uniapp多语言添加i18n
Posted 苏格拉的底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp多语言添加i18n相关的知识,希望对你有一定的参考价值。
官方地址
https://uniapp.dcloud.net.cn/collocation/i18n?id=vue%e7%95%8c%e9%9d%a2%e5%92%8cjs%e5%86%85%e5%ae%b9%e7%9a%84%e5%9b%bd%e9%99%85%e5%8c%96
hbuilder uniapp内置引入不需要npm安装直接引入即可,然后在main.js引入的链接打不开,不要见怪
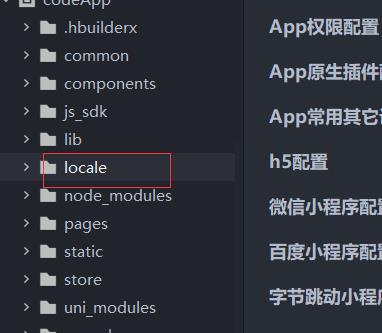
1、先导入locale文件夹
「locale」https://www.aliyundrive.com/s/fPmswMFuWYB
点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。

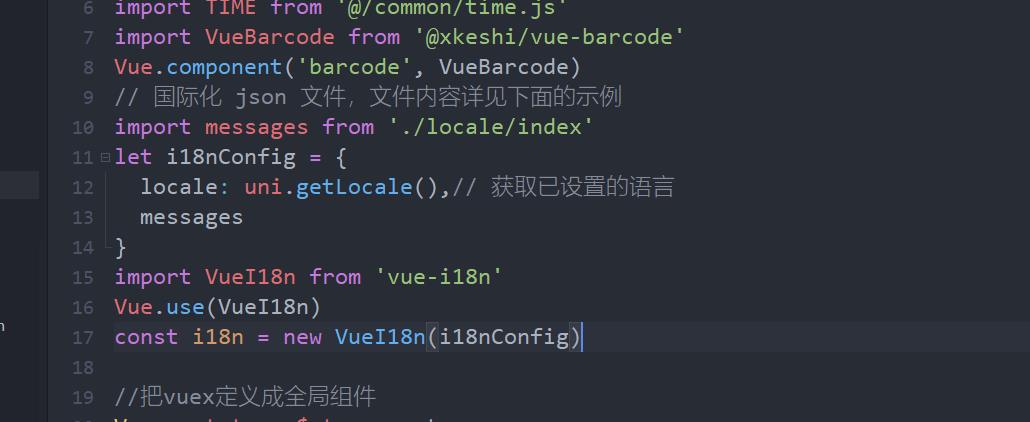
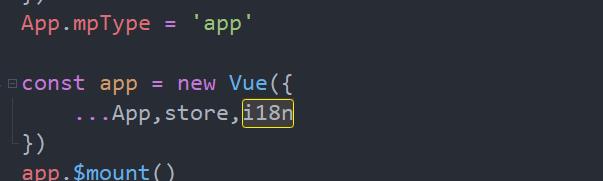
2、main.js引入
// 国际化 json 文件,文件内容详见下面的示例
import messages from ‘./locale/index’
let i18nConfig =
locale: uni.getLocale(),// 获取已设置的语言
messages
import VueI18n from ‘vue-i18n’
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)


