Markdown文档编写技巧整理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Markdown文档编写技巧整理相关的知识,希望对你有一定的参考价值。
参考技术AMarkdown文档编写变得越来越流行,的文章基本上都是通过Markdown来完成的,对于一些经常需要跟数学公式、特殊符号打交道的同学而言,经常会因为需要输出各种特殊符号查找资料而头疼,且每次头疼完过一阵子又要接着头疼,为了避免频繁查阅资料,提高文章输出的效率,在这里将平时工作中用到的各种技巧整理出来以供查阅。
公式都是需要通过用两个或者四个美元符号$(左右各一个或两个)包裹才能生效,两个跟四个的差别在于四个美元符号包括的内容会换行居中。
// a^b,如果下标长度大于1,需要用花括号包裹(下同),如 <- a^great
// a_b
// \\hata
// \\tildea
// \\dota
// \\ddota,可通过增加前缀d的数目来增加点数
// \\vec a
// \\overlinea
// \\overbracea
// \\underbracea
// \\Biggl(\\biggl(\\Bigl(\\bigl((x)\\bigr)\\Bigr)\\biggr)\\Biggr)
// a \\cdot b
// \\sqrtabc
// \\fracab
// \\int_a^b f(s) ds
, // 双重积分\\iint
, // 三重积分\\iiint
, // 曲线积分\\oint
, // 梯度\\nabla
,// 因为 \\because
,// 所以 \\therefore
,// 对任意 \\forall
,// 存在 \\exists
,// 非子集 \\not\\subset
,// 子集 \\subset
,// 真子集 \\subseteq
,// 空集\\emptyset
,// 并集 \\bigcup
,// 交集 \\bigcap
,// \\bigvee
,// \\bigwedge
,// 属于 \\in
,// 不属于 \\notin
// \\sum_a^b f(s) ds
// a \\in A
, //加减号,\\pm
, // \\geq
, // \\ngeq
, // \\leq
, // \\nleq
, // \\neq
,// 乘号\\times
,// 除号 \\div
,// \\bigotimes
,// \\bigoplus
,// \\sim
,// \\simeq
,// \\cong
,// \\equiv
,// \\prec
,// \\lhd
,// \\equiv
,// \\approx
,// \\prod
,// \\coprod
,// \\mathrmdx
,// \\textdx
,// \\partial x
箭头通过前面修改方位来实现不同的方向
// \\leftarrow
// \\rightarrow
// \\uparrow
// \\rightarrow
// \\Rightarrow
// \\Leftarrow
// \\mapsto
// \\cdots,水平方向的省略号
// \\vdots,竖直方向的省略号
// \\ddots,斜线方向的省略号
字体更换
// \\rmTest 罗马体
// \\BbbTest 黑板粗体
// \\textTest
// \\bftEst 粗体,起始字母不能大写
// \\boldsymbolTest 黑体
// \\pmbTest
// \\itTest 意大利体
// \\mitTest数学斜体
// \\sfTest 等线体
// \\ttTest 打字机体
// \\frakTest 旧德式字体
// \\mathcal Test calligraphic letters,不稳定
// \\mathscrTest 花体,只对大写字母有效,且开头跟结尾都要是大写
字体大小
// \\tiny ABCabc
// \\small ABCabc
// \\normalsize ABCabc
// ABCabc
// \\large ABCabc
// \\Large ABCabc
// \\huge ABCabc
// \\Huge ABCabc
表格功能不需要前后添加美元符号:
\\ \\infty,无穷
\\ 圆圈\\circ
\\ 实心圆\\bullet
\\ 星号\\ast
\\ 星号\\star
[1]. 整理Markdown 公式编辑常用数学符号
Markdown 教程
Markdown 简介

Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建。
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
Markdown 编写的文档后缀为 .md, .markdown。
Markdown 应用
Markdown 能被使用来撰写电子书,如:Gitbook。
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
编辑器
本教程将使用 Typora 编辑器来讲解 Markdown 的语法,Typora 支持 MacOS 、Windows、Linux 平台,且包含多种主题,编辑后直接渲染出效果。
支持导出HTML、PDF、Word、图片等多种类型文件。
Typora 官网:https://typora.io/
也可以使用在线编辑器来测试:https://c.runoob.com/front-end/712。
测试实例
Mardown 编写 Hello World! 语法:
# Hello World!
将该代码格式粘贴到 Typora 效果如下:

Markdown 标题
Markdown 标题有两种格式。
1、使用 = 和 - 标记一级和二级标题
= 和 - 标记语法格式如下:
我展示的是一级标题 ================= 我展示的是二级标题 -----------------
显示效果如下图:

使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
显示效果如下图:

Markdown 段落
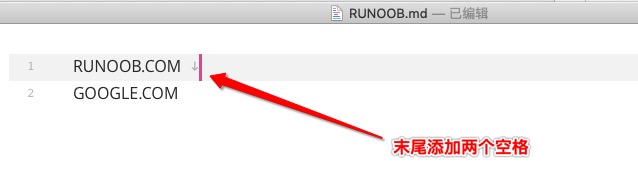
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

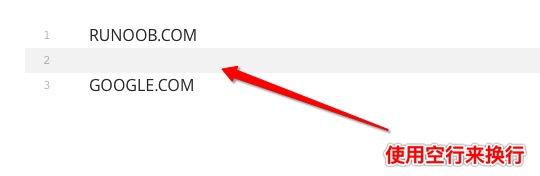
当然也可以在段落后面使用一个空行来表示重新开始一个段落。

字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果如下所示:

分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
*****
- - -
----------
显示效果如下所示:

删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
显示效果如下所示:

下划线
下划线可以通过 HTML 的 <u> 标签来实现:
<u>带下划线文本</u>
显示效果如下所示:

脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]
以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
[^RUNOOB]: 菜鸟教程 -- 学的不仅是技术,更是梦想!!!
演示效果如下:

Markdown 列表
Markdown 支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记:
* 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项
显示结果如下:

有序列表使用数字并加上 . 号来表示,如:
1. 第一项 2. 第二项 3. 第三项
显示结果如下:

列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
显示结果如下:

Markdown 区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
> 菜鸟教程
> 学的不仅是技术更是梦想
显示结果如下:

另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 第一层嵌套
> > > 第二层嵌套
显示结果如下:

区块中使用列表
区块中使用列表实例如下:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
显示结果如下:

列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
区块中使用列表实例如下:
* 第一项
> 菜鸟教程
> 学的不仅是技术更是梦想
* 第二项
显示结果如下:

Markdown 代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
显示结果如下:

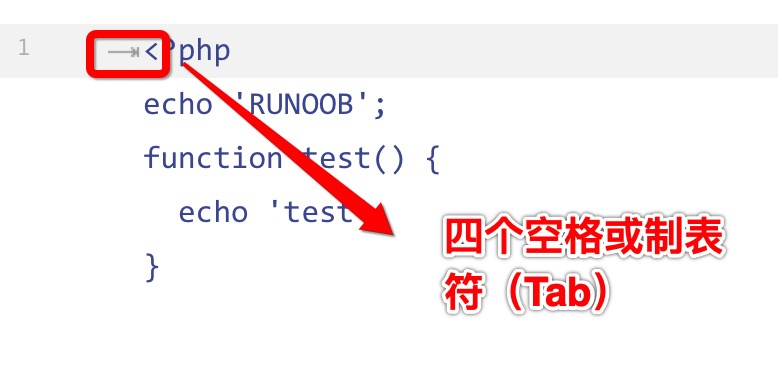
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
实例如下:

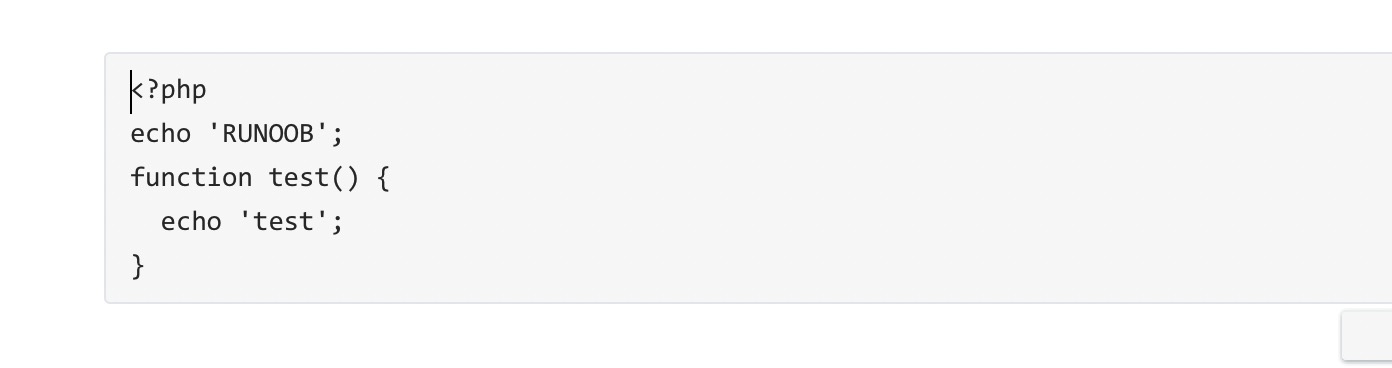
显示结果如下:

你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定):
```javascript $(document).ready(function () { alert(‘RUNOOB‘); }); ```
显示结果如下:

Markdown 链接
链接使用方法如下:
[链接名称](链接地址) 或者 <链接地址>
例如:
这是一个链接 [菜鸟教程](https://www.cnblogs.com/Golanguage/)
显示结果如下:

直接使用链接地址:
<https://www.cnblogs.com/Golanguage/>
显示结果如下:

高级链接
链接也可以用变量来代替,文档末尾附带变量地址: 这个链接用 1 作为网址变量 [Google][1] 这个链接用 runoob 作为网址变量 [Runoob][runoob] 然后在文档的结尾为变量赋值(网址) [1]: http://www.google.com/ [runoob]: http://www.runoob.com/
显示结果如下:

Markdown 图片
Markdown 图片语法格式如下:


- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title‘ 属性的文字。
使用实例:


显示结果如下:

当然,你也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png
显示结果如下:

Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">
显示结果如下:

Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 |
以上代码显示结果如下:

对齐方式
我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
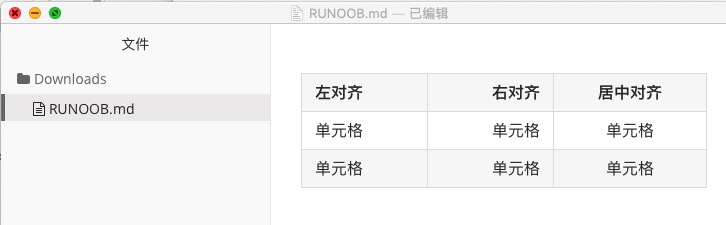
实例如下:
| 左对齐 | 右对齐 | 居中对齐 | | :-----| ----: | :----: | | 单元格 | 单元格 | 单元格 | | 单元格 | 单元格 | 单元格 |
以上代码显示结果如下:

Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
输出结果为:

转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗** ** 正常显示星号 **
输出结果为:

Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
公式
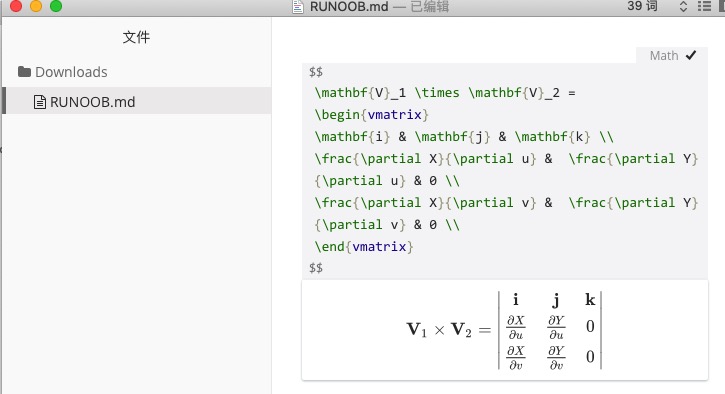
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。提交后,问答和文章页会根据需要加载 Mathjax 对数学公式进行渲染。如:
$$
mathbf{V}_1 imes mathbf{V}_2 = egin{vmatrix}
mathbf{i} & mathbf{j} & mathbf{k} \\frac{partial X}{partial u} & frac{partial Y}{partial u} & 0 \\frac{partial X}{partial v} & frac{partial Y}{partial v} & 0 \\end{vmatrix}
$$tep1}{style{visibility:hidden}{(x+1)(x+1)}}
$$
输出结果为:

以上是关于Markdown文档编写技巧整理的主要内容,如果未能解决你的问题,请参考以下文章