AJAX弊端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX弊端相关的知识,希望对你有一定的参考价值。
作者:周卓卓
链接:https://www.zhihu.com/question/20410763/answer/117742113
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
链接:https://www.zhihu.com/question/20410763/answer/117742113
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
题主的问题可以重新解读为:
什么时候应该用 Ajax
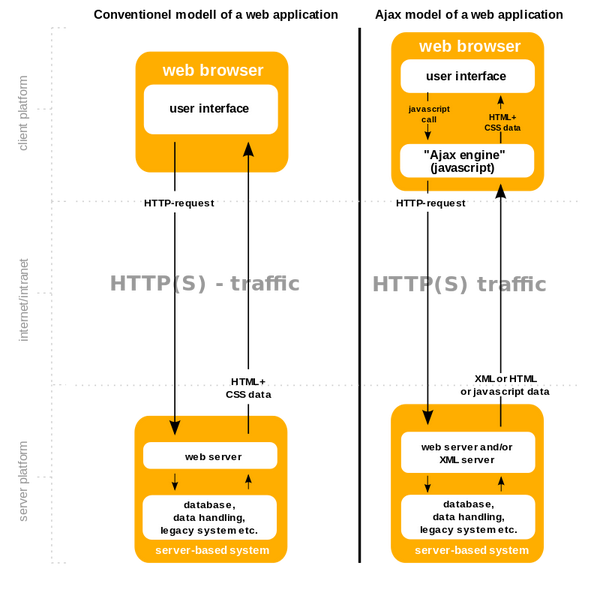
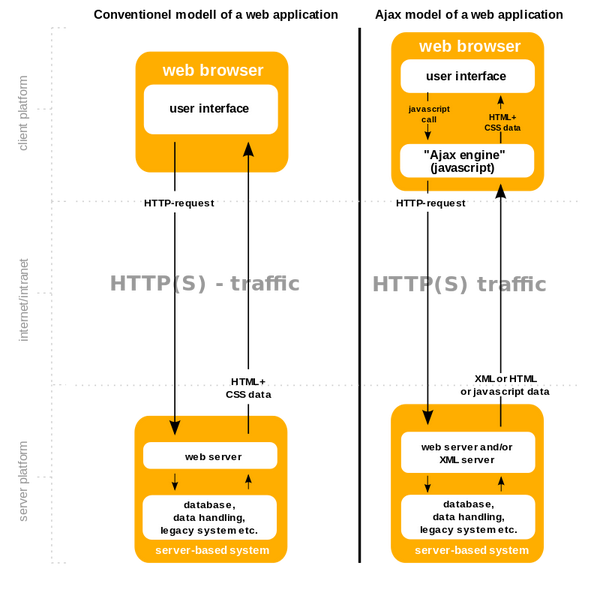
先看看 Ajax 和传统 Server Centri Web 架构的区别。

Ajax本质上是一种浏览器端技术,从图中可以看出,传统 Server Centri Web 架构的最大区别是将大量业务逻辑从服务器端移到浏览器。
好处是当数据发生变更时,只需要重新渲染相关的 html,而不需要加载整个页面。坏处是使用大量 Ajax 的项目与其说是B/S架构,不如说是C/S架构,自然也具备C/S架构的特点,在浏览器环境下,某些特点会成为缺陷。
比如说 Ajax 要求业务逻辑必须先于数据加载,浏览器必须加载完相关 js 文件后才能开始加载数据,因此第一次页面 ready 的时间会晚于传统 Web 页面。不过这样的问题也有很多解决方案,例如 Application Cache 可以将文件保存在浏览器里,避免反复加载相同的脚本和资源文件。
所以结论是:是否应该使用 Ajax 取决于业务流程和技术栈
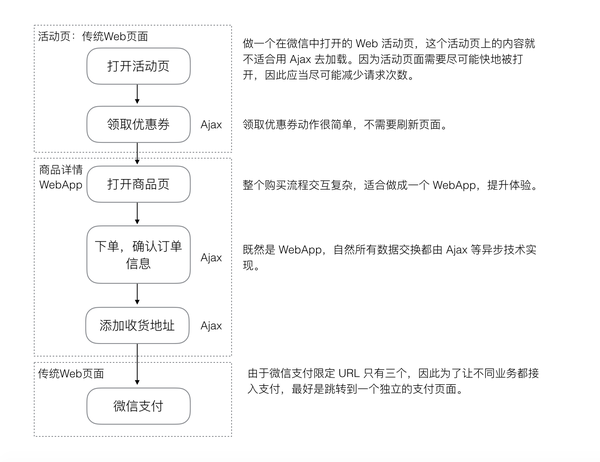
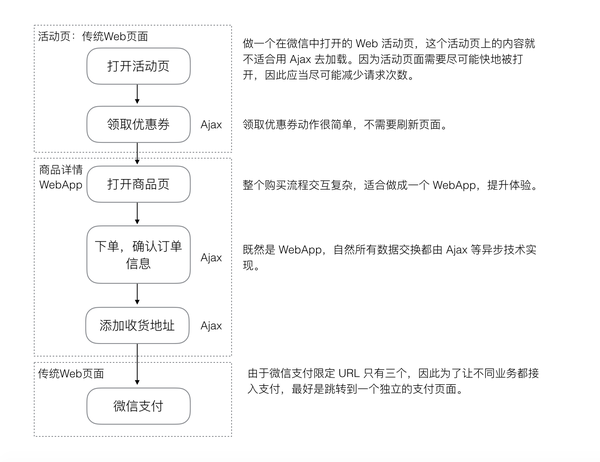
那怎么判定一个业务流程是否适合 Ajax 呢,我举个例子 。
假如你需要在微信里接入一个卖水果的活动,流程可以如下设计:

如何应对使用 Ajax 技术导致的程序复杂性
澄清一点:Ajax 本身并没有加重程序复杂性。
程序变得复杂的原因是:由于 Ajax 要求业务逻辑被移动到浏览器端,因此浏览器端为了应对更多业务逻辑变得复杂。
既然是问题是程序复杂性,那么解决方案当然来自软件工程:
1. 重浏览器端的 WebApp 应用,和客户端开发一样,善用 MVC/MVV (https://zh.wikipedia.org/wiki/MVC)这样的软件设计模式,对复杂度的简化,使程序结构更加直观。
现代 Web Frameworks 都在执行这一理念。如果需要做一个 WebApp,从 React、Vue.js、Angular.js 等框架入手都是最好的选择。
2. 使用 Ajax 优化传统 Server Centri Web 的体验
无非是结构化的程序设计方式,相信所有 CS 出身的开发者都能游刃有余。
再有就是合理使用第三方库,例如使用 jQuery、underscore.js 这样的工具性第三方库可以降低对 DOM 操作的难度,并应对浏览器兼容性问题。
- 什么时候应该用 Ajax
- 如何应对使用 Ajax 技术导致的程序复杂性
什么时候应该用 Ajax
先看看 Ajax 和传统 Server Centri Web 架构的区别。

Ajax本质上是一种浏览器端技术,从图中可以看出,传统 Server Centri Web 架构的最大区别是将大量业务逻辑从服务器端移到浏览器。
好处是当数据发生变更时,只需要重新渲染相关的 html,而不需要加载整个页面。坏处是使用大量 Ajax 的项目与其说是B/S架构,不如说是C/S架构,自然也具备C/S架构的特点,在浏览器环境下,某些特点会成为缺陷。
比如说 Ajax 要求业务逻辑必须先于数据加载,浏览器必须加载完相关 js 文件后才能开始加载数据,因此第一次页面 ready 的时间会晚于传统 Web 页面。不过这样的问题也有很多解决方案,例如 Application Cache 可以将文件保存在浏览器里,避免反复加载相同的脚本和资源文件。
所以结论是:是否应该使用 Ajax 取决于业务流程和技术栈
那怎么判定一个业务流程是否适合 Ajax 呢,我举个例子 。
假如你需要在微信里接入一个卖水果的活动,流程可以如下设计:

如何应对使用 Ajax 技术导致的程序复杂性
澄清一点:Ajax 本身并没有加重程序复杂性。
程序变得复杂的原因是:由于 Ajax 要求业务逻辑被移动到浏览器端,因此浏览器端为了应对更多业务逻辑变得复杂。
既然是问题是程序复杂性,那么解决方案当然来自软件工程:
1. 重浏览器端的 WebApp 应用,和客户端开发一样,善用 MVC/MVV (https://zh.wikipedia.org/wiki/MVC)这样的软件设计模式,对复杂度的简化,使程序结构更加直观。
现代 Web Frameworks 都在执行这一理念。如果需要做一个 WebApp,从 React、Vue.js、Angular.js 等框架入手都是最好的选择。
2. 使用 Ajax 优化传统 Server Centri Web 的体验
无非是结构化的程序设计方式,相信所有 CS 出身的开发者都能游刃有余。
再有就是合理使用第三方库,例如使用 jQuery、underscore.js 这样的工具性第三方库可以降低对 DOM 操作的难度,并应对浏览器兼容性问题。
以上是关于AJAX弊端的主要内容,如果未能解决你的问题,请参考以下文章