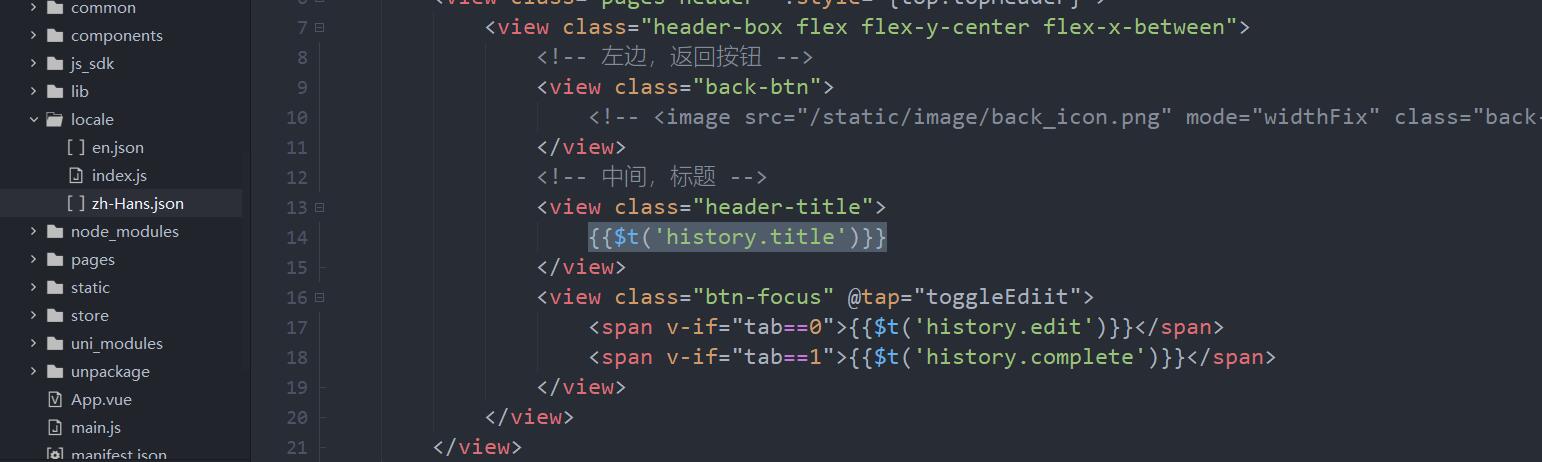
3、使用
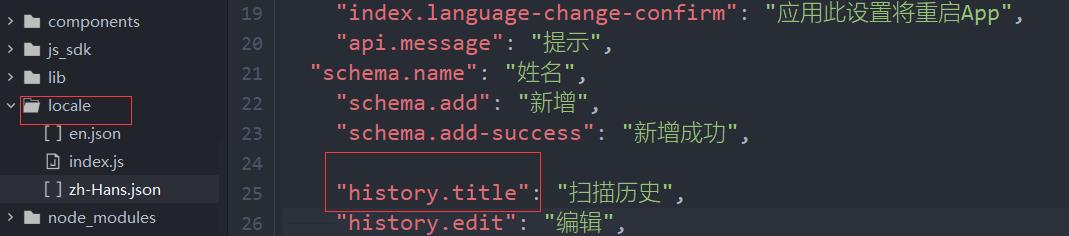
在locale底下添加

4、调用$t(‘history.title’)

