面向UI编程框架:ui.js框架思路详细设计
Posted 半个诗人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向UI编程框架:ui.js框架思路详细设计相关的知识,希望对你有一定的参考价值。
由于上一次的灵光一闪,萌生了对面向UI编程的思想实现。经过一段时间的考虑和设计,现在将思想和具体细节记录下来:

具体思路描述:
- 在UI.config文件中,配置所有参数,比如页面模板、所有组件、组件控制、接口注入
- ui.js根据配置文件中所选择的模板,进入布局模板库中找到所加载的模板
- 将模板首先注入页面之中。
- ui.js分析页面模板布局中所需要加载的组件以及其他操作,将这些组件数据注入到数据中转池
- 然后数据中转池,将组件信息传递给ui.js,需要哪些组件和操作
- ui.js将中转池传过来的组件信息通过配置文件从组件库中去寻找
- 寻找到模板所需组件注入页面,数据中转池配合组件的js,对组件进行初始化。直到页面加载完成
配置文件的配置设计:
UI.config=({
//配置路径
baseUrl:"/",
//注入模块
template:{
//布局模板名称:模板地址+是否装载
"layout1":["layout/layout1.tpl",true],
"layout2":["layout/layout1.tpl",false]
},
//注入接口
interface:{
"interface1":"www.123.com/interface1",
"interface2":"www.123.com/interface2",
"interface3":"www.123.com/interface3",
"interface4":"www.123.com/interface4",
"interface5":"www.123.com/interface5",
},
//注入组件
module:{
//组件名:组件地址+组件是否装载+接口注入
"md1":["module/header.mold",true,["interface1","interface2"]],
"md2":["module/body.mold",true,["interface1","interface2"]]
},
//组件逻辑js
data:{
//js所需接口和其他数据都需数据中转池配合
"md1_js":"modulejs/md1.js"
}
});
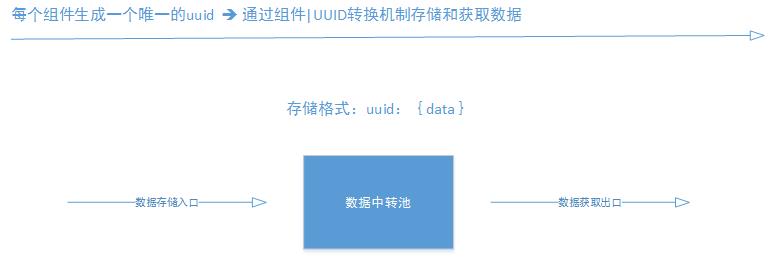
数据中转池设计思路:

具体思路描述:
- 每个组件在配置文件中生成之后,导入ui.js中处理后,会生成每个组件对应的uuid(唯一标识)
- 在进行数据流转和互通的时候,必须通过uuid进行存储和使用
- 对于只使用一次和永久存放的数据进行标记和回收
- 配合组件进行变更,组件加载数据加载,组件卸载数据卸载
- ...
面向UI思想框架优势:
- 高度复用html,如果一个更通用的模板,可以无限次复用(可以更换接口)
- 灵活变更网页布局。传统页面都是布局好了之后无法变更,UI引入布局模板,可以随意进行布局,只要最后引入组件正确即可
- 对所有接口进行了统一管理,每个组件进行分别注入,按需使用
- 可进行全球分布协作开发,每个组件配置地址可以在互联网的任何角落,我只需要按着地址可以取到我的组件和处理js即可
- 可一个项目,由互联网上各处的组件拼凑完成,如果后台可支持跨域,那么一个项目前后台都可是互联网上的资源,而我们部署的服务器只是提供一个展示入口
- 开发只需要专注每个组件开发即可,一个一个组件开发,开发完成通过配置装载上线
- 对于项目局部进行更新,可直接卸载一个组件,不需要关闭整个服务器。更新完成之后,更新组件,重新装载上线
- 每个企业可维护自己的一套组件库,高度复用。新项目如果遇到以前开发过的组件直接配置路径和参数使用。
- 可将配置文件参数通过后台获取,动态维护所有组件。方便运维
- 对于接盘侠(维护人员)来说,有更方便和快捷的方式进行处理(局部组件开发规范参考自我总结的高效开发和维护方案)
- 更使用于单页应用,因为只有针对于局部刷新,加载速度比一般网页速度更快
- ...我唯一能想到的就这么多,我会将这个项目开源,希望更多的志同道合的人,一起开发更强大的UI.js
PS:现在只是对思路做一个详细设计,在开发中可能会遇到各种各样的问题,而且该思路是我的第一次起草,可能不是很完善,如果大家有更好的思想和灵感,希望大家不吝赐教。这段时间先把基础版本写好,然后公布成开源项目出去,以后欢迎大家一起完善。
下面是我的手稿:



我是码农,我不喜欢被代码玩弄,我喜欢用代码去改变世界,希望这世界更美好!!!加油,共勉!!!!
以上是关于面向UI编程框架:ui.js框架思路详细设计的主要内容,如果未能解决你的问题,请参考以下文章