一个基于 EasyUI 的前台架构封装操作Tabs的JS代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个基于 EasyUI 的前台架构封装操作Tabs的JS代码相关的知识,希望对你有一定的参考价值。
一般来说,系统框架的主内容区会引入另一个独立的 Web 页面来实现系统的功能,所以在在 Tabs 里的每一个标签页里使用 iframe 标签来引入子页面。所以这里可以将 Tabs 的 Content 属性值设为一个 <iframe> 标签即可。比如:
$("#tabs").tabs(‘add‘,{
title: "百度搜索",
content: ‘<iframe style="width:100%;height:100%;" scrolling="auto" frameborder="0" src="http://www.baidu.com"></iframe>‘,
closable: true,
icon: ‘‘
});
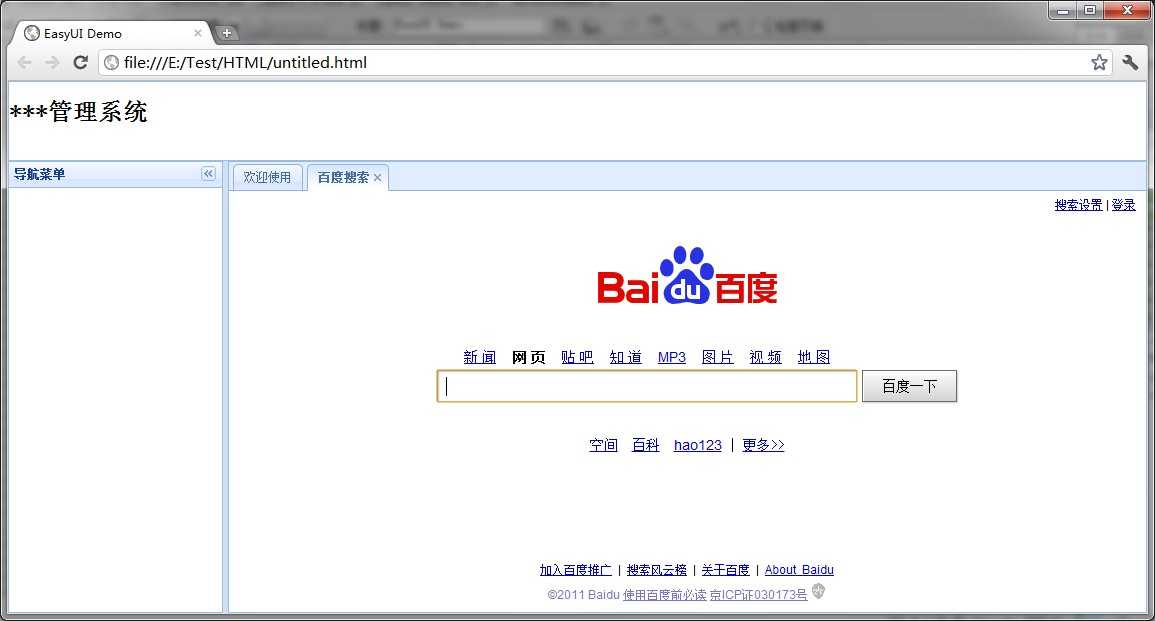
执行以后,效果如图:

根据上面代码,我们可以将代码进行简单封装,写成一个独立的函数,使用参数来实现该功能。代码如下:
function OpenTab(title,url,icon){
$("#tabs").tabs(‘add‘,{
title: title,
content: ‘<iframe style="width:100%;height:100%;" scrolling="auto" frameborder="0" src="‘ + url + ‘"></iframe>‘,
closable: true,
icon: icon
});
}
当然,我们还要考虑到标签重复打开的问题,而且组织标签内容 content 的代码在这里也不多美观,可以独立出来,这里我们修改代码,如下:
/* 打开一个标签 */
function OpenTab(title, url, icon){
/**
如果这个标题的标签存在,则选择该标签
否则添加一个标签到标签组
*/
if($("#tabs").tabs(‘exists‘, title)){
$("#tabs").tabs(‘select‘, title);
}else{
$("#tabs").tabs(‘add‘,{
title: title,
content: createTabContent(url),
closable: true,
icon: icon
});
}
}
/* 生成标签内容 */
function createTabContent(url){
return ‘<iframe style="width:100%;height:100%;" scrolling="auto" frameborder="0" src="‘ + url + ‘"></iframe>‘;
}
这样,我们就可以将这段JS代码保存到一个单独的 JS 文件中,在需要使用的页面引用即可。(这里命名为tabs.js)
