看器,您可以通过单击在数据查看器中显示变量来展开变量视图中的复杂变量。此选项由代表复杂变量的行左侧显示的图标表示:

数据查看器支持大型数据集的内联过滤和分页。如果您在 Matplotlib 中绘制大型数据集,Jupyter 扩展支持Matplotlib 小部件而不是 SVG 渲染。
使用 Rainbow CSV 扩展
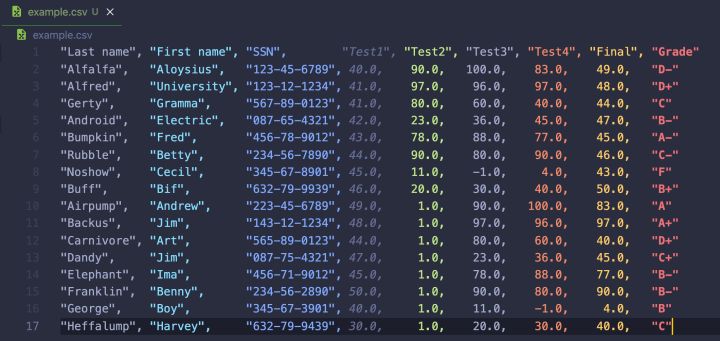
如果您使用 CSV 或 TSV 输入数据,有一个名为Rainbow CSV ( mechatroner.rainbow-csv)的有用扩展,它使您能够在 VS Code 中打开和可视化CSV 文件:

每一列都带有颜色,让您可以快速找到丢失的逗号。您还可以通过Rainbow CSV: Align CSV Columns从命令面板运行命令来对齐所有列。
注意:如果您正在寻找一个示例 CSV 文件来试用此扩展程序,您可以从新西兰政府的官方统计页面选择一个CSV 文件进行下载。
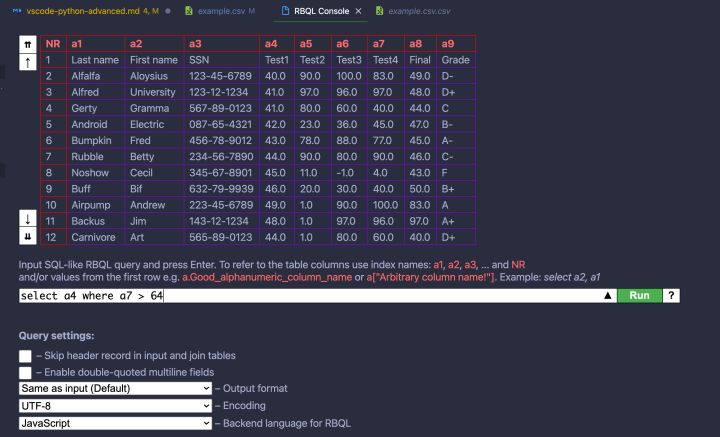
Rainbow CSV 扩展还带有Rainbow Query Language (RBQL)查询工具,可让您对 CSV 数据编写 RBQL 查询以创建过滤数据集:

您可以通过Rainbow CSV: RBQL在命令面板中运行来访问 RBQL 控制台。执行查询后,您将在新选项卡中看到作为临时 CSV 文件的结果,您可以保存该文件并用于进一步的数据分析工作。
在本教程中,您已经为 VS Code 安装了几个有用的扩展。有很多有用的扩展可用。在本教程的最后一部分,您将了解一些迄今为止尚未涉及的额外扩展,您可能还想尝试一下。
向 Visual Studio Code 添加奖励扩展
该VS代码市场有成千上万的扩展。扩展程序的选择涵盖了从语言支持、主题、拼写检查甚至迷你游戏的任何内容。
到目前为止,在本教程中,您已经介绍了许多使 Visual Studio Code 中的 Python 开发更强大的扩展。最后四个扩展是可选的,但可以让您的生活更轻松。
代码拼写检查器
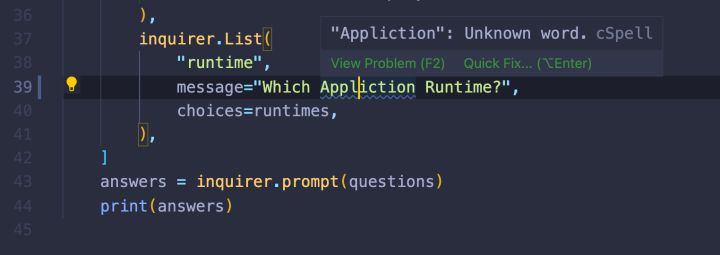
代码拼写检查器 ( streetsidesoftware.code-spell-checker)是一个拼写检查器,用于检查变量名称、字符串中的文本和 Python 文档字符串:

代码拼写检查器扩展将突出显示任何可疑的拼写错误。您可以更正字典中的拼写或将单词添加到用户或工作区字典中。
工作区字典将位于工作区文件夹中,因此您可以将其检入 Git。用户字典在您的所有项目中都保持不变。如果您经常使用的关键字和短语很多,您可以将它们添加到用户词典中。
码头工人
该泊坞扩展(ms-azuretools.vscode-docker)可以很容易地创建,管理和调试集装箱式应用程序:

Docker 扩展超出了您之前介绍的 Remote - Containers 扩展。它为您提供了一个 UI 来管理图像、网络、容器注册表、卷和容器。
迅雷客户端
Thunder Client ( rangav.vscode-thunder-client)是 VS Code 的 HTTP 客户端和 UI,旨在帮助测试 REST API。如果您正在Flask、FastAPI或Django Rest Framework等框架中开发和测试 API ,您可能已经使用Postman或curl等工具来测试您的应用程序。
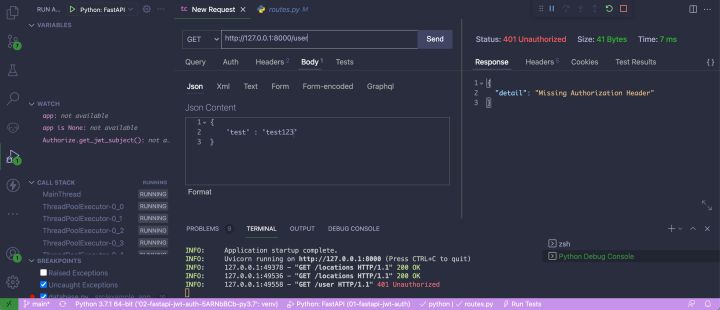
在 Thunder Client 中,您可以创建 HTTP 请求并将它们发送到您的 API、操作标头以及设置文本、XML 和 JSON 的有效负载:

Thunder Client 是 Postman 或 curl 的绝佳替代品,因为您可以直接在 VS Code 中使用它,所以您可以避免在测试和开发 REST API 时在应用程序之间切换。
VS Code Pets
VS Code Pets ( tonybaloney.vscode-pets)是一个有趣的扩展,它可以在你的 VS Code 窗口中放置一个或多个小pets:

您可以自定义pets,自定义它们的环境,并与它们一起玩游戏。
注意:作为本教程的作者,我会说这是一个很棒的扩展——但我可能会因为我创建它而有偏见。
这只是市场上扩展的一个快照。还有数以千计的其他语言支持、UI 改进,甚至Spotify 集成有待发现。
结论
Visual Studio Code 的 Python 工具发展迅速,该团队每月都会发布包含错误修复和新功能的更新。确保安装任何新更新,以使您的环境保持最新和最佳状态。
在本教程中,您已经看到了 Visual Studio Code 中一些更高级的功能、Python 和 Jupyter 扩展以及一些额外扩展的概述。
你学会了如何:
- 使用流畅的UI 自定义和键盘绑定自定义您的用户界面
- 通过将测试框架集成到 Visual Studio Code 中来运行和监视 Python 测试
- 使用 Pylance 和外部 linters 整理和格式化代码
- 通过 SSH 和 Docker调试本地和远程环境
- 启动数据科学工具以使用Jupyter Notebooks
您可以利用这些知识让自己走上成为 VS Code 高级用户的轨道。
尝试使用其中的一些扩展并在您处理下一个项目时对其进行测试。您会发现某些 VS Code 功能对您来说比其他功能更有用。一旦您了解了一些自定义和扩展,您可能会发现自己在 VS Code 文档中寻找更多甚至编写您自己的扩展!
以上是关于带你掌握Visual Studio Code的格式化程序的主要内容,如果未能解决你的问题,请参考以下文章
如何更改 Visual Studio Code 中的格式选项?
Visual Studio Code 保存时自动格式化的问题
Visual Studio Code更改编码格式为“UTF-8”解决中文乱码