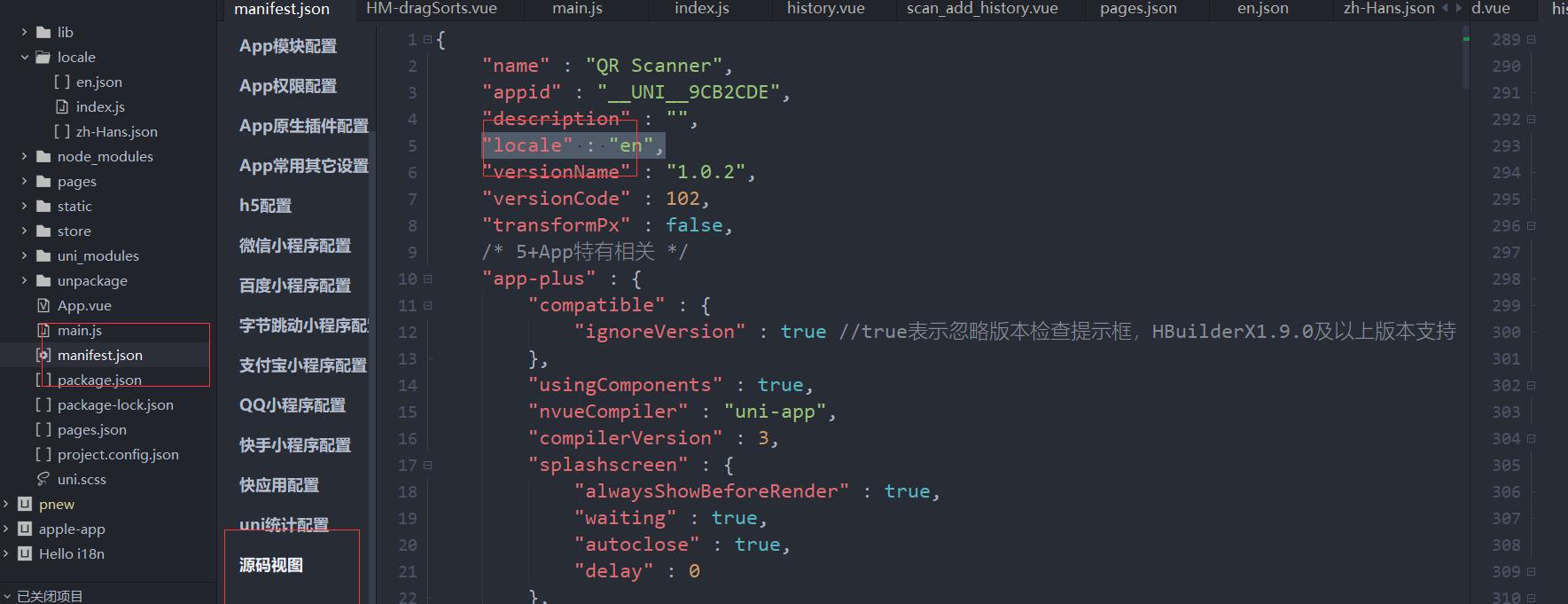
5、mainfest.json文件里面
“locale” : “en”,默认英文

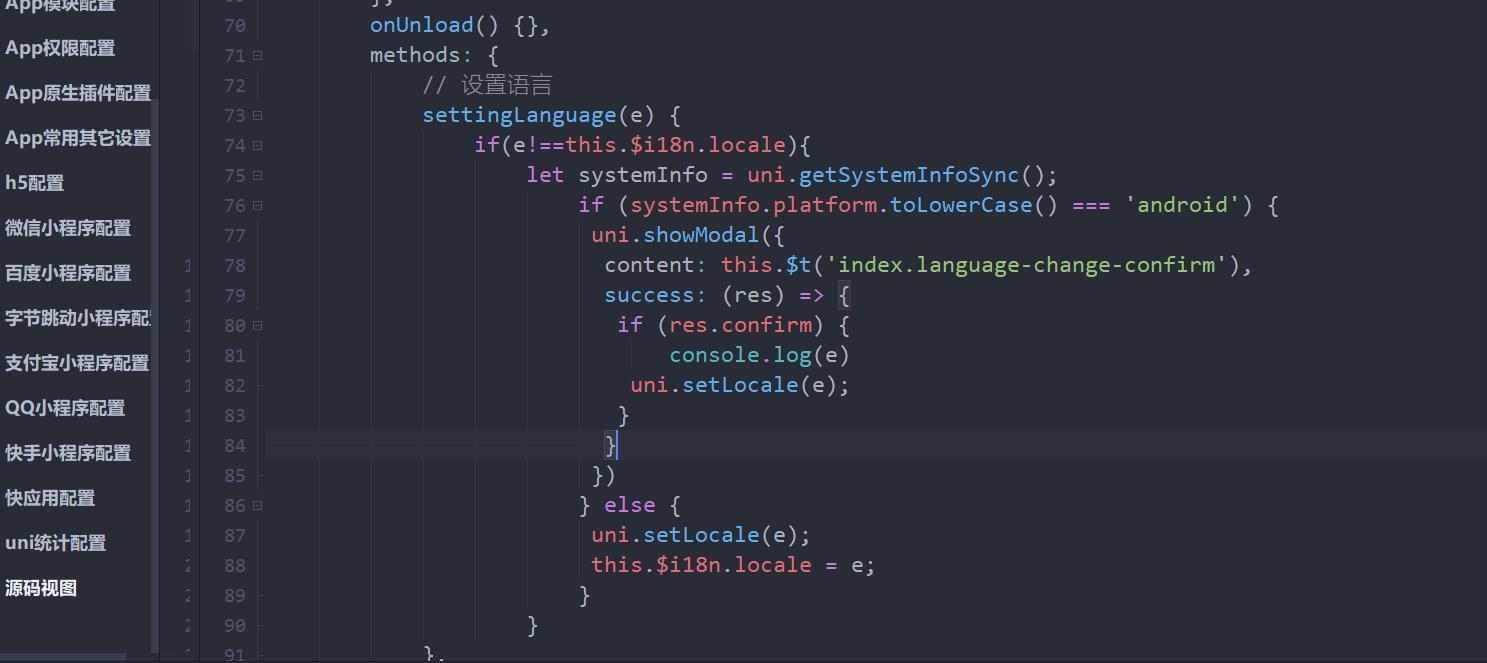
6、切换语言的时候
// e的参数zh-Hans // en 这种应用能重启生效 要不然用this.$i18n.locale = 'zh-Hans'
if(e!==this.$i18n.locale)
let systemInfo = uni.getSystemInfoSync();
if (systemInfo.platform.toLowerCase() === 'android')
uni.showModal(
content: this.$t('index.language-change-confirm'),
success: (res) =>
if (res.confirm)
console.log(e)
uni.setLocale(e);
)
else
uni.setLocale(e);
this.$i18n.locale = e;

