HTML列表都有哪些类型呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML列表都有哪些类型呢?相关的知识,希望对你有一定的参考价值。
html列表有无序列表、有序列表和定义列表等3种类型。

HTML 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
有序列表,使用 <ol> + <li> 标签
无序列表,使用 <ul> + <li> 标签
定义列表,使用 <dl> + <dt> + <dd> 标签
1. 有序列表
在 HTML 中, <ol> 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表。
我们来看一个简单的实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
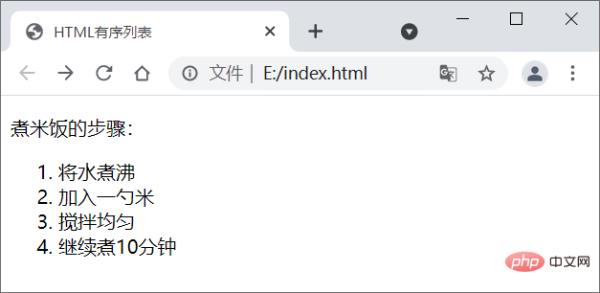
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
</body>
</html>

有序列表需要使用 <ol> 和 <li> 标签:
<ol> 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
<li> 是 list item 的简称,表示列表的每一项,<ol> 中有多少个 <li> 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,<ol> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ol> 中直接使用除 <li> 之外的其他标签。
2. 无序列表
HTML 使用 <ul> 标签来表示无序列表。无序列表和有序列表类似,都是使用 <li> 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
我们来看一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
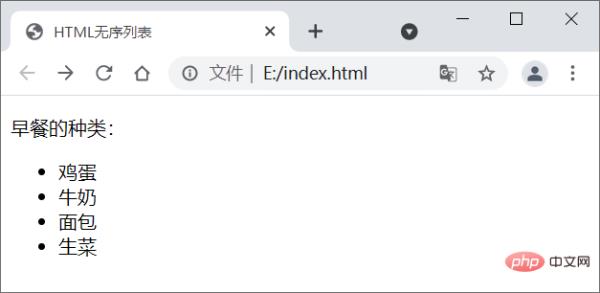
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
浏览器运行结果如图所示:

无序列表需要使用 <ul> 和 <li> 标签:
<ul> 是 unordered list 的简称,表示无序列表。
<ul> 和 <ol> 中的 <li> 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用●符号表示。
注意,<ul> 一般和 <li> 配合使用,不会单独出现,而且不建议在 <ul> 中直接使用除 <li> 之外的其他标签。
3. 定义列表
在 HTML 中,<dl> 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
定义列表具体语法格式如下:
<dl>
<dt>标题1<dt>
<dd>描述文本2<dd>
<dt>标题2<dt>
<dd>描述文本2<dd>
<dt>标题3<dt>
<dd>描述文本3<dd>
</dl>
定义列表需要使用 <dl>、<dt> 和 <dd> 标签:
<dl> 是 definition list 的简称,表示定义列表。
<dt> 是 definition term 的简称,表示定义术语,也就是我们说的标题。
<dd> 是 definition description 的简称,表示定义描述 。
可以认为 <dt> 定义了一个概念(术语),<dd> 用来对概念(术语)进行解释。
注意,<dt> 和 <dd> 是同级标签,它们都是 <dl> 的子标签。一般情况下,每个 <dt> 搭配一个 <dd>,一个 <dl> 可以包含多对 <dt> 和 <dd>。
我们来看一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML定义列表</title>
</head>
<body>
<dl>
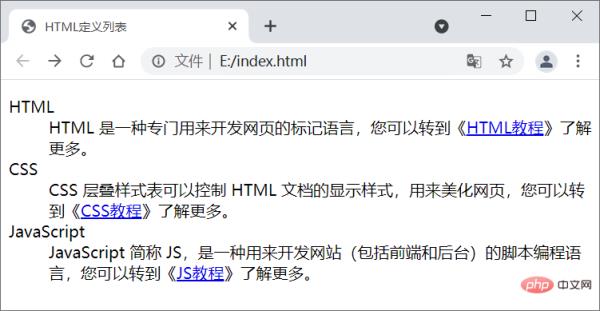
<dt>HTML</dt>
<dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="#">HTML教程</a>》了解更多。</dd>
<dt>CSS</dt>
<dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="#">CSS教程</a>》了解更多。</dd>
<dt>javascript</dt>
<dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="#">JS教程</a>》了解更多。</dd>
</dl>
</body>
</html>

