JS家的排序算法
Posted FE cloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS家的排序算法相关的知识,希望对你有一定的参考价值。
由于浏览器的原生支持(无需安装任何插件),用JS来学习数据结构和算法也许比c更加便捷些。因为只需一个浏览器就能啪啪啪的调试了。比如下图我学习归并排序算法时,只看代码感觉怎么都理解不了,但是结合chrome自带的断点调试功能,我便很快理解了其中的思想。

冒泡排序
冒泡排序比较任何两个相邻的项,如果第一个比第二个大,则交换它们。元素项向上移动至 正确的顺序,就好像气泡升至表面一样,冒泡排序因此得名。
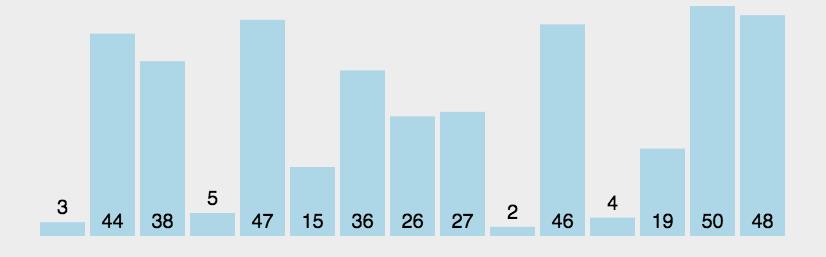
冒泡排序动图演示:

冒泡排序JavaScript代码实现:
/*冒泡排序*/ this.bubbleSort = function() { var length = array.length; for (var i = 0; i < length; i ++){ for (var j = 0; j < length - 1; j++){ if (array[j] > array[j + 1]) { swap(j, j + 1); } } } };
但是举个例子比如把数组[5,4,3,2,1]进行冒泡排序,它的工作过程如下:

当算法执行外循环的第二轮的时候,数字4和5已经是正确排序的了。尽管如此,在后续 比较中,它们还一直在进行着比较,即使这是不必要的。
改进后的冒泡排序:
//改进的冒泡排序 this.bubbleSort = function() { var length = array.length; for (var i = 0; i < length; i++) { for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数,就可以避免内循环中所有不必要的比较 if (array[j] > array[j + 1]) { swap(j, j + 1); } } } };

/*可复制到浏览器中测试*/ function ArrayList() { var array = [5, 4, 3, 2, 1]; this.insert = function(item) { array.push(item); }; this.toString = function() { return array.join(); }; // /*冒泡排序*/ // this.bubbleSort = function() { // var length = array.length; // for (var i = 0; i < length; i ++){ //次数 // for (var j = 0; j < length - 1; j++){ // if (array[j] > array[j + 1]) { // swap(j, j + 1); // } // } // } // }; //改进的冒泡排序 this.bubbleSort = function() { var length = array.length; for (var i = 0; i < length; i++) { //次数 for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数 if (array[j] > array[j + 1]) { swap(j, j + 1); } } } }; /* 选择排序 */ // this.selectionSort = function() { // var length = array.length, // indexMin; // for (var i = 0; i < length - 1; i++) { // indexMin = i; // for (var j = i; j < length; j++) { // if (array[indexMin] > array[j]) { // indexMin = j; // } // } // if (i !== indexMin) { // swap(i, indexMin); // } // } // } var swap = function(index1, index2) { var aux = array[index1]; array[index1] = array[index2]; array[index2] = aux; }; } var array = new ArrayList(); console.log(array.toString()); array.bubbleSort(); //array.selectionSort(); console.log(array.toString());
选择排序
选择排序思路就是找到数据结构中的最小值并 2 将其放置在第一位,接着找到第二小的值并将其放在第二位,以此类推。

选择排序JavaScript代码实现
this.selectionSort = function() { var length = array.length, indexMin; for (var i = 0; i < length - 1; i++) { indexMin = i; for (var j = i; j < length; j++) { if (array[indexMin] > array[j]) { indexMin = j; } } if (i !== indexMin) { swap(i, indexMin); } } }

/* 复制到chrome控制台即可测试 */ function ArrayList() { var array = [5, 4, 3, 2, 1]; this.insert = function(item) { array.push(item); }; this.toString = function() { return array.join(); }; /*冒泡排序*/ // this.bubbleSort = function() { // var length = array.length; // for (var i = 0; i < length; i ++){ //次数 // for (var j = 0; j < length - 1; j++){ // if (array[j] > array[j + 1]) { // swap(j, j + 1); // } // } // } // }; //改进的冒泡排序 // this.bubbleSort = function() { // var length = array.length; // for (var i = 0; i < length; i++) { //次数 // for (var j = 0; j < length - (i + 1); j++) { //从内循环减去外循环中已跑过的轮数 // if (array[j] > array[j + 1]) { // swap(j, j + 1); // } // } // } // }; /* 选择排序 */ this.selectionSort = function() { var length = array.length, indexMin; for (var i = 0; i < length - 1; i++) { indexMin = i; for (var j = i; j < length; j++) { if (array[indexMin] > array[j]) { indexMin = j; } } if (i !== indexMin) { swap(i, indexMin); } } } var swap = function(index1, index2) { var aux = array[index1]; array[index1] = array[index2]; array[index2] = aux; }; } var array = new ArrayList(); console.log(array.toString()); // array.bubbleSort(); array.selectionSort(); console.log(array.toString());
插入排序
插入排序是每次排一个数组项,以此方式构建最后的排序数组。假定第一项已经排序了,接着, 它和第二项进行比较,第二项是应该待在原位还是插到第一项之前呢?这样,头两项就已正确排 序,接着和第三项比较(它是该插入到第一、第二还是第三的位置呢?),以此类推。
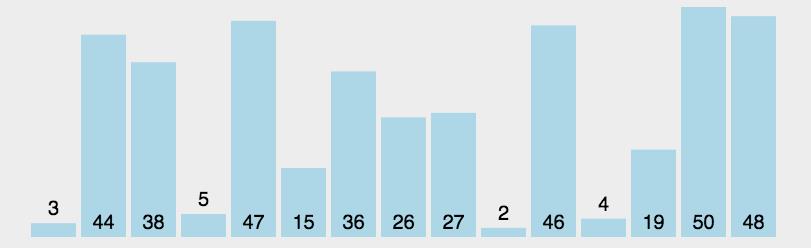
插入排序动图演示:

插入排序JavaScript代码实现:
//插入排序 this.insertionSort = function() { var length = array.length, j, temp; for (var i = 1; i < length; i++) { j = i; temp = array[i]; while (j > 0 && array[j - 1] > temp) { array[j] = array[j - 1]; j--; } array[j] = temp; } };

function ArrayList() { var array = [3, 5, 1, 4, 2]; this.insert = function(item) { array.push(item); }; this.toString = function() { return array.join(); }; //插入排序 this.insertionSort = function() { var length = array.length, j, temp; for (var i = 1; i < length; i++) { j = i; temp = array[i]; while (j > 0 && array[j - 1] > temp) { array[j] = array[j - 1]; j--; } array[j] = temp; } }; } var array = new ArrayList(); console.log(array.toString()); array.insertionSort(); console.log(array.toString());
归并排序
归并排序是第一个可以被实际使用的排序算法。前三个排序算法性能不好,但归并排序性能不错,其复杂度为O(nlogn)。其中火狐,sarify的sort()方法就是基于归并算法实现的。
小建议:学习归并排序时可以如我最开始所说的,在chrome里打断点一步步看输出,一遍下来就基本上能理解其本质了。

归并排序JavaScript代码实现:
 完整测试代码
完整测试代码快速排序
快速排序也许是最常用的排序算法了。它的复杂度为O(nlogn),且它的性能通常比其他的复 杂度为O(nlogn)的排序算法要好。和归并排序一样,快速排序也使用分治的方法,将原始数组分 为较小的数组(但它没有像归并排序那样将它们分割开)。 chrome的sort()方法是基于快速排序实现的。
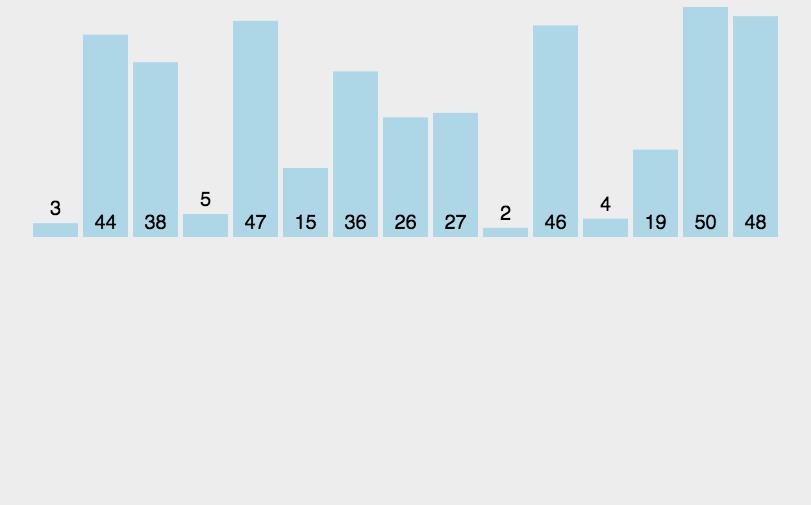
快速排序动图演示:

讲下快速排序的思路
- 在数据集之中,选择一个元素作为"基准"(pivot)。
- 所有小于"基准"的元素,都移到"基准"的左边;所有大于"基准"的元素,都移到"基准"的右边。
- 对"基准"左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
想详细了解的话可以阅读下这篇文章
快速排序JavaScript代码实现:

function ArrayList() { var array = [3, 5, 1, 6, 4, 7, 2]; this.toString = function() { return array.join(); }; this.quickSort = function() { quick(array, 0, array.length - 1); }; } var quick = function(array, left, right) { var index; if (array.length > 1) { index = partition(array, left, right); if (left < index - 1) { quick(array, left, index - 1); } if (index < right) { quick(array, index, right); } } }; //划分过程 var partition = function(array, left, right) { var pivot = array[Math.floor((right + left) / 2)], i = left, j = right; while (i <= j) { while (array[i] < pivot) { i++; } while (array[j] > pivot) { j--; } if (i <= j) { swapQuickStort(array, i, j); i++; j--; } } return i; }; var swapQuickStort = function(array, index1, index2) { var aux = array[index1]; array[index1] = array[index2]; array[index2] = aux; }; var array = new ArrayList(); console.log(array.toString()); array.quickSort(); console.log(array.toString());
以上是关于JS家的排序算法的主要内容,如果未能解决你的问题,请参考以下文章
