list 绑定 gridview
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了list 绑定 gridview相关的知识,希望对你有一定的参考价值。
假如现在有个类f_class,有三个属性:f_id,f_name,f_city;
有个List<f_class> f
有两组对象 f_id=1,f_name='zhang',f_city='beijing';
f_id=2,f_name='wang',f_city='shanghai';
现在把这个f 绑定到gridview上
只绑定 f_name 和 f_city两列 不绑定f_id
另外表头显示为“名称”和 “城市”
如何实现?
我想写一个返回泛型的方法,把这个方法做为ObjectDataSource的Method,然后把这个ObjectDataSource做为gridview的DataSource,这个泛型方法要返回所有的,但gridview显示的不是所有的。
DataTable tbl = new DataTable();
tbl.Columns.Add("f_id");
tbl.Columns.Add("f_name");
tbl.Columns.Add("f_city");
DataRow drow;
for (int i = 0; i < f.Count; i++)
drow = tbl.NewRow();
drow["f_id"] = f[i].f_id;
drow["f_name"] = f[i].f_name;
drow["f_city"] = f[i].f_city;
tbl.Rows.Add(drow);
gv.DataSource = tbl;
gv.DataBind();
aspx前台页中的GridView类似:
<asp:GridView ID="gv" runat="server">
<Columns>
<asp:BoundField DataField="f_name" HeaderText="名称" />
<asp:BoundField DataField="f_city" HeaderText="城市" />
</Columns>
</asp:GridView> 参考技术A GridView的DataSource好像不支持泛型的数据源吧(没用过泛型的绑定)。如果能绑定那就很简单了,只绑定你需要的列就可以。
代码:
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:BoundField DataField="f_name" HeaderText="名称" />
<asp:BoundField DataField="f_city" HeaderText="城市" />
</Columns>
</asp:GridView> 参考技术B f_class f1 = new f_class();
f1.f_id=1;f1.f_name='zhang',f1.f_city='beijing';
f_class f2 = new f_class();
f2.f_id=2;f2.f_name='wang',f2.f_city='shanghai';
List<f_class> fList =new ArrayList<f_class>();
fList.add(f1);fList.add(f2);
把该 列表榜定到gridview,
设置显示和内ID属性。
(转)DevExpress GridView属性设置
GirdControl是数据的容器,它包含多种显示方式,GridView则是一种二维表格视图。
绑定数据源:
|
List<Student> list = new List<Student>(); list.Add…… …… gridControl.DataSource = list; //注意这里是给gridControl绑定数据源而不是gridView |
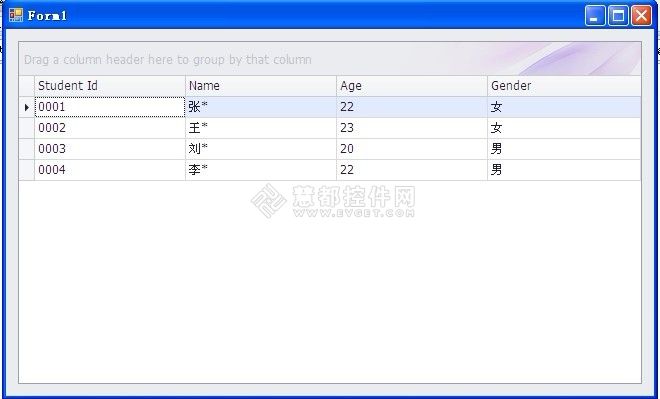
初始状态如下图:

属性设置:
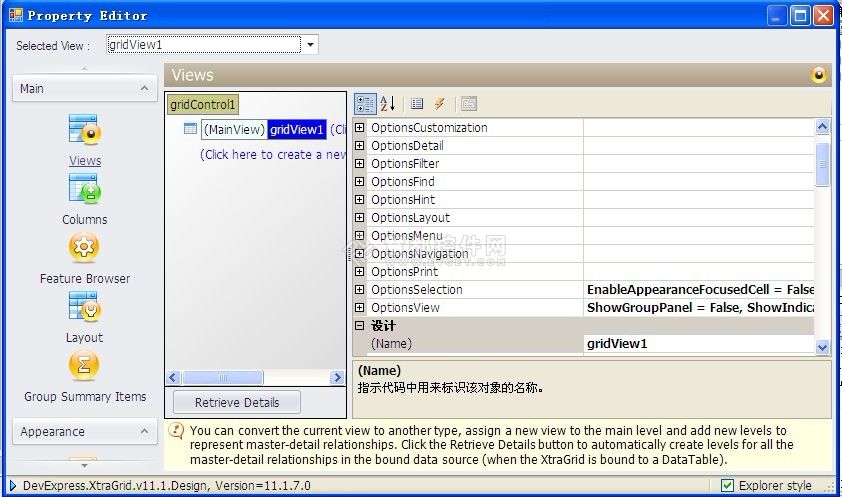
Visual Studio设计进入”Run Designer”,可以打开属性设置的窗口。

