GeoServer矢量切片地址获取
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GeoServer矢量切片地址获取相关的知识,希望对你有一定的参考价值。
参考技术A 在geoserver中发布矢量切片步骤不多说,基本都能搜到,地址的获取取决于已经发布的矢量切片。通过geoserver首页右侧下方的tms服务进入,可以看见可供选择的tms列表
模板案例如下:
http://localhost:8082/geoserver/gwc/service/tms/1.0.0/WMSTestMap%3AArestricted@ESPG%3A900913@pbf/11/0708/2188.pbf
其中: http://localhost:8082/geoserver/gwc/service/tms/1.0.0/ 为基础url;
WMSTestMap为工作区名称;
%3A: 转码符;
Arestricted: 图层名;
@ESPG%3A900913:图层格网为ESPG:900913;
@pbf: 图层格式为pbf(矢量切片格式)
11/0708/2188.pbf:11为比例尺,0708为x方向编码,2188为y方向编码,目的是定位具体的pbf文件。
qgis中加载矢量切片
概述
qgis既可以做矢量切片,又可以加载矢量切片。本文以geoserver作矢量切片,并在QGIS中进行加载展示。
效果

说明:
- 矢量切片是用geoserver做的;
- 服务中只有两个图层:省边界和省会城市;
实现
1. 添加矢量切片

上图中,两个配置的地方:
// url:
http://localhost:8086/geoserver/gwc/service/tms/1.0.0/sfmap:layer_base@EPSG:900913@pbf/z/x/-y.pbfhttp://localhost:8086/geoserver/gwc/service/tms/1.0.0/sfmap:layer_base@EPSG:900913@pbf/z/x/-y.pbf
// style:
http://localhost:8086/style.json
注意:
- URL中,因为geoserver切片的方式为
TMS,所以y的值应为-y; style为mapbox中的style配置,在本示例中style的内容如下。
"version": 8,
"name": "Dark",
"sprite": "http://100.118.120.15:8086/map/data/sprite",
"glyphs": "http://100.118.120.15:8086/map/data/fonts/fontstack/range.pbf",
"sources":
"base-china":
"type": "vector",
"scheme": "tms",
"tiles": [
"http://localhost:8086/geoserver/gwc/service/tms/1.0.0/sfmap%3Alayer_base@EPSG%3A900913@pbf/z/x/y.pbf"
]
,
"layers": [
"id": "background",
"type": "background",
"paint":
"background-color": "rgba(244, 244, 244, 0.05)"
,
"id": "layer_province",
"type": "line",
"source": "base-china",
"source-layer": "layer_province",
"layout":
"line-join": "bevel",
"visibility": "visible",
"line-cap": "butt"
,
"paint":
"line-color": "#fdcda7",
"line-width": 1.6,
"line-opacity": 1
,
"id": "layer_capital_label",
"type": "symbol",
"source": "base-china",
"source-layer": "layer_capital",
"layout":
"text-field": [
"get",
"name"
],
"text-font": [
"微软雅黑"
],
"text-size": 12,
"icon-image": "icons_28_15_3",
"icon-size": 1,
"text-offset": [
0,
1.8
],
"text-anchor": "bottom"
,
"paint":
"text-color": "#8b8b8b"
,
"filter": [
"!=",
"name",
"北京"
]
]
注意:
- 图层
layer_capital_label的字体需设置一个系统中有的字体,此处为微软雅黑;
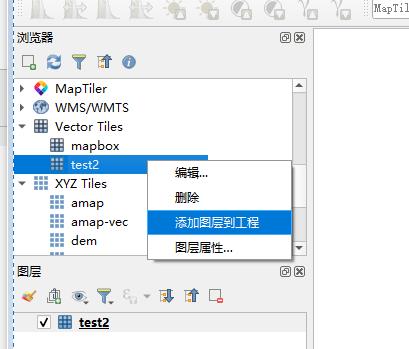
2.添加到qgis并修改样式
右键,添加图层到工程即可。

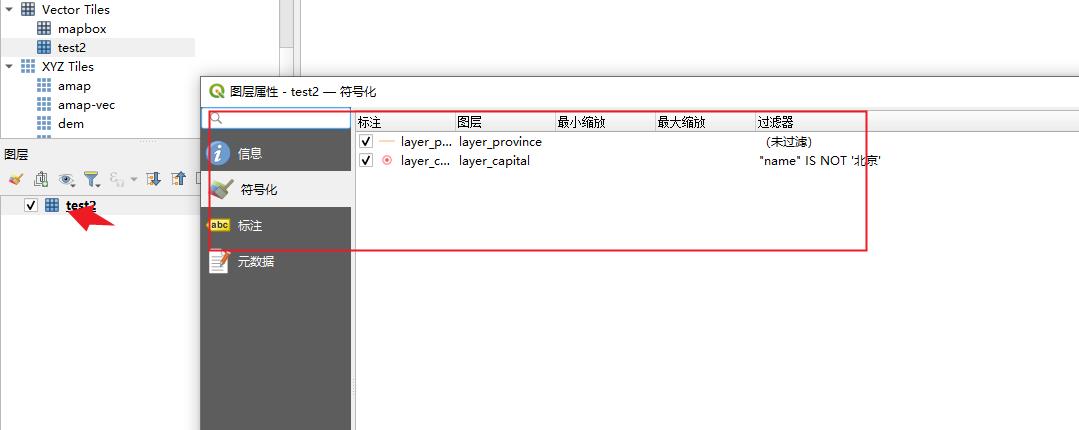
双击图层,则打开配置界面,我们可以对图层进行样式修改。

以上是关于GeoServer矢量切片地址获取的主要内容,如果未能解决你的问题,请参考以下文章