Ajax跨域
Posted 红尘君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax跨域相关的知识,希望对你有一定的参考价值。
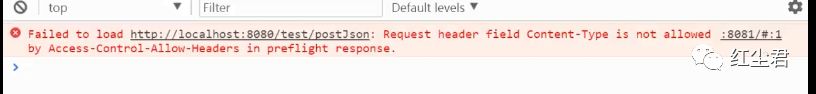
错误如下图:
为什么会发生ajax跨域
1.浏览器限制。
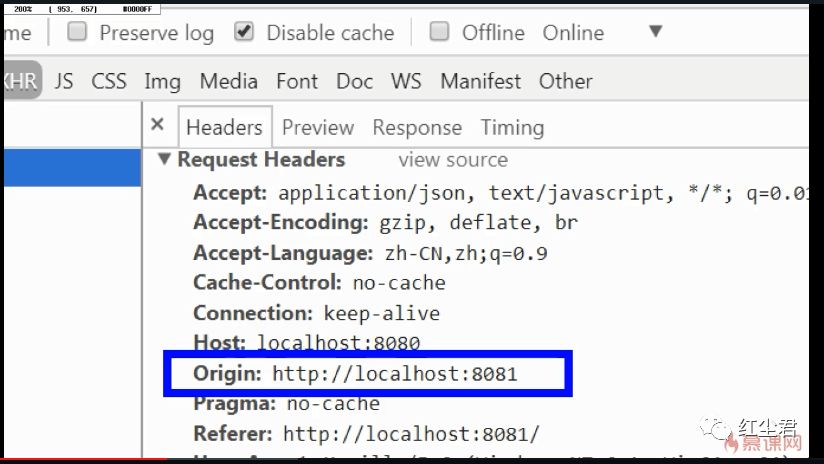
2.跨域(协议,域名,端口,任何一个不一样都为跨域)。
3.xhr(XMLHttpRequest)请求 非此请求浏览器不会报错。
解决思路
1.浏览器不做限制(禁止检查)---不适用。
2.XMLHttpRequest类型请求 比如jsonp类型请求 有很多弊端,解决不了 现在的开发要求---不适用
3.跨域 两种解决方案。
被调用方(支持跨域,返回数据告诉浏览器可以调用)
调用方(隐藏跨域,通过代理 浏览器发送的都是A域名的请求,然后在代理里面将A域名的请求转为B域名的请求)。
浏览器禁止检查
chorme --disable-web-security --user-data-dir=g: emp3
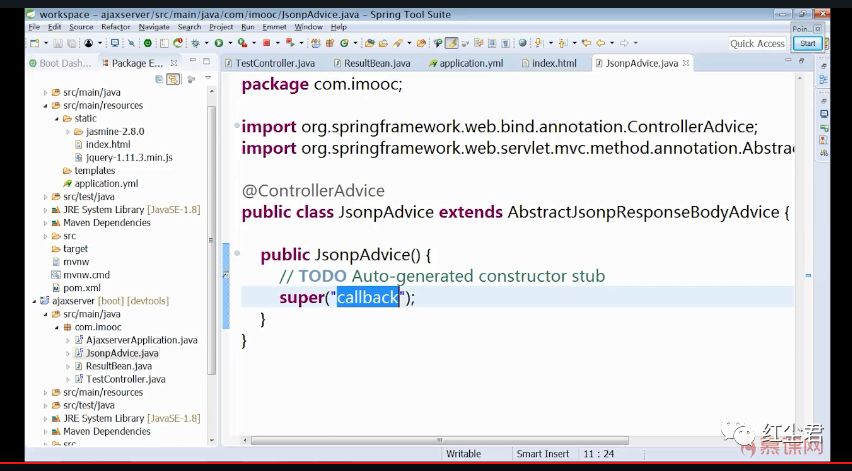
jsonp解决跨域
实现原理

jsonp是json的补充使用方式,一种script类型,是非官方协议。使用jsonp后台是需要做改动的,普通ajax返回的是json,jsonp返回的是js数据。jsonp请求时自动追加callback=字符串 (还有一个下划线_参数),服务器响应返回js数据。