然后,我们回到 untitled.html 页面,在页面左侧添加几个超链接。然后编写代码,在单击这几个超链接的时候获取超链接标签的相应属性,并在 Tabs 中打开一个新的 Tab。代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="js/themes/icon.css"/>
<script type="text/javascript" src="js/jquery-1.6.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/tabs.js"></script>
<script type="text/javascript">
$(function(){
$("#menu a").click(function(){
var title=$(this).text();
var url=$(this).attr("rel");
var icon=$(this).attr("icon");
OpenTab(title,url,icon);
return false; //使超链接的单击事件失效
});
});
</script>
<style></style>
</head>
<body class="easyui-layout" >
<div region="north" style="height:80px;">
<!-- 页面头部 -->
<h1>***管理系统</h1>
</div>
<div region="west" split="true" style="width:220px;" title="导航菜单">
<div id="menu">
<a href="#" rel="http://www.baidu.com">百度搜索</a><br />
<a href="#" rel="http://www.google.com">Google搜索</a><br />
<a href="#" rel="http://www.cnblogs.com">cnblogs</a><br />
</div>
</div>
<div region="center">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
<!--欢迎标签 START-->
<div title="欢迎使用">
<h1 style="font-size: 24px;">asdfasd</h1>
<h1 style="font-size: 24px;"></h1>
</div>
<!--欢迎标签 END-->
</div>
</div>
</body>
</html>
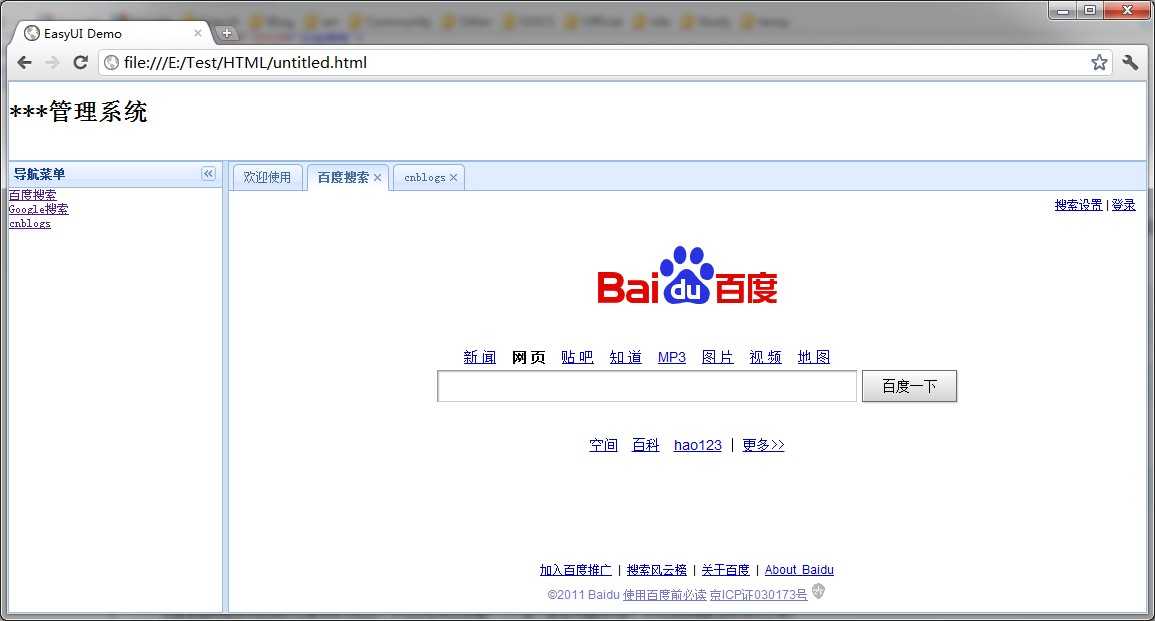
运行该页面,然后单击左侧的“百度搜索”链接,打开百度,然后再单击 “cnblogs”链接,打开cnblogs,然后再次单击“百度搜索”链接,Tabs 切换到“百度搜索”标页面中,如图:

以上是关于一个基于 EasyUI 的前台架构封装操作Tabs的JS代码的主要内容,如果未能解决你的问题,请参考以下文章