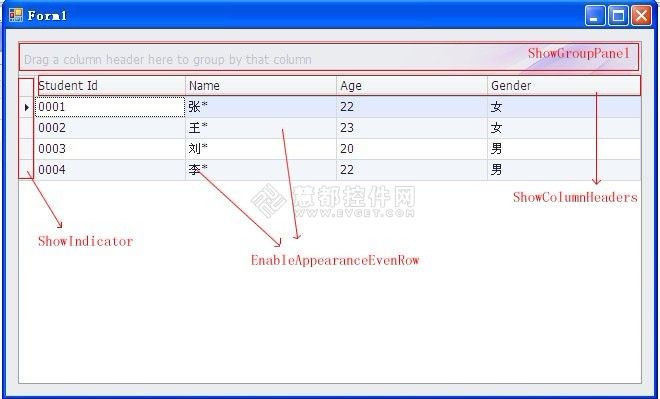
1.OptionsView

ShowGroupPanel =false; //去掉表格上方“Drag a column header ……” ShowIndicator = false; //不显示最左边一列空白列 ShowColumnHeaders =false;//不显示列标题栏 ColumnAutoWidth =false; //不设置自动列宽(这样的话表格下方可能会出现滚动条或者未铺满) AllowCellMerge =true; //是否自动合并单元格 //设置行颜色交替 EnableAppearanceEvenRow = true; //偶数行颜色变化 EnableAppearanceOddRow = true; //奇数行颜色变化
此处交替变化的行背景色也可以设置,见第6条。
2.OptionsBehavior
Editable = false; //设置单元格不可编辑
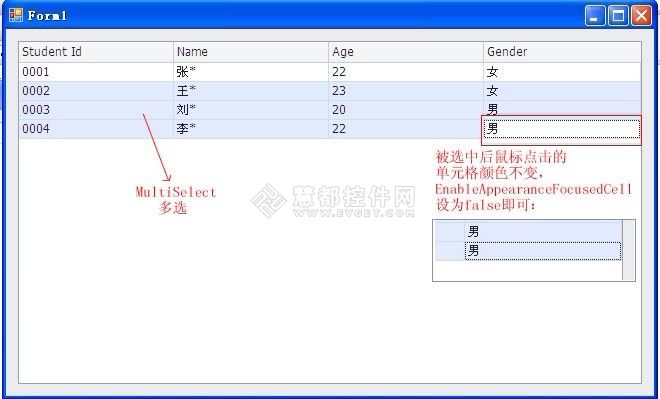
3.OptionsSelection

EnableAppearanceFocusedCell = false; //设置单元格不能选择(如果不设置,则点击到的单元格在整行选择情况下的背景色不变) EnableAppearanceFocusedRow= false; //禁止选择行 MultiSelect = true; //设置可多选 MultiSelectMode =CellSelect/RowSelect;//多选行还是多选单元格(一般选RowSelect)
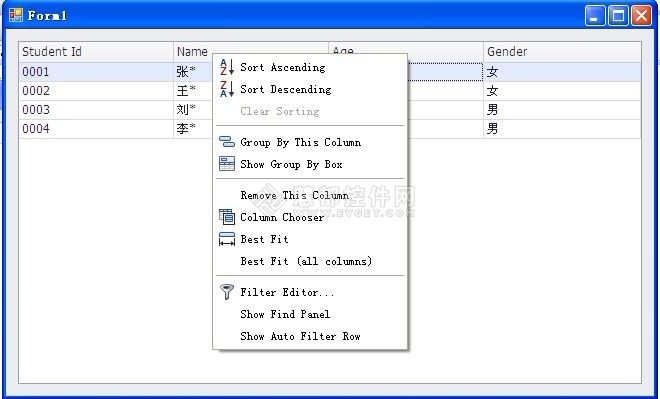
4. OptionsMenu