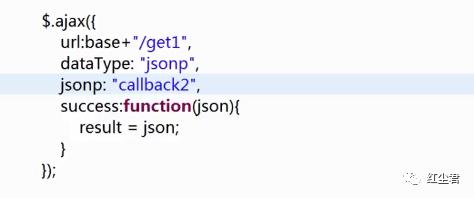
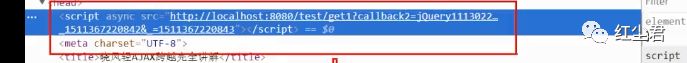
jquery实现jsonp动态创建的脚本script。

下划线_参数作用防止请求被缓存。

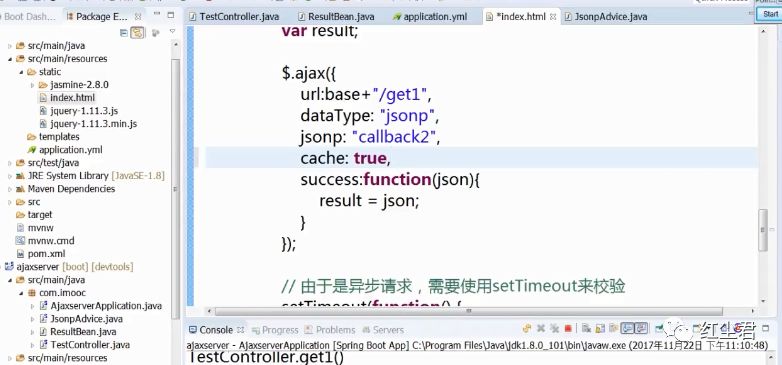
cache:true表示结果可以被缓存 同时下划线_参数不存在了。
jsonp的弊端
服务器需要改动代码支持。
只支持get方法。
发送的不是XHR请求。
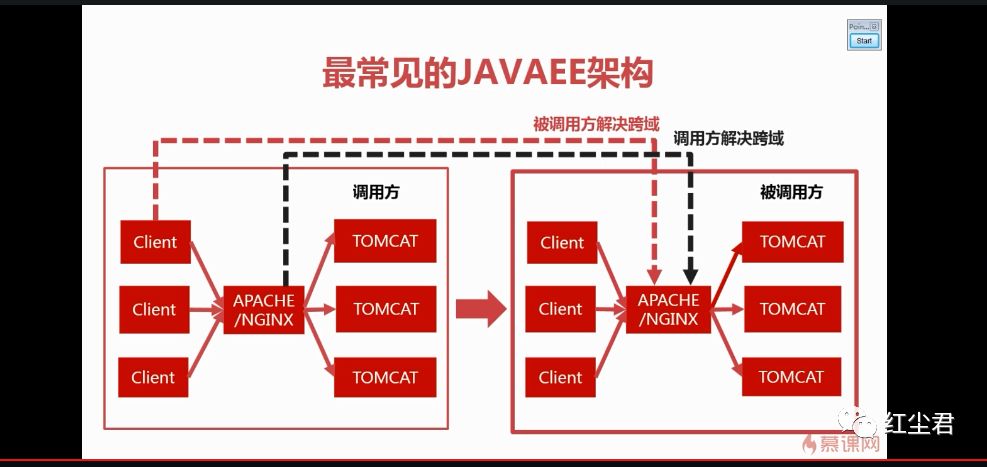
跨域 两种解决方案
最常见的javaee架构:

被调用方解决--支持跨域
a.服务器实现(重要)
b.nginx配置
c.apache配置

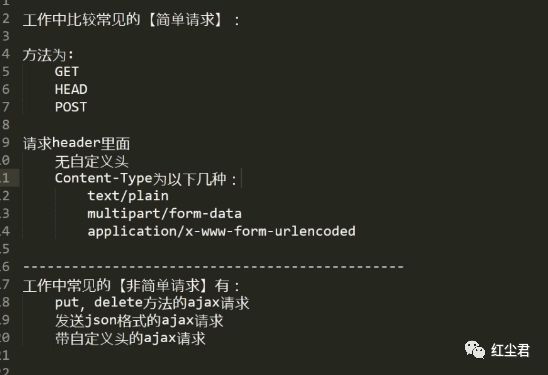
跨域时,简单请求浏览器是先执行后判断,非简单请求会去预警判断,再发送跨域请求。

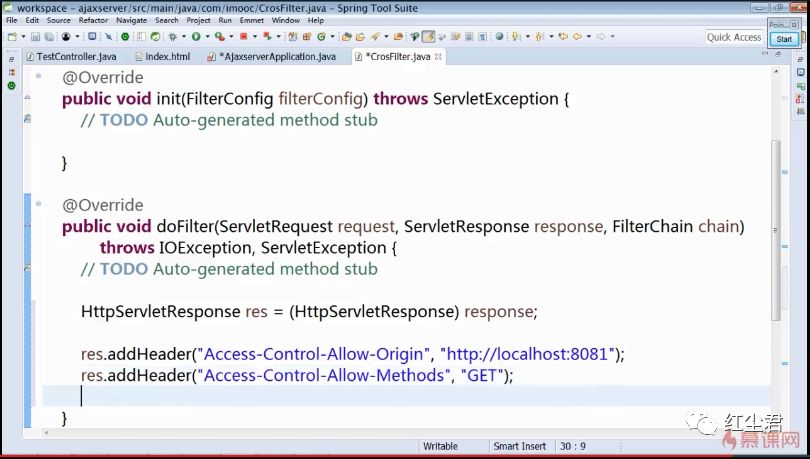
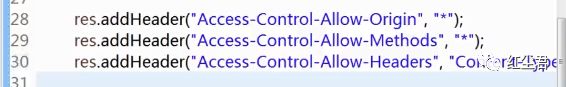
a.服务器实现 filter解决方案

错误如下

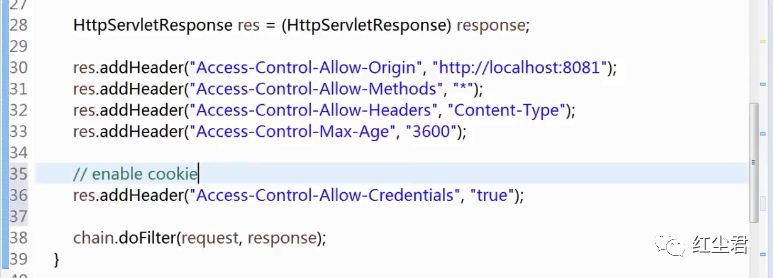
解决方案

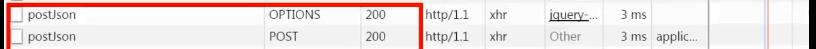
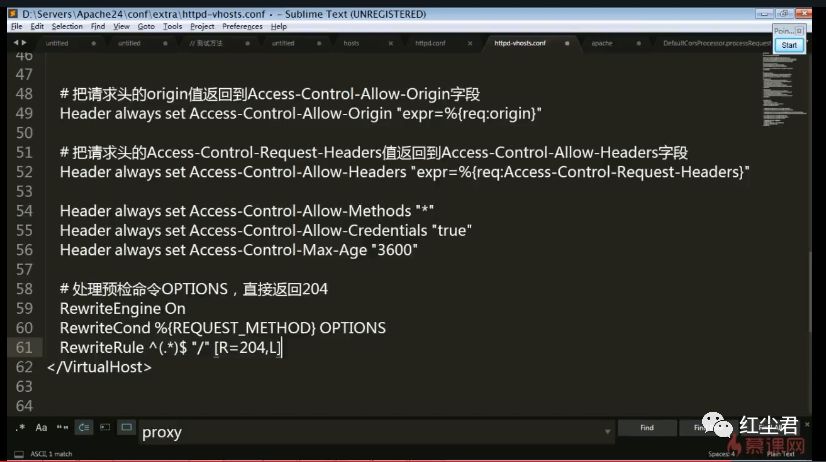
非简单请求跨域会发送两次请求 第一次为预检命令options

