你从未体验过的船新玩法 《主公走一步》首创Roguelike三国
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你从未体验过的船新玩法 《主公走一步》首创Roguelike三国相关的知识,希望对你有一定的参考价值。
参考技术A近日,游卡网络正式公布了一款三国题材手游新作《主公走一步》,这款游戏创新性的将 roguelike 与九宫格 卡牌 玩法相结合:玩家操控一位三国角色,在九宫格范围内进行行动,每击杀一张敌方卡牌,就会随机刷出一张新的卡牌,包括敌将、陷阱,以及武器、宝箱等,通过多达百种的过关组合,获得“智勇双全”的极致游戏体验!
【以万变应万变:上百种过关方式等你体验】
如果你去百度Roguelike的定义,那可能会被超多的专业术语绕晕,且有一些Roguelike的特色不适宜用在手游中,所以我们在制作《主公走一步》的过程中,只选取了Roguelike的玩法核心——生成随机性来结合。
当玩家进入关卡时会发现,哪怕是重复过同一关,所遭遇的敌人、获得的奖励、武器出现的位置、BOSS的血量也会完全不同,这大大增加了关卡的可玩性:选择不同的武将角色、搭配不同的技能、使用不同的装备、选择击杀的先后顺序等等,都会使最后的结果产生极大的差异,可以过关的组合多达上百种,玩家需要“以万变应万变”,也会因此而获得极大的游戏乐趣。
(研发截图不代表最终品质)
【随机的未知敌人:闪展腾挪,要动脑更要敢闯】
与“魂斗罗式”的闯关不同,《主公走一步》每一关的敌人都是随机刷出的,敌人的位置、角色、攻击力、触发条件、武将特性等都不同,这就需要玩家在闯关的过程中多加思考,以最合理、最漂亮的方式通过关卡。
如关卡随机刷出了两张“张角的残魂”,该卡牌拥有免疫伤害的技能,那就需要玩家多加注意走位,避免被两张卡牌夹在角落,导致无法脱身,应该在中间区域游走的同时,多触发功能牌,以此对“张角的残魂”造成伤害,从而通过关卡。
【善用天时地利:在陷阱的边缘疯狂试探】
在闯关的过程中,还会随机刷出“陷阱”,陷阱拥有不同的作用,有的可以对敌方造成伤害,有的则会在每一次行动过后转变方向,如:火焰陷阱在受到攻击后,会对炮口的方向进行一次攻击;刀刺陷阱在尖刺方向上受到攻击后,会对己方武将造成伤害。
显然,和陷阱硬碰硬并不是个明智的选择,你可以选择在陷阱周围活动,待陷阱的伤害方向转动到敌方武将位置时,触发该陷阱,利用一次对自身无损的行动步数,来对敌方武将造成巨额伤害。
“有勇有谋”即是三国IP的精髓,而Roguelike玩法恰好吻合这一精髓,它要求玩家既要有敢于拼杀的勇气,又要有足够的智谋以应对随机发生的情况,《主公走一步》首创Roguelike三国,从未体验过的船新玩法就等你来挑战啦!
TAPTAP官方社区:www.taptap.com/app/169739
游戏简介:
《主公走一步》是由游卡桌游定制研发的一款结合roguelike与 策略 卡牌玩法的三国题材手游,游戏将roguelike玩法与九宫格策略相结合,地图和敌人的随机生成让玩家多次进入同一副本依然不会感觉枯燥,搭配武魂、锦囊等多系统的战斗,令游充满策略性并且乐趣十足。同时,游戏中还有近百个武将以及武器装备等你收集,满足作为一个收集控的一切欲望。还有更多系统玩法以及三国剧情彩蛋来等你发现。
技术分享 | Flutter一个你从未玩过的船新版本
Flutter简介:
大家好我系渣渣辉,今天给大家带来一款你从未玩过的船新框架Flutter.
2017 年 Google I/O 大会上,Google 首次推出了一款新的用于创建移动应用的开源库——Flutter;
2018年6月首次首个预览版,一个你没有玩过的船新版本
Flutter 是 Google 用以帮助开发者在 iOS 和 Android 两个平台开发高质量原生 UI 的移动 SDK。一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。
Flutter 兼容现有的代码,免费且开源,在全球开发者中广泛被使用。
一、优势:
快速开发:Flutter的热重载可以快速地进行测试、构建UI、添加功能并更快地修复错误。
富有表现力,漂亮的用户界面:自带的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果。
响应式框架:使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。
访问本地功能和SDK:Flutter可以复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
统一的应用开发体验:Flutter拥有丰富的工具和库,可以帮助开发者轻松地同时在iOS和Android系统中实现想法和创意。
原生性能:Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。
二、对比:
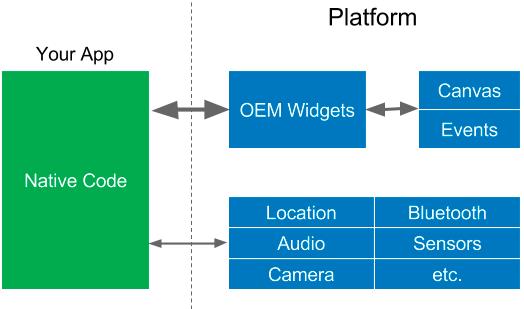
1、OEM

