微信小程序滴滴中银行卡管理模块左滑出现删除和编辑的代码实现
Posted 香喷喷的小烤鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序滴滴中银行卡管理模块左滑出现删除和编辑的代码实现相关的知识,希望对你有一定的参考价值。
最近在类似于滴滴软件的一款小程序,工程确实有点大,很多东西都是第一次做。这次记录一下关于左滑删除的一个代码记录。主要的思想就是计算滑动距离的大小来使用css中的 transition 控制滑动的效果,主流的都是控制边距margin来达到左滑的效果。
根据我所拿到的ui,我所运用的是使用宽度和radius来达到左滑的效果,造一个属性值,并塞进遍历数组进行判断是true还是false来控制样式。
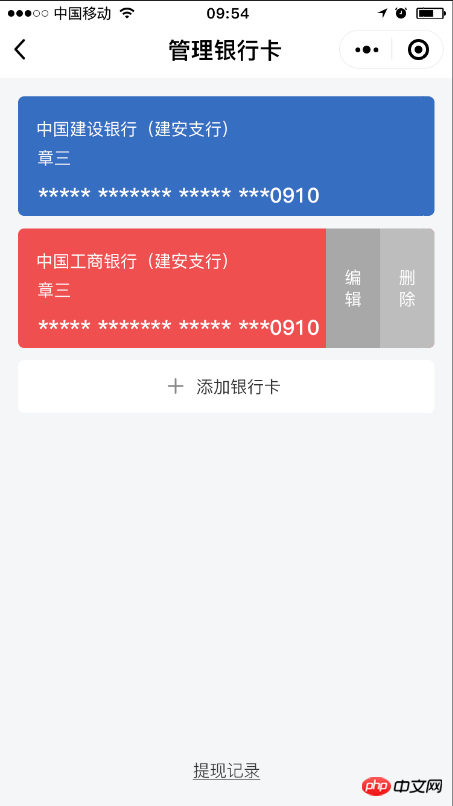
完成效果:

|
1 2 3 4 5 6 7 8 9 10 11 12 |
|
js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
|
以上是关于微信小程序滴滴中银行卡管理模块左滑出现删除和编辑的代码实现的主要内容,如果未能解决你的问题,请参考以下文章