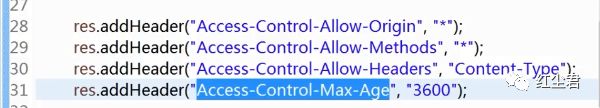
预检命令结果缓存

我们知道非简单请求, 每次会发出两次请求, 这会影响性能. HTTP协议增加了个响应头, 可以让我们在服务端设置`Access-Control-Max-Age`来缓存预检请求, 比如说我们可以设置为3600m, 也就是一小时客户端只会在第一次的时候发送两个请求, 接下来一个小时内`OPTIONS`请求就被缓存起来了.
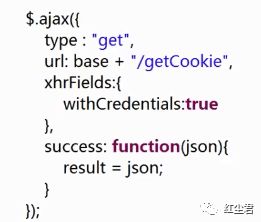
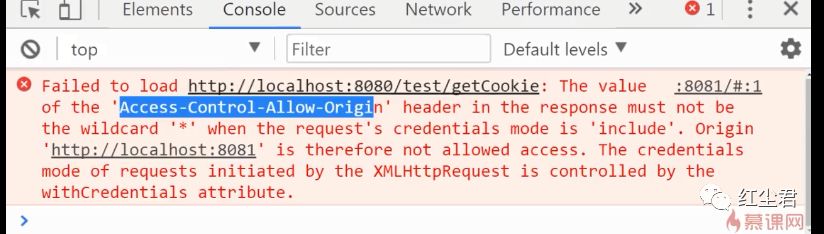
...带cookie的跨域 (origin*通配符不能满足)


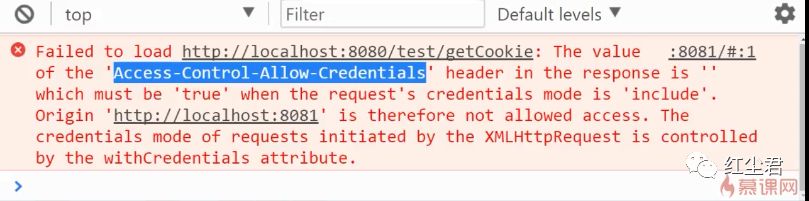
会报错

origin改为url后报错

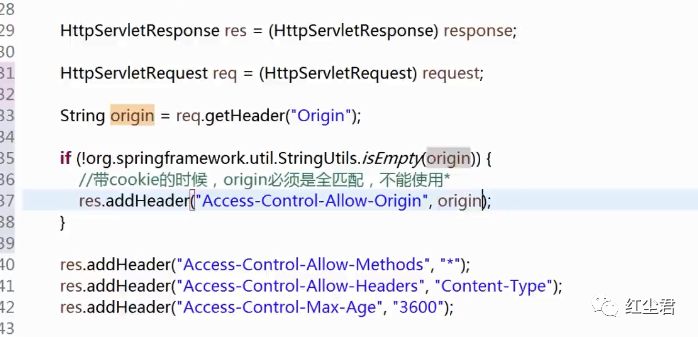
解决方案

完美解决方案(获取origin参数)