原生SDK通过调用不通平台的原生组件渲染ui到手机屏幕,可以直接与系统通信,由于不同的平台,需要针对不同平台开发单独的爱屁屁,组件和语言都是有差异化的。
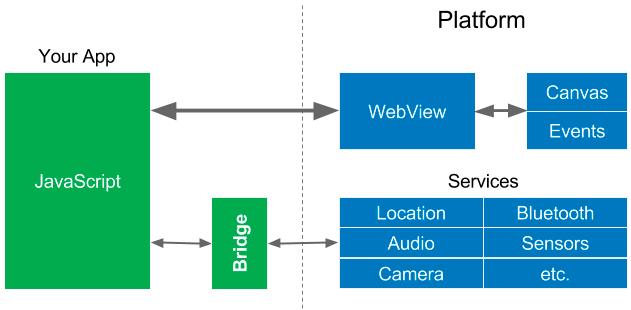
2、Hybrid

基于JS和Webview的跨平台方案,是通过H5页面渲染到不同平台到Webview,这就类似我们项目中只做展示用的排名页面,报告页面,JS与本地代码的通信需要通过桥梁进行切换,因此会降低少许性能。优势是两端可以使用一套代码。
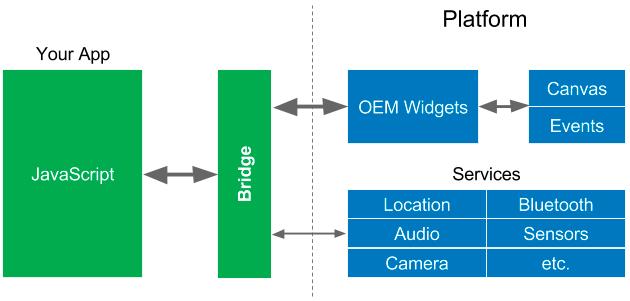
3、RN

由于ReactJS的响应式框架的流行, React Native将响应式视图的优势带给app。
React Native通过桥接的形式使得js访问原生组件,所以在交互的时候,界面上的UI控件被访问的非常频繁,从而导致性能问题。而且android IOS 两端代码并不是完全相同的。
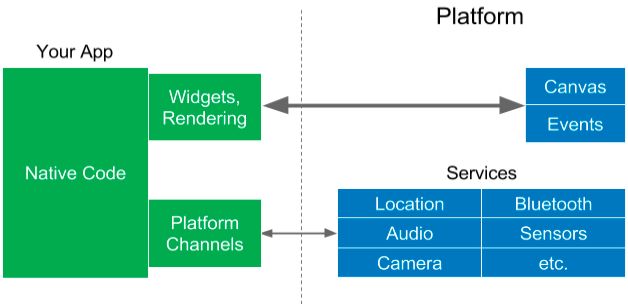
4、Flutter

Flutter使用引擎渲染避免了类似桥接器带来的性能问题。使用Dart语言预编译的方式编译不同平台的代码,所以Flutter可以直接与原生通信不需要通过桥接的形式。并且不同平台可以使用一套代码。
用于不用平台渲染,所以Flutter需要将渲染引擎接入到app中,这样会导致应用体积增大。
三、准备开始:
1、Clone Flutter repo
git clone -b beta https://github.com/flutter/flutter.gitexport PUB_HOSTED_URL=https://pub.flutter-io.cn //国内用户需要设置export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn //国内用户需要设置export PATH=`pwd`/flutter/bin:$PATH
2、flutter doctor
安装完成后运行doctor命令可以查看是否有依赖需要安装:
flutter doctor 
好吧,版本更新还挺快,那就upgrade一下,这难不倒本渣