EnableColumnMenu =false; //禁用右击表格标题行弹出的菜单
5. OptionsCustomization
//禁用标题行过滤 AllowFilter = false; //禁用标题行排序 AllowSort = false; //禁止列移动 AllowColumnMoving = false; //禁止改变列宽 AllowColumnResizing = false;
6.Appearences
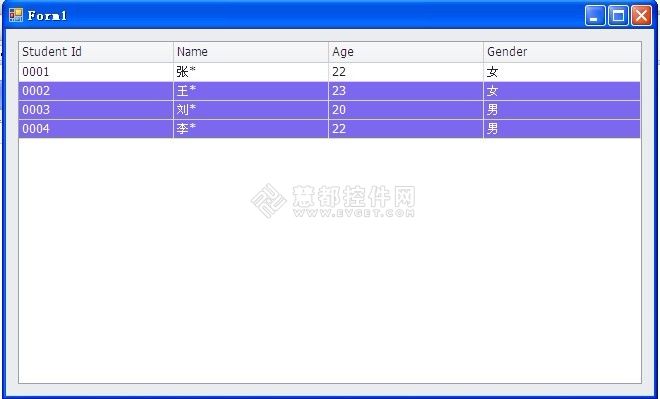
SelectedRow & FocusedRow(以下两项要同时设置):设置选中行背景色
BackColor :MediumSlateBlue //背景色
ForeColor : White //前景色(字体颜色)

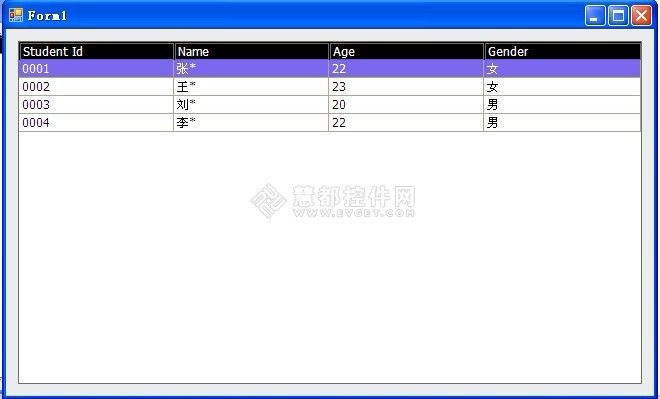
HeaderPanel:设置标题行颜色
BackColor : Black //背景色
ForeColor : White //前景色(字体颜色)
仅设置以上两项无法改变标题行的颜色,还需要设置控件的LookAndFeel
选中GridControl,在属性中找到LookAndFeel并展开,
Style设为UltraFlat,UseDefualtLookAndFeel设为false。

OddRow EvenRow:设置奇数行、偶数行颜色
EnableAppearanceEvenRow、EnableAppearanceOddRow这两项对应设置才有效
Row:这个就不用多说了。。。
7.其他
RowHeight //行高
ColumnPanelRowHeight //标题行的行高
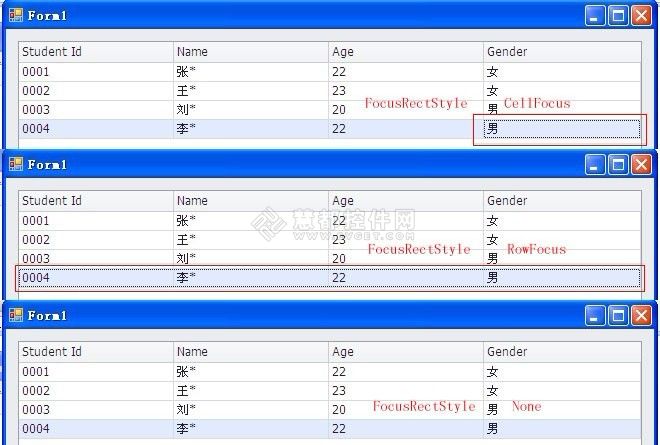
FocusRectStyle = None; //取消点击后的虚线框,下图

以上是关于list 绑定 gridview的主要内容,如果未能解决你的问题,请参考以下文章
winform datagridview 绑定 list .c#