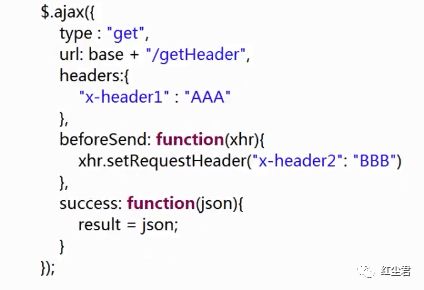
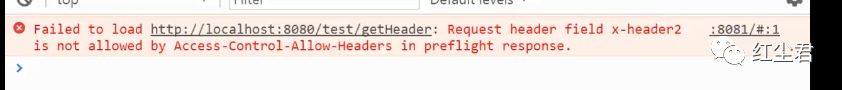
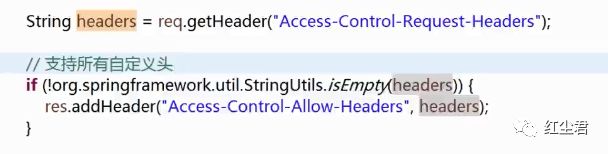
...带自定义头的跨域

会报错

解决方案

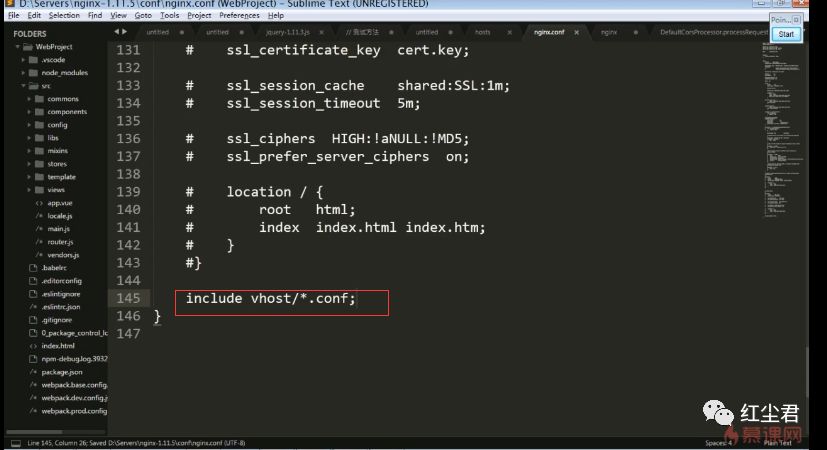
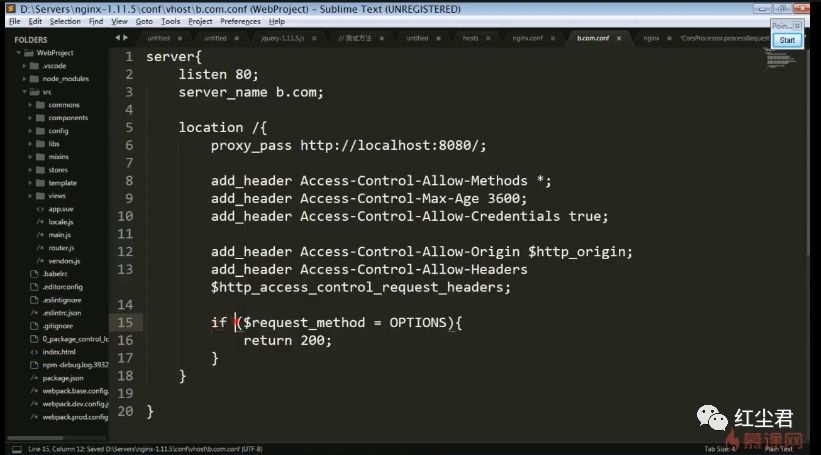
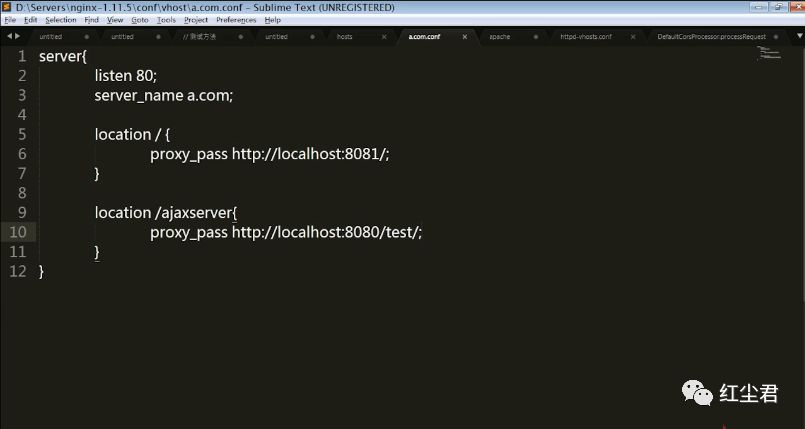
被调用方-Nginx解决方案(虚拟主机)