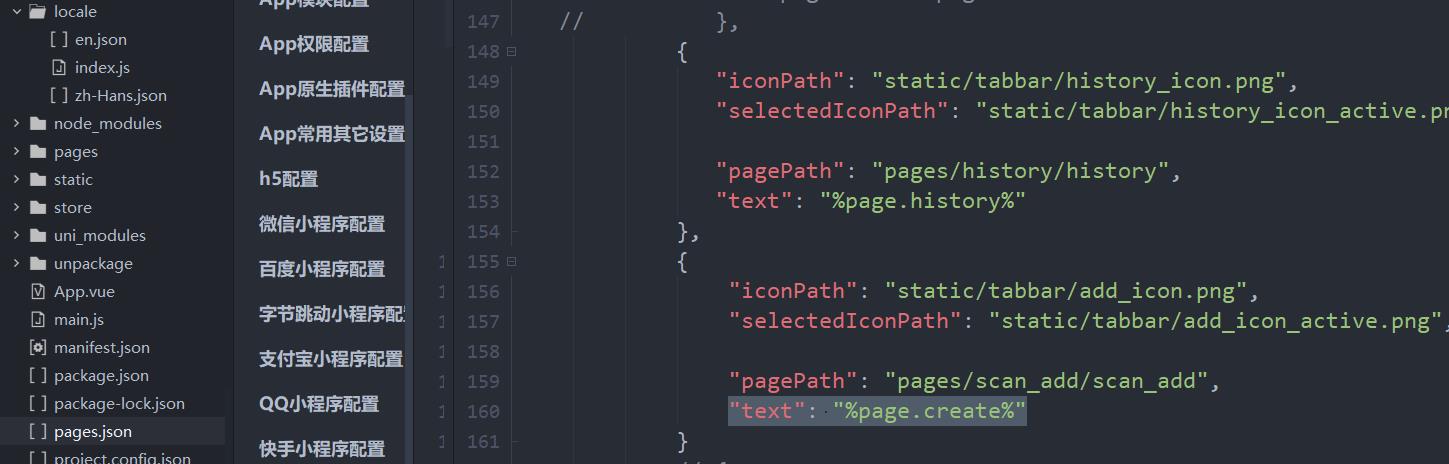
7、pagejson底部tabbar用%

以上是关于uniapp多语言添加i18n的主要内容,如果未能解决你的问题,请参考以下文章