<dt> 和 <dd> 虽然是同级标签,但是它们的默认样式不同,<dd> 带有一段缩进,而 <dt> 顶格显示,这样层次更加分明。
4. 总结
列表分类 说明
有序列表 <ol> 表示有序列表,<li> 表示列表中的每一项,默认使用阿拉伯数字编号。
无序列表 <ul> 表示无序列表,<li> 表示列表中的每一项,默认使用●符号作为作为每一项的标记。
定义列表 <dl> 表示定义列表,<dt> 表示定义术语、<dd> 表示定义描述。一般情况下,每个 <dt> 搭配一个 <dd>,一个 <dl> 可以包含多对 <dt> 和 <dd>。
参考技术A 列表分为有序列表和无序列表,就是ul和ol,不过在实际开发中,一般都用无序列表,因为可以用css控制,弄成各种效果web测试方法都有哪些?测试技术又都有哪些?软件测试工具又都有哪些呢,优劣势分别是啥
网上搜了都说大概有功能测试、性能测试(包括负载/压力测试) 、用户界面测试 、兼容性测试 、安全测试等着几种,这到底是技术还是方法啊?
web网站本质上带有web服务器和客户端浏览器的C/S结构的应用程序。主要考虑web页面、TCP/IP通讯、Internet链接、防火墙和运行在 web页面上的一些程序(例如,applet、javascrīpt、应用程序插件),以及运行在服务器端的应用程序(例如,CGI脚本、数据库接口、日志程序、动态页面产生器,asp等)。另外,因为服务器和浏览器类型很多,不同版本差别很小,但是表现出现的结果却不同,连接速度以及日益迅速的技术和多种标准、协议。使得web测试成为一项正在不断研究的课题。其它要考虑的如下:1、服务器上期望的负载是多少(例如,每单位时间内的点击量),在这些负载下应该具有什么样的性能(例如,服务器反应时间,数据库查询时间)。性能测试需要什么样的测试工具呢(例如,web负载测试工具,其它已经被采用的测试工具,web 自动下载工具,等等)?
2、系统用户是谁?他们使用什么样的浏览器?使用什么类型的连接速度?他们是在公司内部(这样可能有比较快的连接速度和相似的浏览器)或者外部(这可能有使用多种浏览器和连接速度)?
3、在客户端希望有什么样的性能(例如,页面显示速度?动画、applets的速度等?如何引导和运行)?
4、允许网站维护或升级吗?投入多少?
5、需要考虑安全方面(防火墙,加密、密码等)是否需要,如何做?怎么能被测试?需要连接的Internet网站可靠性有多高?对备份系统或冗余链接请求如何处理和测试?web网站管理、升级时需要考虑哪些步骤?需求、跟踪、控制页面内容、图形、链接等有什么需求?
6、需要考虑哪种HTML规范?多么严格?允许终端用户浏览器有哪些变化?
7、页面显示和/或图片占据整个页面或页面一部分有标准或需求吗?
8、内部和外部的链接能够被验证和升级吗?多久一次?
9、产品系统上能被测试吗?或者需要一个单独的测试系统?浏览器的缓存、浏览器操作设置改变、拨号上网连接以及Internet中产生的“交通堵塞”问题在测试中是否解决,这些考虑了吗?
10、服务器日志和报告内容能定制吗?它们是否被认为是系统测试的主要部分并需要测试吗?
11、CGI程序、applets、javascrīpts、ActiveX 组件等能被维护、跟踪、控制和测试吗?
测试技术大体分为黑盒和白盒测试,当然有的还用灰盒测试。
而功能、性能、用户界面、兼容性、安全测试都属于测试方法。大部分的测试是手动的,用基本的办公软件就可以解决;部分白盒测试需要了解程序内部的语句、数据结构和算法逻辑。
现在企业认同的高名气软件就是功能测试工具:QTP 性能测试工具:LOADRUNNER
bug追踪、记录工具:Bugfree、Bugzilla、TD等,用一个即可。
而QTP和LOADRUNNER是性能非常庞大的软件,如果可以熟练的分析出录制的内容,那么就入门了。可以运用到工作上。
说道这些软件的劣势,就是实现自动化需要这个团队购买正版软件、组织和培训组内成员进行新知识的培训。这些都是成本的一部分。 参考技术A 具体的技术术语应该叫黑盒、白盒测试吧 参考技术B 功能测试QTP,RFT.性能测试loadrunner.
以上是关于HTML列表都有哪些类型呢?的主要内容,如果未能解决你的问题,请参考以下文章