nginx -t 查看配置文件
被调用方-apache解决方案
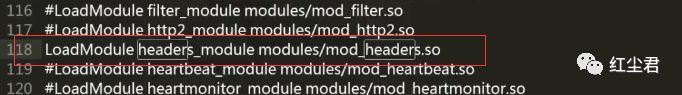
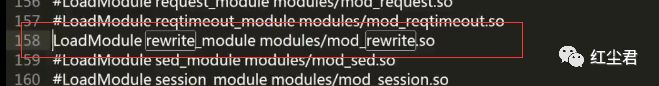
httpd.conf


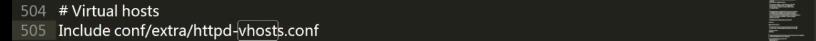
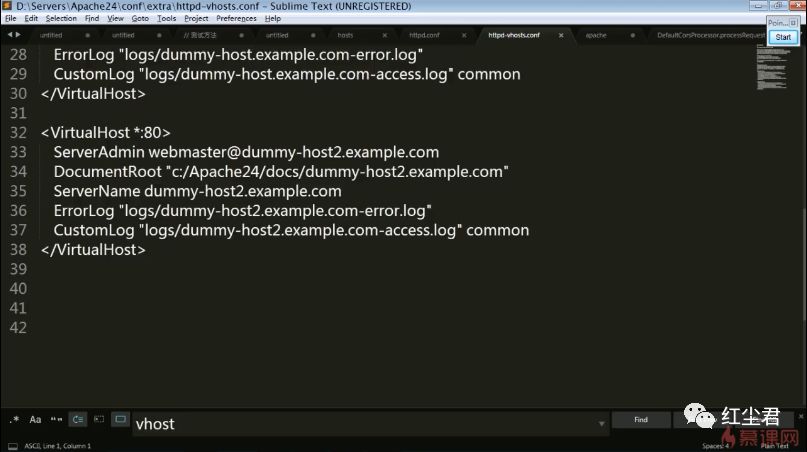
虚拟主机配置



httpd.conf

httpd.conf


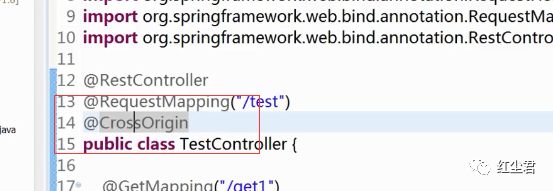
spring框架的解决方案



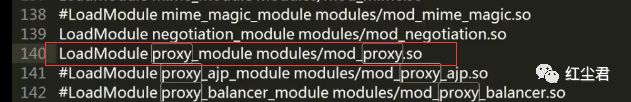
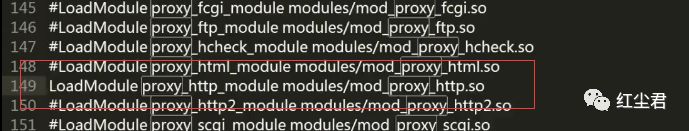
调用方--apache解决方案(反向代理)
备注:cookie和前后端分离没有关系,cookie的产生又两种途径,可以服务器返回给浏览器(响应体里使用set-cookie这个header),也可以在客户端自己创建cookie
参考:慕课网
推荐工具:jasmine前台测试框架
如果你看到了这里,说明你喜欢本文。
那么请长按二维码,关注红尘君
以上是关于Ajax跨域的主要内容,如果未能解决你的问题,请参考以下文章