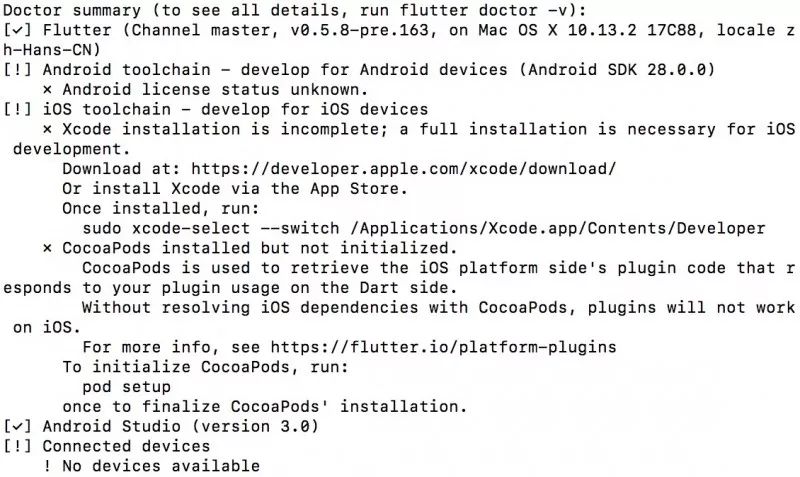
更新完后可以查看还有哪些工具未安装

四、配置编辑器
Xcode、AndroidStudio、VS Code、IntelliJ IDE 都可。下面以AndroidStudio为例:
启动Android Studio.
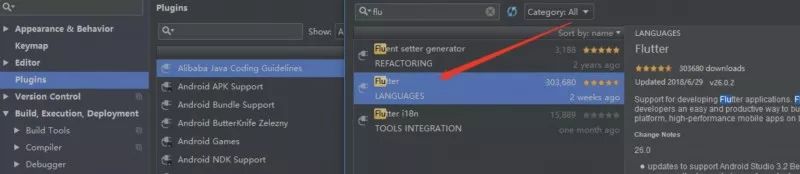
打开插件首选项 (Preferences>Plugins on macOS, File>Settings>Plugins on Windows & Linux).

选择 Browse repositories…, 选择 Flutter 插件并点击 install.
重启Android Studio后插件生效了.

好了,此时的渣渣辉已经迫不及待的要开始他第一个Flutter应用了
不对 ,好像还不会编程语言啊,赶紧看一下官方文档。
五、Dart
十秒内快速入门Dart

如果你是android,iOS开发者,或者之前有使用过java,异或者你是js的忠实粉丝,那么Dart 对你来说完全不是问题。
六、创建Flutter Project
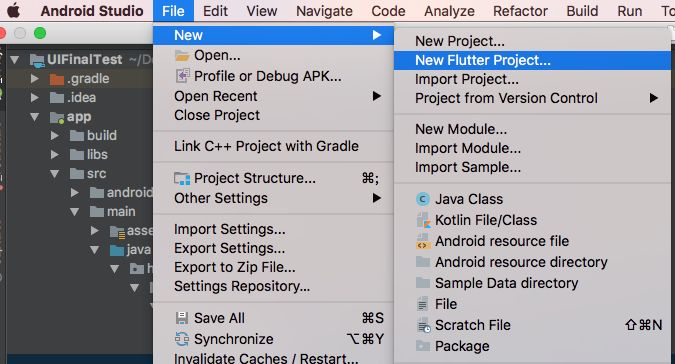
File -> New -> New Flutter Project,选择Flutter Application -> Next,这里注意 Flutter SDK的路径是否正确

Next -> 设置 Company domain,Finish,Project创建完成,等待几分钟,Project完成初始化,新建Project提供了默认界面,直接运行,看看运行界面
搞定。今晚8点不见不散,我在贪玩揽月等你。
七、参考:
Flutter官方文档:https://flutterchina.club/routing-and-navigation/
为什么说Flutter是革命性的: http://www.infoq.com/cn/articles/why-is-flutter-revolutionary
以上是关于你从未体验过的船新玩法 《主公走一步》首创Roguelike三国的主要内容,如果未能解决你的问题,请参考以下文章
蹭下VS Codespace热度——来了解下你没玩过的船新云端开发平台
蹭下VS Codespace热度——来了解下你没玩过的船新云端开发平台