JS模拟左滑删除
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS模拟左滑删除相关的知识,希望对你有一定的参考价值。
接触前端有半年的时间了,不会的都会去搜索别人的代码,这是本人第一篇博客,也是因为在搜索了很多关于左滑删除的例子,但是结果并不是很好,虽然样式上面实现了,但是大多数都会有无法点击删除或是无法控制事件的困扰,所以简单整理一种写法,菜鸟一只,只求不喷~
先简单说一下思路,在一个container容器里面,定义两个平级的标签 【显示内容+删除按钮】,,按钮绝对定位在右侧,z-index 在后方,需要固定宽度,当滑动显示内容的部分,按钮显示出来。通过 active 的添加和删除实现,下面是代码部分:
首先,html部分,很简单,一个简单的内容,一个delete按键
<body>
<ul data-role="listview" class="swipe-delete">
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
</ul>
</body>
加上简单的CSS样式(微丑)
<style>
*{
margin:0;
padding:0;
list-style: none;
}
.swipe-delete{
margin:0 auto;
}
li{
position: relative;
border-bottom:1px solid red;
}
.behind {
position:relative;
width: 100%;
height: 60px;
line-height: 60px;
z-index: 10;
background: #ffffff;
transition: all 0.3s ease;
-webkit-transition: all 0.30s ease;
}
.active{
transform: translate(-60px,0) translateZ(0);
-webkit-transform: translate(-60px,0) translateZ(0);
}
span{
position: absolute;
right:0;
bottom:0;
top:0;
width:60px;
color:#ffffff;
text-align: center;
background: red;
font-size: 20px;
line-height: 60px;
z-index: 1;
}
</style>
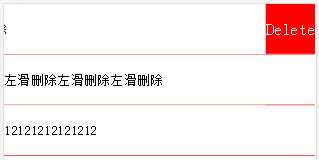
效果如下:

js来喽~ 【注】需要引入zepto.js
<script src="zepto.js"></script>
<script type="text/javascript">
$(function() {
var oBody = $(document.body), X, Y,startX,startY,moveEndX,moveEndY;
//第一步:获取触碰的位置坐标
oBody.on("touchstart", "li", function (e) {
startX = e.originalEvent.changedTouches[0].pageX;
startY = e.originalEvent.changedTouches[0].pageY;
});
//abs()是取到元素的绝对值,下面是通过判断touch坐标来决定滑动方向
oBody.on("touchmove", "li", function (e) {
e.preventDefault();
moveEndX = e.originalEvent.changedTouches[0].pageX;
moveEndY = e.originalEvent.changedTouches[0].pageY;
X = moveEndX - startX;
Y = moveEndY - startY;
var $touchDoom = $(this).children(".behind");
//X轴的绝对值大于Y轴的绝对值并且x<0,是向左滑动
if (Math.abs(X) > Math.abs(Y) && X < 0) {
//给每一个默认滑动的元素增加默认属性data-touch ,data-touch == ‘true‘,表示可以滑动
if($touchDoom.attr("data-touch") == ‘true‘){
$(this).siblings(‘li‘).find(".behind").attr("data-touch","true").removeClass("active");
$touchDoom.addClass("active");
$touchDoom.attr("data-touch","false");
}
}
//反之......
else if (Math.abs(X) > Math.abs(Y) && X > 0) {
if($touchDoom.attr("data-touch") == ‘false‘){
$touchDoom.removeClass("active");
$touchDoom.attr("data-touch","true");
}
}
});
//点击删除
oBody.on("click", "li span", function () {
var parent = $(this).parent("li");
$(this).parent("li").hide(200,function(){
parent.remove();
});
});
});
</script>
附上完整代码,仅供参考
<!DOCTYPE html>
<html>
<head>
<title>JQM Swipe Delete</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<style>
*{
margin:0;
padding:0;
list-style: none;
}
.swipe-delete{
margin:0 auto;
}
li{
position: relative;
border-bottom:1px solid red;
}
.behind {
position:relative;
width: 100%;
height: 60px;
line-height: 60px;
z-index: 10;
background: #ffffff;
transition: all 0.3s ease;
-webkit-transition: all 0.30s ease;
}
.active{
transform: translate(-60px,0) translateZ(0);
-webkit-transform: translate(-60px,0) translateZ(0);
}
span{
position: absolute;
right:0;
bottom:0;
top:0;
width:60px;
color:#ffffff;
text-align: center;
background: red;
font-size: 20px;
line-height: 60px;
z-index: 1;
}
</style>
</head>
<body>
<ul data-role="listview" class="swipe-delete">
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li><li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
<li>
<div class="behind" data-touch="true">左滑删除</div>
<span>Delete</span>
</li>
</ul>
</body>
<script src="zepto.js"></script>
<script type="text/javascript">
$(function() {
var oBody = $(document.body), X, Y,startX,startY,moveEndX,moveEndY;
oBody.on("touchstart", "li", function (e) {
startX = e.originalEvent.changedTouches[0].pageX;
startY = e.originalEvent.changedTouches[0].pageY;
});
oBody.on("touchmove", "li", function (e) {
e.preventDefault();
moveEndX = e.originalEvent.changedTouches[0].pageX;
moveEndY = e.originalEvent.changedTouches[0].pageY;
X = moveEndX - startX;
Y = moveEndY - startY;
var $touchDoom = $(this).children(".behind");
if (Math.abs(X) > Math.abs(Y) && X < 0) {
if($touchDoom.attr("data-touch") == ‘true‘){
$(this).siblings(‘li‘).find(".behind").attr("data-touch","true").removeClass("active");
$touchDoom.addClass("active");
$touchDoom.attr("data-touch","false");
}
}
else if (Math.abs(X) > Math.abs(Y) && X > 0) {
if($touchDoom.attr("data-touch") == ‘false‘){
$touchDoom.removeClass("active");
$touchDoom.attr("data-touch","true");
}
}
});
oBody.on("click", "li span", function () {
var parent = $(this).parent("li");
$(this).parent("li").hide(200,function(){
parent.remove();
});
});
});
</script>
</html>
以上是关于JS模拟左滑删除的主要内容,如果未能解决你的问题,请参考以下文章
Android 使用HorizontalScrollView实现RecyclerView左滑删除的功能
Android 使用HorizontalScrollView实现RecyclerView左滑删除的功能